Putting assets in order used to be a lengthy process—however, we’ve since sped things up for you.
To make things even quicker for you and your team, below you’ll find everything you need to know about managing assets in Sympli—all in three simple steps.
To start, make sure you’ve installed your Sympli plugin. Then we’ll begin the first crucial step, marking design elements as assets in Photoshop or Sketch:
Step 1: Mark as assets in Photoshop or Sketch
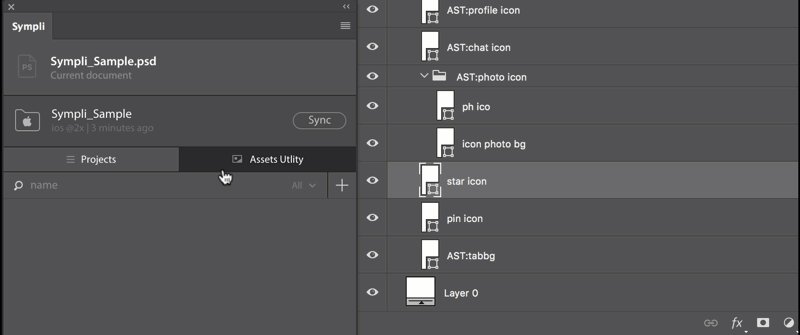
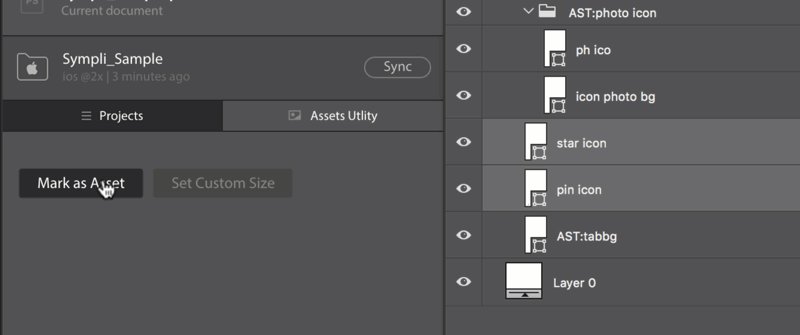
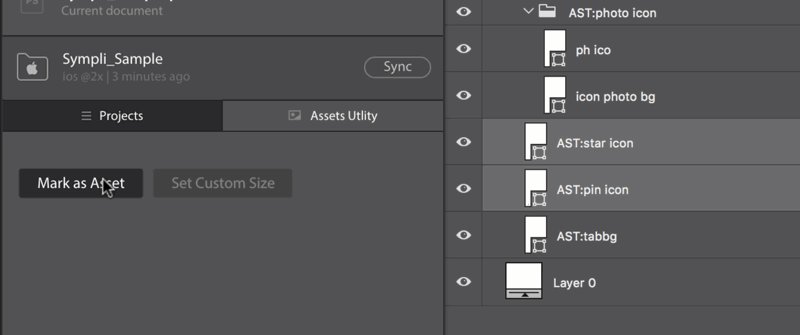
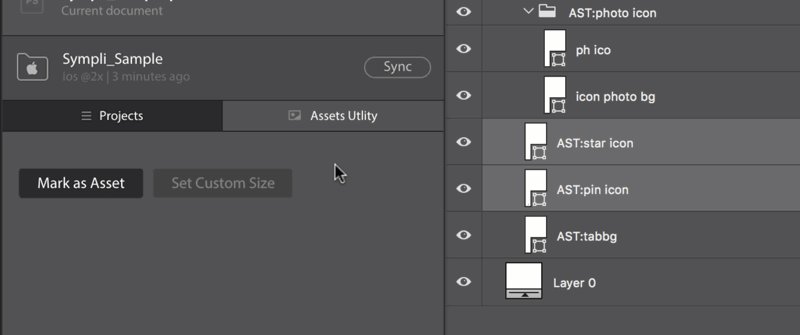
First, to generate downloadable assets, designers need to mark them up within their preferred platform. In Photoshop, you should switch to the “Assets Utility” tab and select the desired layer or group in a layers tree, then click the "Mark as Asset" button.

*Marking one or more layers as assets in Photoshop*
Going further: To add transparent padding to the asset, select the asset layer or group (denoted with an “AST:” prefix) and click the “Set Custom Size” button in the Asset Utility Tab. This will create an invisible shape layer that sets the bounds for exported assets—you can resize it as you wish. Remember to turn the visibility off before the export!
In Sketch, designers simply need to select the layer or layer groups and make them exportable by clicking “Make Exportable” in the bottom right corner. Alternatively, you can also make a slice. In addition, when exporting from Sketch, designers don’t have to configure all the required export formats and scales—any option is enough, since Sympli handles scaling and exporting into different formats automatically.
Pro tip: If you want to create an asset with transparent padding in Sketch, place the slice into the group and make sure the “Export Group Contents Only” checkbox is checked on the slice. This way, background layers and other design elements outside of the group are ignored.
