The main feature of design handoff tools is automatic design-to-code translation. As a designer, understanding how this feature works can help you to hand off designs to developers more effectively. Doing so can also help you to gain more empathy and respect towards developers and the incredible work that they do.
In this article, you’ll learn how various design properties translate to code, how they impact UX (especially when they’re not specified at all), what you can do to make sure that they translate properly and how to maintain consistency when necessary.
Handing off Color Styles
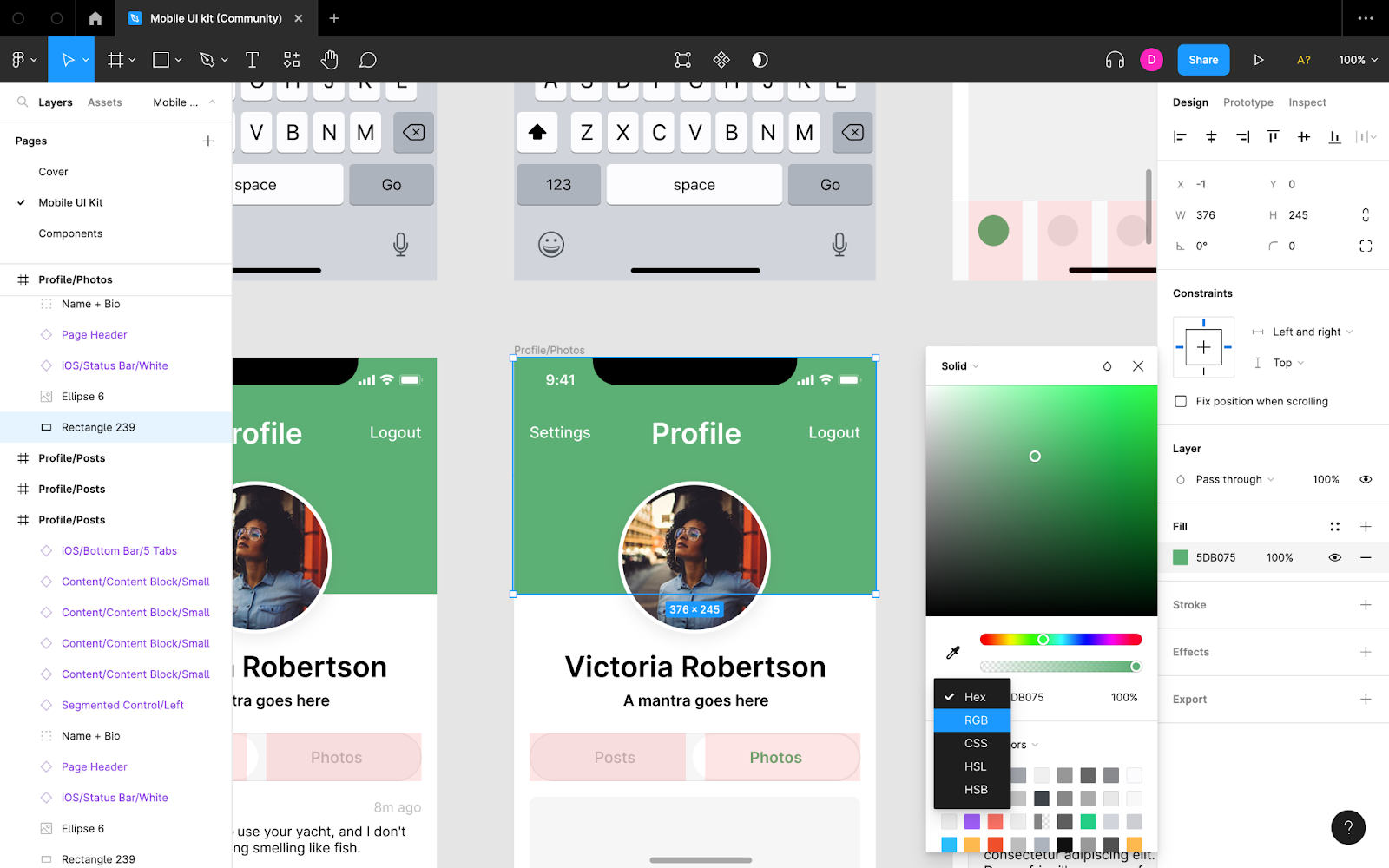
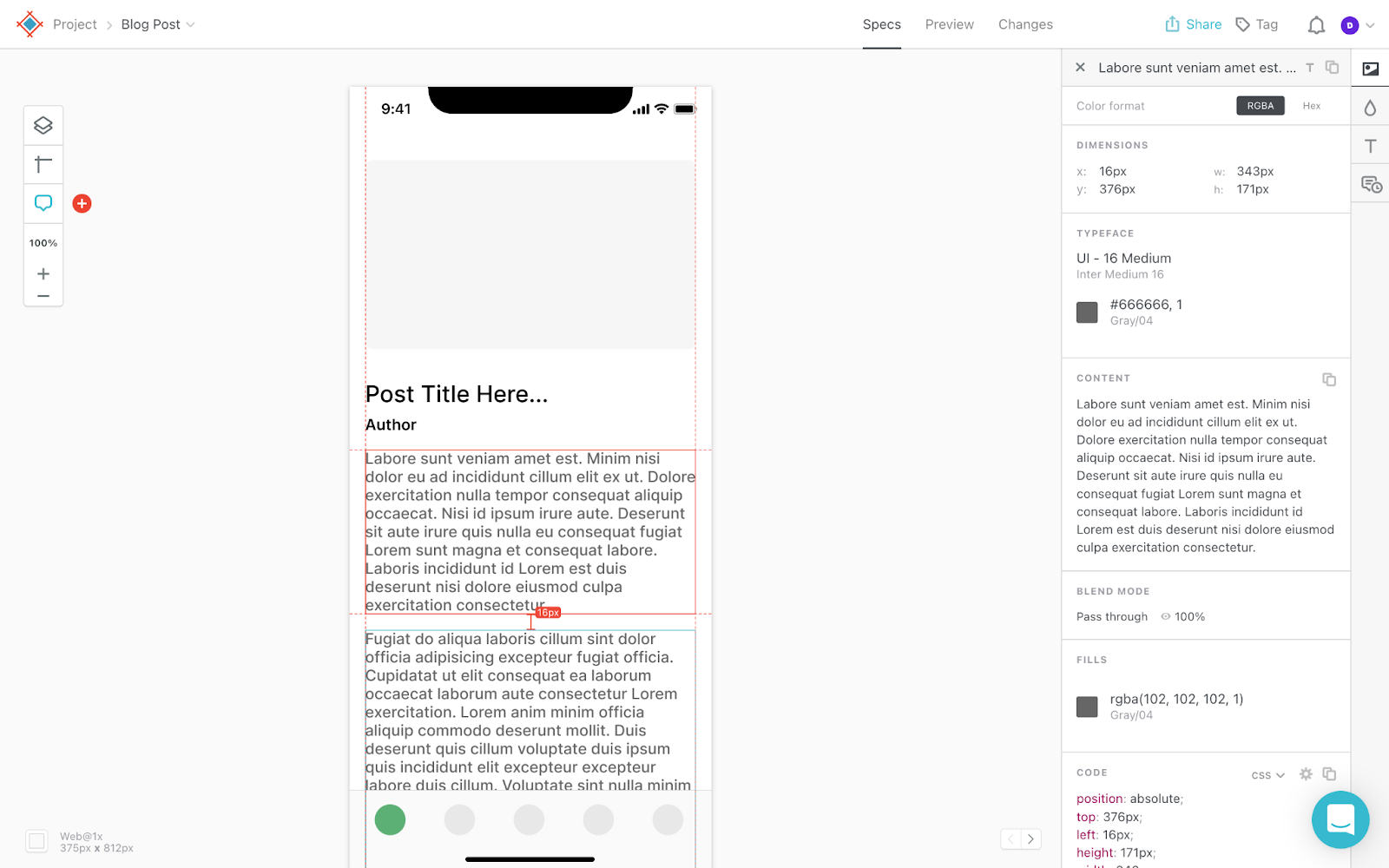
As you probably already know, there are many different color formats with Hex and RGBA being the two most common. UI design tools such as Figma automatically convert your color values into these different formats and enable you to switch between them as needed.

