Tagging is an important feature in Sympli — we increase clarity when we tag screens to order and sort them, or tag collaborators so that it’s clear who we’re talking to. We at Sympli are always looking to improve our app, especially when it comes to important features like this.
Lets take a look at how our recent updates have improved tagging and more!
You Can Now Tag Screens From Within Sketch
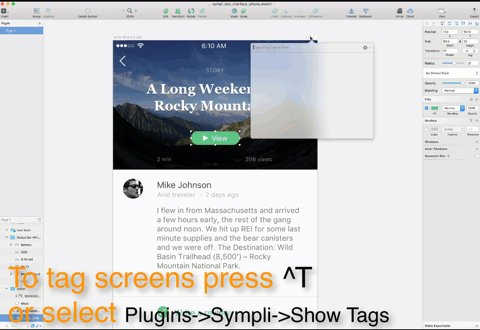
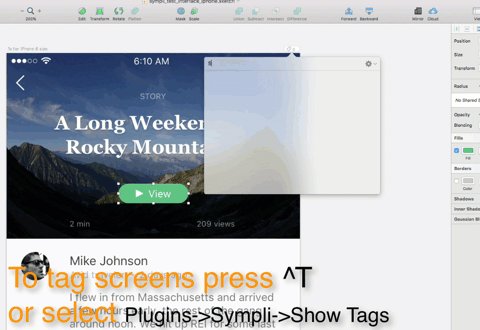
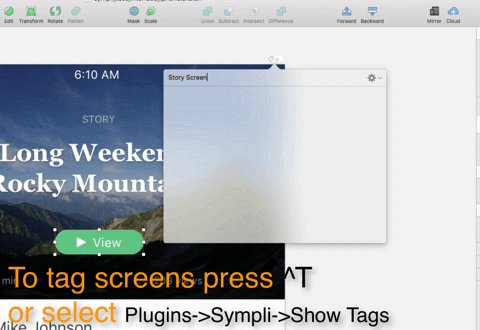
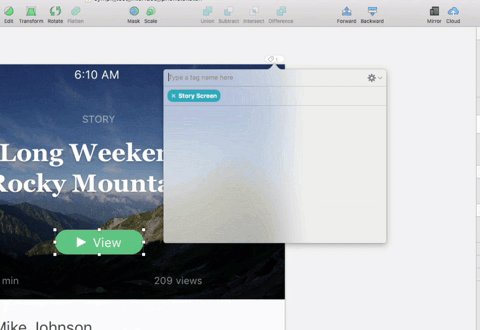
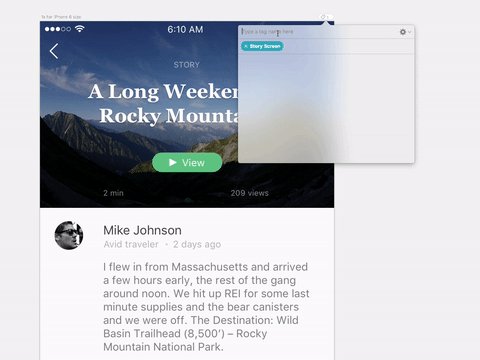
We realize that designers also want to keep their screens organized in Sketch as well as in Sympli — that’s why we added the ability to tag screens directly in Sketch. All you need to do is click the tab that appears above the top-right corner of the Artboard, and begin adding your tags. It’s that easy!
Now when you export your screens to Sympli, they’ll already be tagged. Just make sure that you update to the latest version of the Sympli Plugin and go to Plugins -> Sympli -> Show Tags or use shortcut ^T.

Tags Now Support Multiple Commas
When creating tags (either in Sketch or the Sympli app), you can separate them with commas to define multiple tags at once, saving you the trouble of creating each one manually, one at a time.
Even though everyone has their own methods of organization, here are some examples of how you can use tags to organize and sort your screens:
-
1, #2, #3, and so on…
-
low-fidelity
-
high-fidelty
-
completed
-
needs-feedback
-
home-screen/#form/#content/#etc (filter screens by content)
-
logged-in/#logged-out
-
default-state/#response-state (filter static/dynamic screens)
-
?320/321-800/#801-1024/#etc (filter responsive breakpoints)

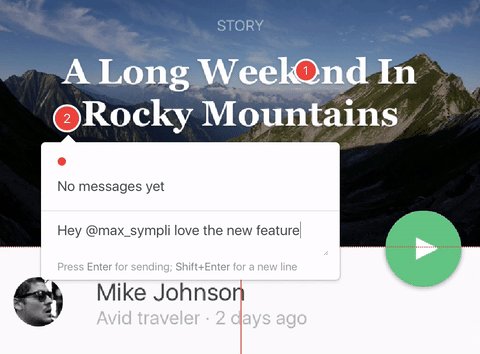
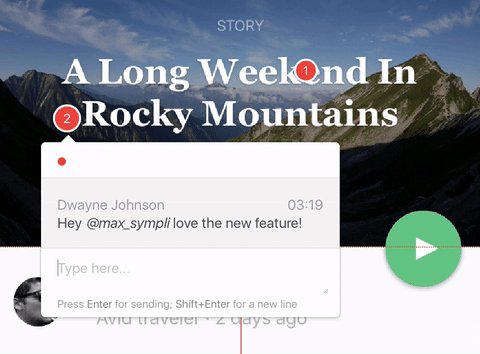
Tagging Teammates in Comments Has Never Been Easier with Our New Mentions Feature
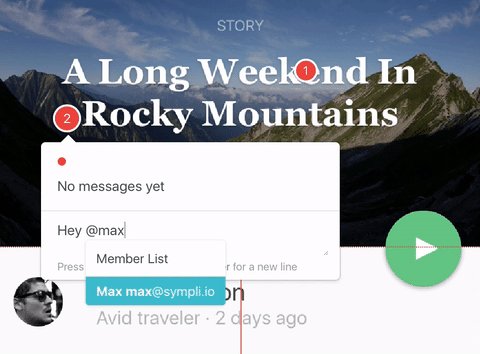
Handoff isn’t the final stage in a design workflow. In fact, handing off designs at regular intervals to solicit feedback, and to validate your ideas, is an important part of the design process. This is why all Sympli collaborators (developers, other designers, etc) can comment on exported screens.
We’ve improved this workflow by adding extra functionality to comments — now you can mention your teammates in comments so that not only is it clear who you’re talking to, but they’ll also receive an immediate notification to ensure they don’t miss reading it!

Also! Better Vector Graphic Export to Android Studio
VectorDrawables are Android images based on XML vectors, and since the new Sympli update, designers have more flexibility when it comes to exporting them to Android Studio. You can now export vector assets from any combination of layers (or Groups of layers) in Sketch, where Sympli optimizes the vector data to offer maximum compatibility with VectorDrawables in Android Studio.
Please check out the latest updates and tell us what you think. All of our improvements are developed based on your feedback!