“When exporting from Sketch, designers don’t have to configure all the required export formats and scales—any option is enough, since Sympli automatically handles scaling and exporting into different formats.”
Step 2: Export to Your Sympli Plugin
To open the Sympli plugin in Photoshop, go to the menu and click on Windows → Extensions → Sympli. To open the Sympli plugin in Sketch, go to the menu and click on Plugins → Sympli → Export to Sympli. Alternatively, you can access the Sympli plugin for Sketch using the keyboard shortcut, ⌘ + Y.
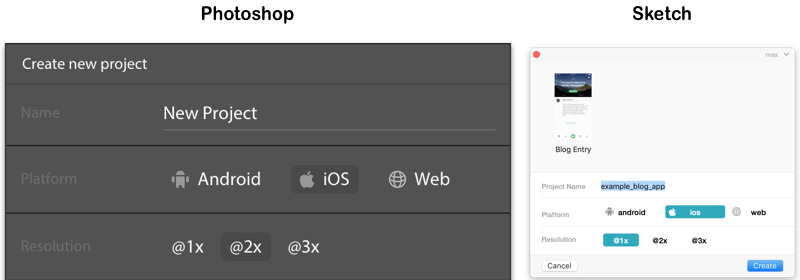
When exporting to Sympli, you can choose to select one or multiple artboards; if you don’t make a selection, all the artboards will be exported. You also have the option to either upload to an existing project or to a new project. Should you choose to create a new project, you’ll see a pop-up asking you to name your project and select the appropriate platform and resolution. You can read more about selecting the right platform and resolution for Photoshop and Sketch under “Projects and resolutions in Sympli explained.”

*Creating a new project in the Sympli plugins for Photoshop and Sketch*
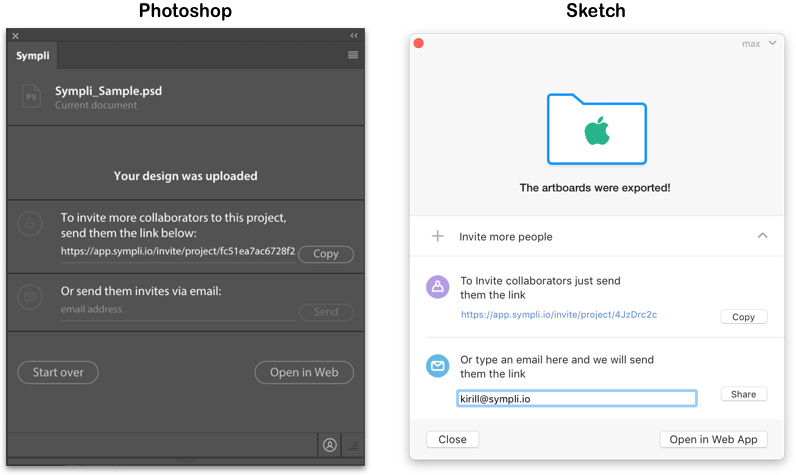
Once the desired artboards have been uploaded, there will be a pop-up prompting designers to invite developers either through a sharing link or through email:

*After exporting your artboards, you can invite collaborators directly in Photoshop and Sketch*
Sharing in Sympli: Simple and Secure
Sympli provides designers and developers with an impressive toolkit for improving cross-team collaboration, so make sure to take advantage — at the same time, Sympli is also committed to protecting your privacy and security, so we’ve come up with measures to make sure uninvited guests don’t take advantage of your team’s work. For example, project owners can disable an active sharing link and regenerate a new one.
Step 3: Inspect and download assets
“Sympli automatically generates assets in both bitmap and vector formats, and provides developers with the option to either download assets individually or all at once.”
Developers can access the uploaded designs either in the Sympli web app or through the Sympli extensions for Android Studio and Xcode. First, let’s walk through how developers can inspect designs and download assets in the web app.