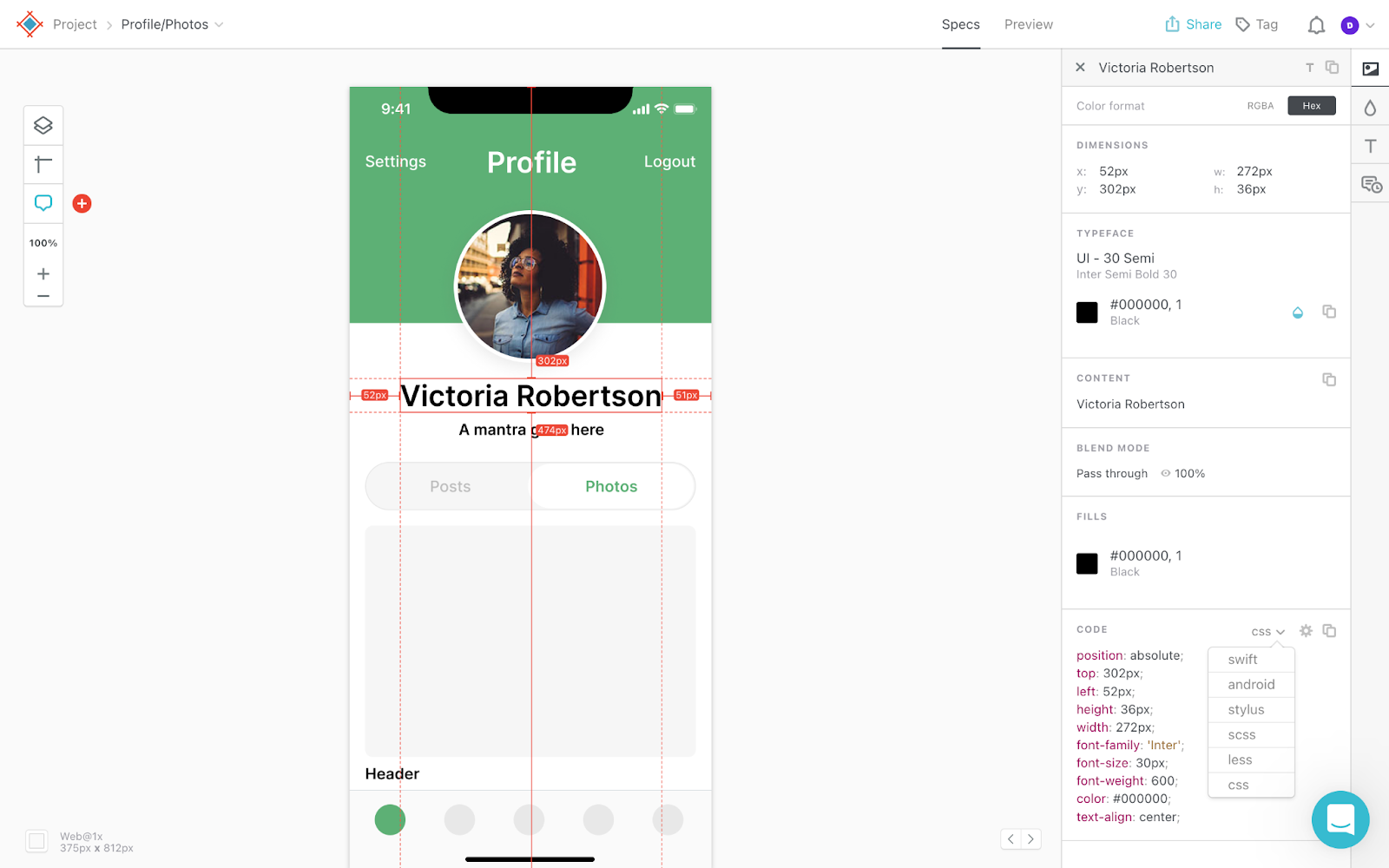
Sympli Handoff does the same thing, enabling developers to extract colors from your handed-off designs as Swift, Android, Stylus, SCSS, Less or CSS code in Hex or RGBA format as needed, regardless of which format you used and handed off. As CSS code for example, the color black would be color: #000000; and color: rgba(0, 0, 0, 1); in Hex and RGBA format respectively.

