Consider UX theories like "as the world wide web becomes accessible in more countries, more inexperienced (and older) demographics are using the internet now, so we have to improve readability and accessibility in certain areas."
While this is very true (generally speaking), not all apps and websites are aimed at such a broad audience, and this is exactly why we can't design in accordance with UX theory alone. We need data and feedback to inform our design decisions.
Prototyping, user testing and internal feedback should be at the very core of your team's design workflow, to help your team make the right UX decisions for the audience that they're building for. These three techniques encompass what we call a lean UX workflow, an iterative design workflow where we communicate our ideas using minimal resources (which saves us bundles of time FYI) and share those ideas in order to collect useful feedback that'll drive the next iteration.
In short, lean UX is all about small doses.
Paper prototyping is much quicker than using design applications, but it's harder to obtain quality feedback when you work with a remote team. Because, well…it's on paper. Also, there's way too much feedback to take on board without having somewhere to store it all, which of course we have Sympli for. Sympli helps us to account for all the feedback given, and store it in a way that it can be easily managed. Sympli also integrates with JIRA now, for those teams that use it.
Let's explore a super-snazzy workflow where we convert app sketches to Sympli screens using nothing more than Sketch and Dropbox. And paper, of course.
Oh, and a device camera.
Step 1: Sketching Prototypes
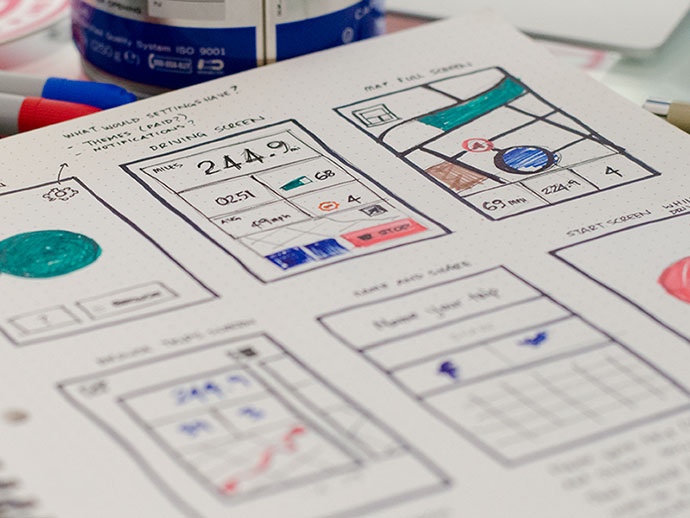
Since we're going use a device camera to capture these sketches afterward, it's important that they're clear. Ideas are disposable, and some of them are probably downright terrible (it happens!), so don't confuse being clear with being good. Remember, the core aim of this design workflow is to obtain quality feedback quickly, so it's totally fine if the sketches are low-fidelity and experimental.

Quick tip: we don't want to waste paper, so use a pencil first, since they're erasable. Then follow through with a bold black pen.
If you're not too steady with your hands, you could try out these UI stencils to help you draw with more fidelity. You can also find ready-made paper device frames with a quick Google search, which are even quicker to use (and there are even free ones). Here's a free iPhone X template, made by Matthew Stephens.

Step 2: Install Dropbox on Your Device
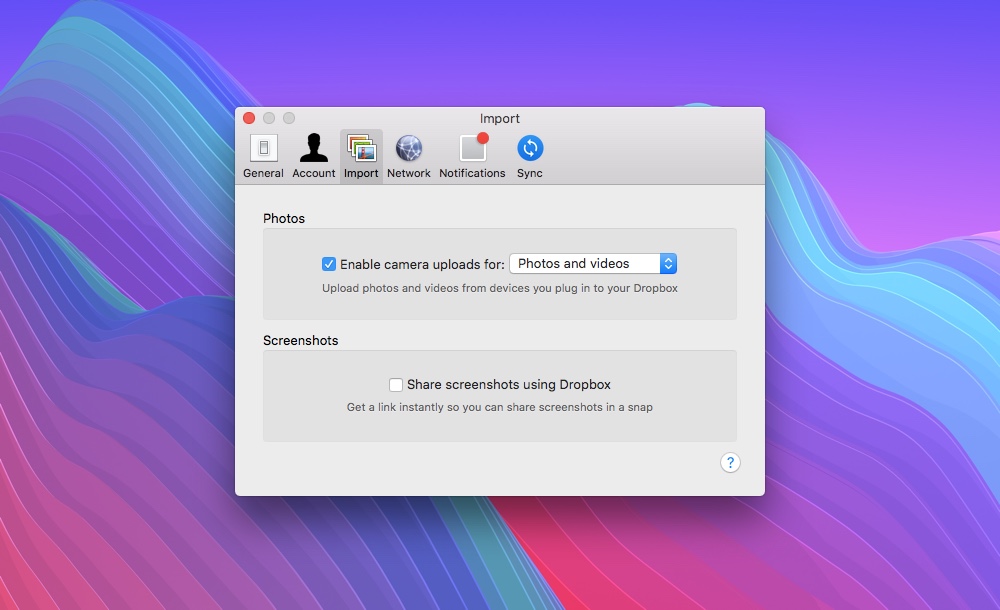
Dropbox automatically discovers and stores any images captured with the device camera, so this is an effortless way to sync app sketches with your desktop computer without even lifting a finger. We can use Photoshop or Sketch to import the screens into Sympli (as we normally would) later on. I'll use Sketch as an example for this tutorial. Just remember to "Enable camera uploads" in Dropbox.

Step 3: Photographing Sketches with the Device Camera
Next, you'll want to capture the sketches with your device camera, which is actually harder than you might think, especially if there's bad lighting.
Your first thought might be to lay the paper down flat, and then capture the sketch from above. This often doesn't work because ceiling lights create invasive shadows on the paper, eclipsed by your own body. The trick? Stick 'em up on a whiteboard and capture the sketches face-on. Alternatively, you can sketch mockups straight onto a whiteboard as long as it's not reflecting too much light (this enables you to demonstrate user flows as well). You'll want to minimise window and ceiling light either way, so that reflected light doesn't interfere with the shot (this includes camera flashes, which you'll want to turn off).
Paper isn't as reflective as whiteboard, but if you don't want to ruin your lovely office walls, a whiteboard is a handy thing to have around, even if you're not actually sketching on its surface. Plus, think of the environment!
Step 4: Importing Screens From Sketch
Assuming that your desktop version of Dropbox has synced the screens from your mobile version of Dropbox, we can then import them into Sympli using the Sympli Plugin for Sketch. From Dropbox, drag all of the app sketches onto the Sketch canvas at once (or navigate to File > Insert > Image… in Sketch), and then, select each one in turn, hit A (A for Artboard), then choose "New From Selection" to draw an Artboard around each sketch. Once all screens are inside an Artboard, run the Sympli Plugin for Sketch as you normally would (cmd+Y) to export them.
Aaaaand...you did it! Your sketched mockups have now been exported to Sympli, where feedback can be requested, and discussion can ensue. It's a bit of a hack, but not one that requires too much trouble. Give it a try, and let us know.
———
Have you ever tried paper prototyping before? If you have, did you find that it helped you visualize your ideas quickly, and obtain feedback on those ideas? What about digital drawing tools like FiftyThree? A better alternative to paper?
We're keen to hear your thoughts!