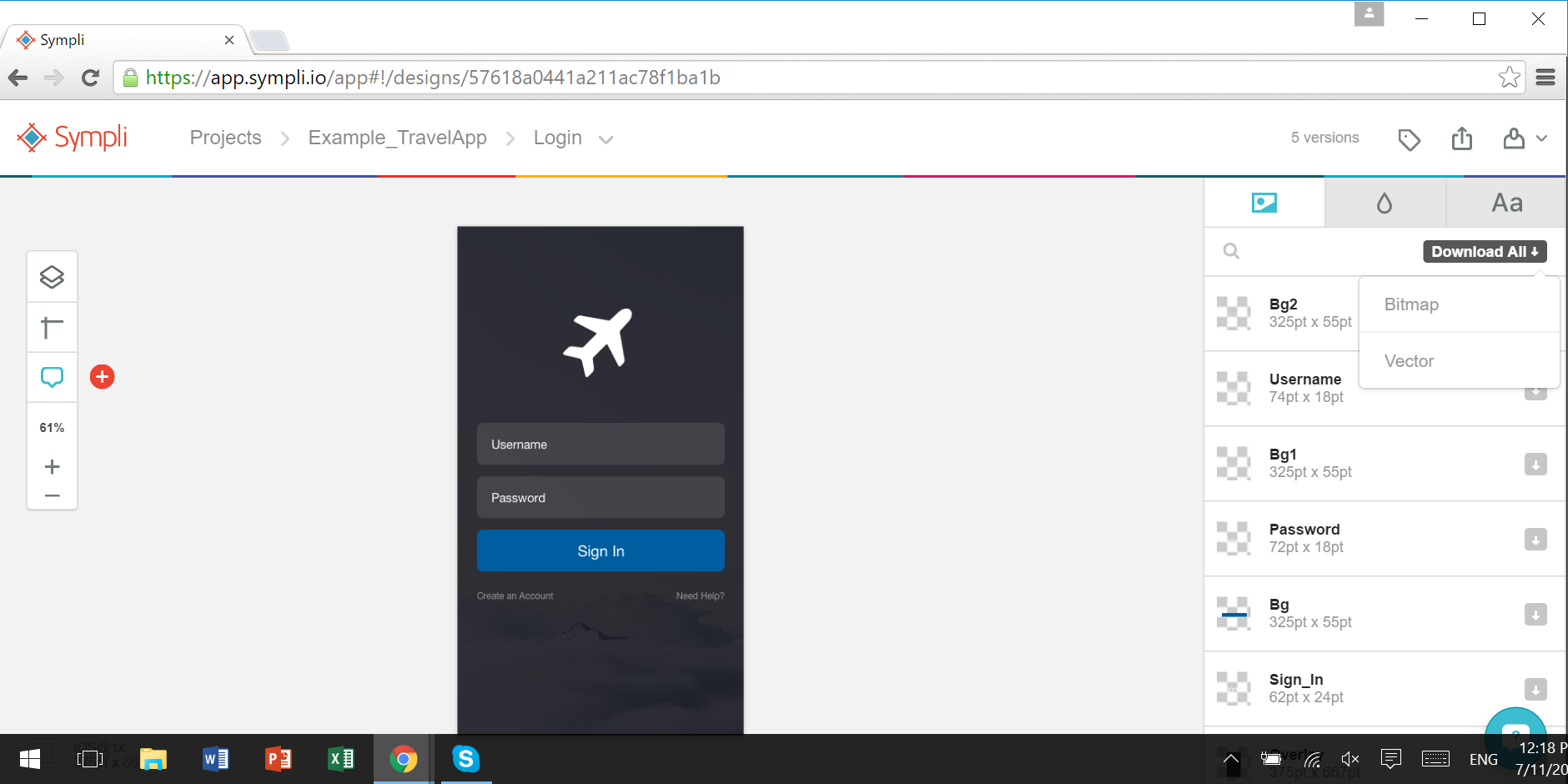
Web App: After logging in, developers can interactively inspect designs by clicking on any design element and viewing its specifications, which Sympli automatically generates in platform-specific units. They can then download assets directly from the web app.

*Sympli automatically generates assets in both bitmap and vector formats, and provides developers with the option to either download assets individually or all at once*
Android Studio: As soon as they're marked properly as assets in either Photoshop or Sketch before export (see Step 1), all the necessary design elements should appear automatically in the “Assets” tab. There, you can click on the button with the arrow to bring up the assets sync dialog.
Sympli web app and extension for Android Studio: What’s the difference?
There are two main differences between the Sympli web app and extension for Android Studio: first, the plugin works offline and second, the plugin integrates more tightly when working with Android projects compared to the web app. For example, the plugin provides a visual Merge Assets feature as well as options to merge colors and fonts. Another handy feature which highlights the deeper integration when working with the Android Studio plugin is the code autocompletion feature: when you select a design element, Sympli will automatically generate code for width, height, margins, etc.
Did you know? Sympli automatically detects asset naming errors for Android Studio projects, which means no more broken builds for Android devs!
Xcode: As long as they have been properly marked in Photoshop or Sketch (see Step 1), all assets should appear in the assets section of Xcode. If you click on an asset from the list in this section, Sympli will not only automatically generate specs in platform-specific units, but also automatically highlight for you the corresponding asset on the design mockup—a helpful feature, especially when you’re viewing the design for the first time.
Did you know? Similar to the Sympli extension for Android Studio, Sympli supports assets merging for Xcode as well.
To recap, it just takes three simple steps for designers and developers to work seamlessly with assets in Sympli:
- Mark elements as assets in Photoshop or Sketch
- Export to Sympli
- Inspect designs and download assets via web app, Android Studio, or Xcode
Our team hopes to help bring order to your world so you can spend more of your time creating awesome stuff. Please don’t hesitate to contact us with any questions, feedback or feature requests you might have.
Sincerely yours, Team at Sympli