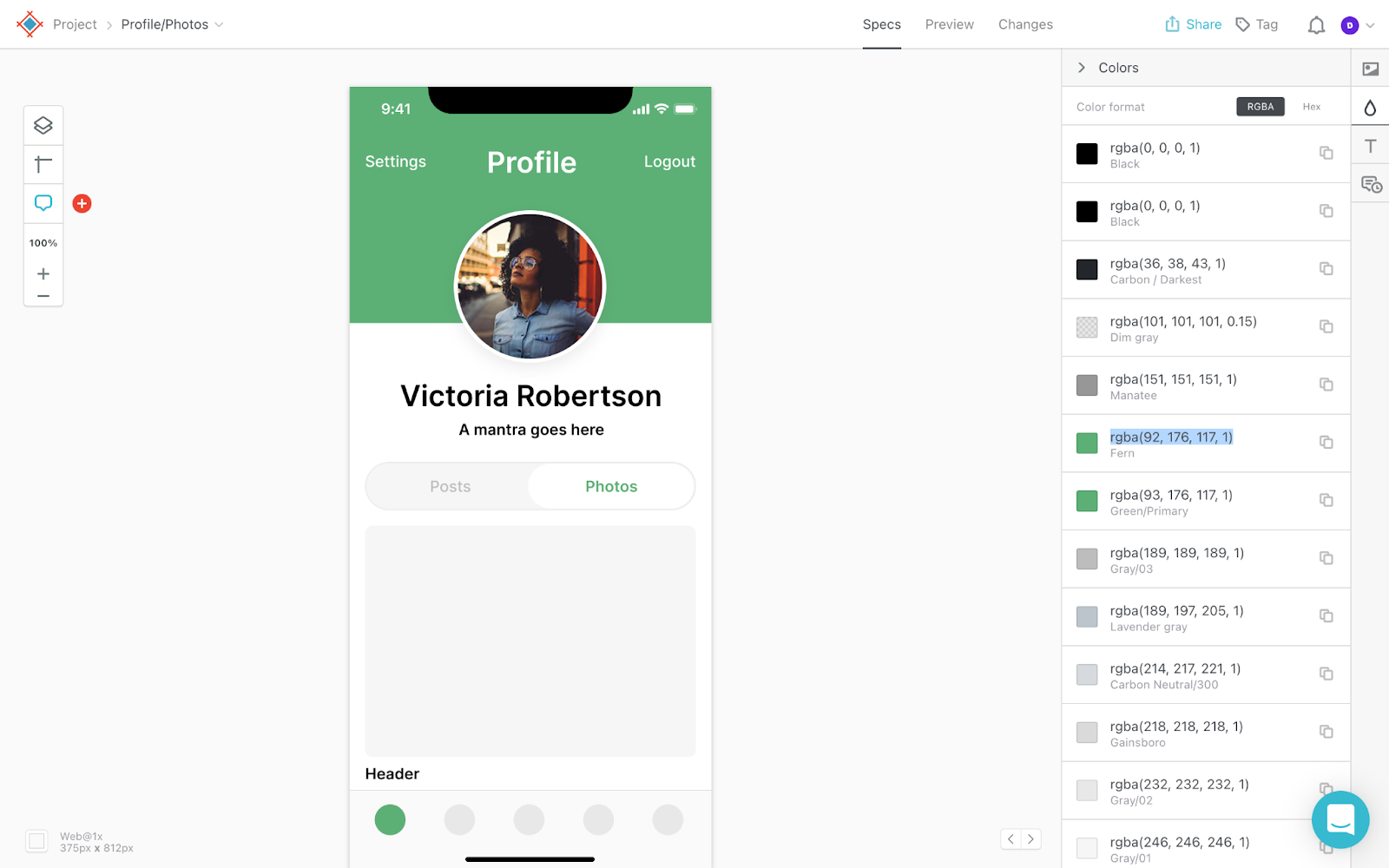
This is all fairly simple, making color the easiest design property to hand off. The only thing that designers need to worry about is maintaining consistency (as is the case with all design properties) because even minuscule inconsistencies in red, green, blue, hue, saturation, lightness or brightness can result in redundant styles, which means extra code for developers.
The best way to pinpoint inconsistent styles is to hand off your designs using Sympli Handoff and then click on the “Colors” or “Fonts” tab/icon on the right side, where you’ll be presented with a list of all styles used throughout the design. If there are any inconsistent styles in these lists, simply address them in your design file and then hand off the design again.

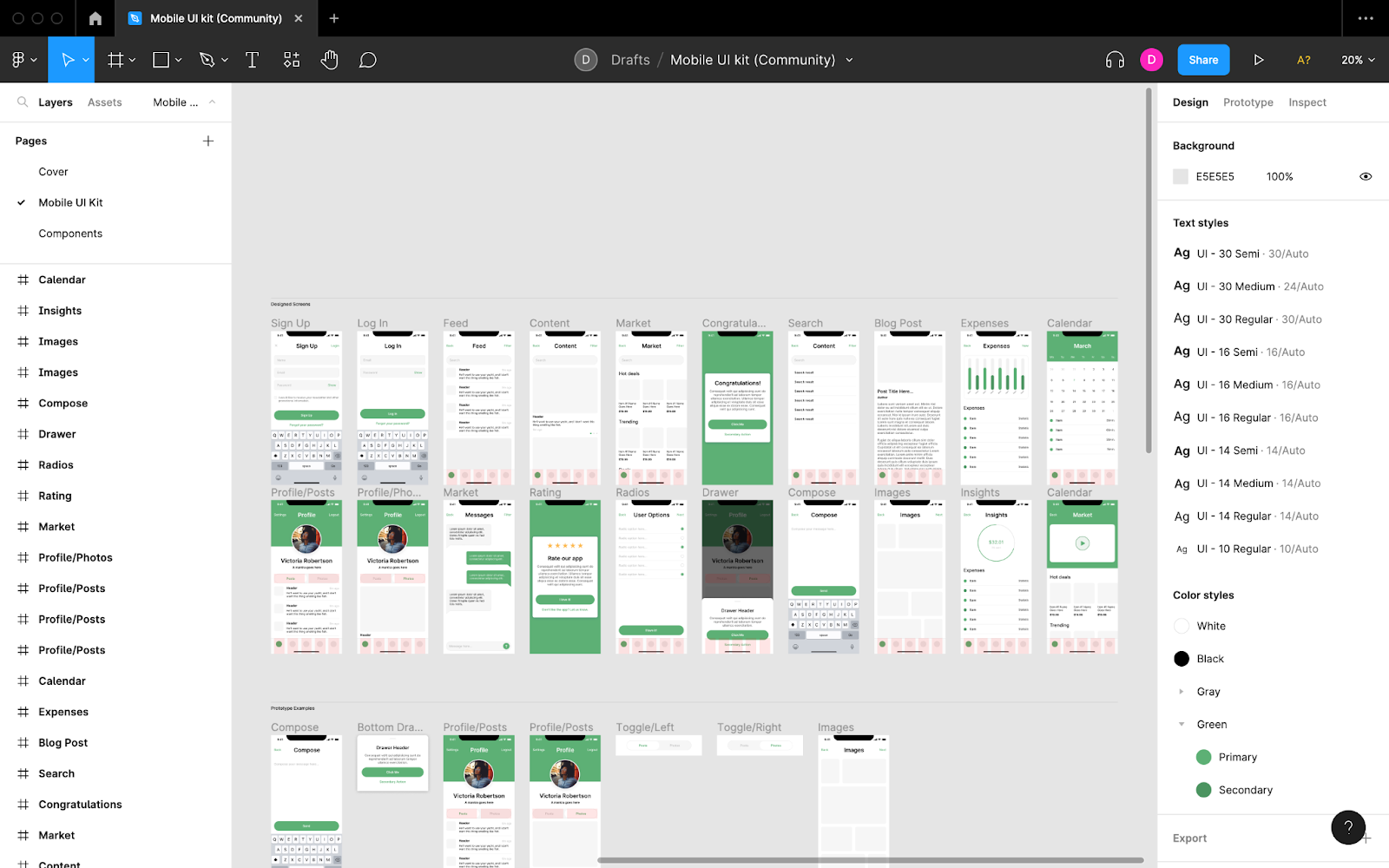
That being said, if you’re using Styles (i.e., Color Styles, Text Styles, etc.) in your UI design tool of choice, maintaining consistency is much easier and the likelihood of making these sometimes unnoticeable mistakes is much lower.

Handing off Text Styles
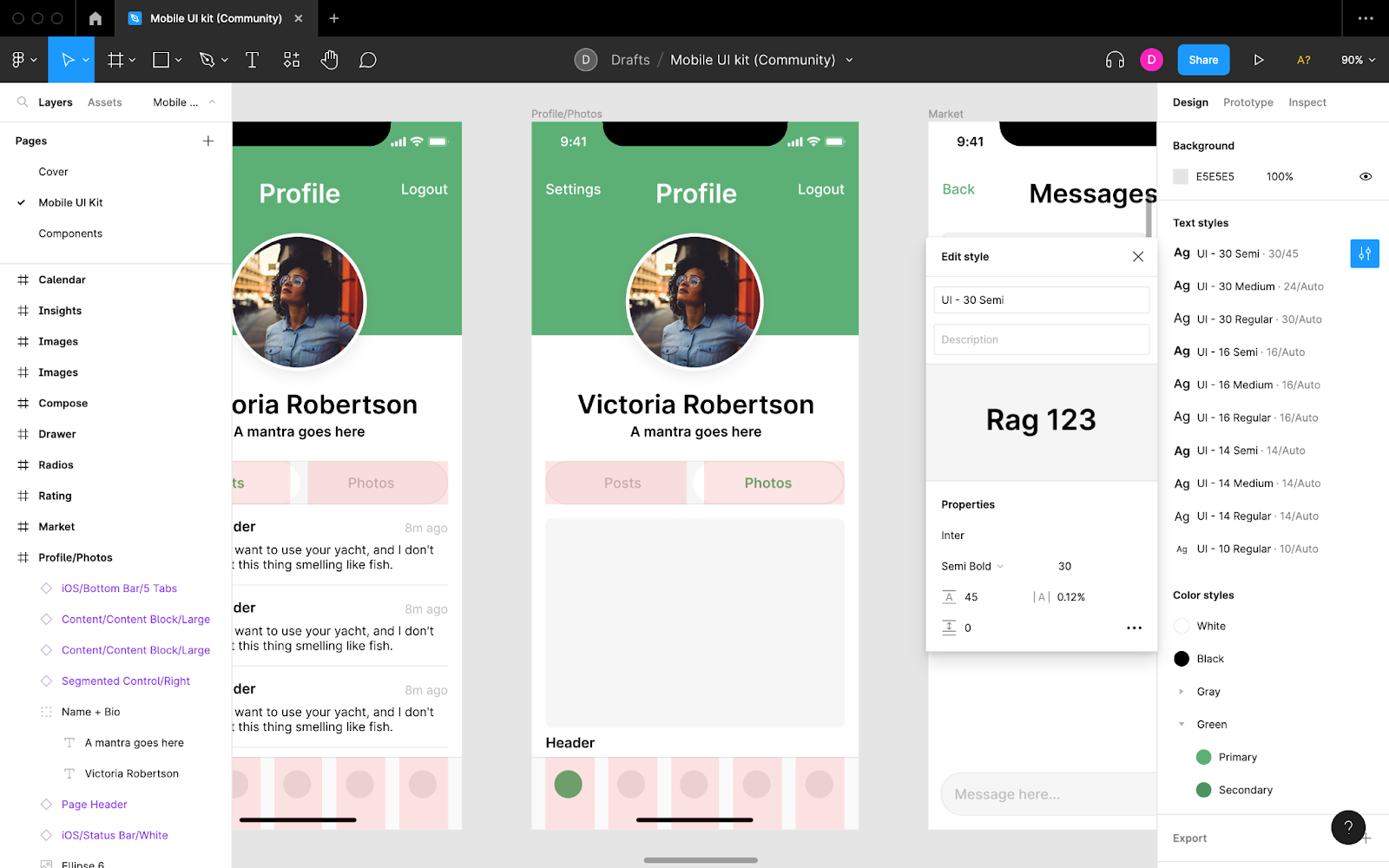
Text styles are more complicated because they consist of multiple design properties. While it’s unlikely that you’ll forget about the font family, size and weight of your text styles, it’s not uncommon for designers to neglect some of the finer aspects of typography. These finer aspects are essential for optimal accessibility, so what you don’t hand off is just as important as what you do.
For example, line heights should be at least 1.5x the font size. If you don’t specify them, they can default to multipliers as low as 1x (depending on which UI design tool you’re using), decreasing readability.
Similarly, letter spacings should be at least 0.12x the font size, otherwise the default multiplier is typically 0x, decreasing legibility and readability.
Line height and letter spacing (in CSS, line-height: and letter-spacing: respectively) translate to code easily, you just need to remember to specify them in the design.

Finally, paragraph spacings should be at least 2x the font size, otherwise they default to approximately 1x, decreasing readability also. However, in UI design tools, the paragraph spacing property doesn’t translate to code at all, so it’s best to avoid it. Instead, separate paragraphs into different text layers and then space them apart manually, enabling developers (in Sympli) to click on one layer and then hover over the other layer to measure the distance between them. Developers can then use those measurements to code spacings manually using padding:, margin:, gap: (if using CSS) or whatever they feel is the best approach.

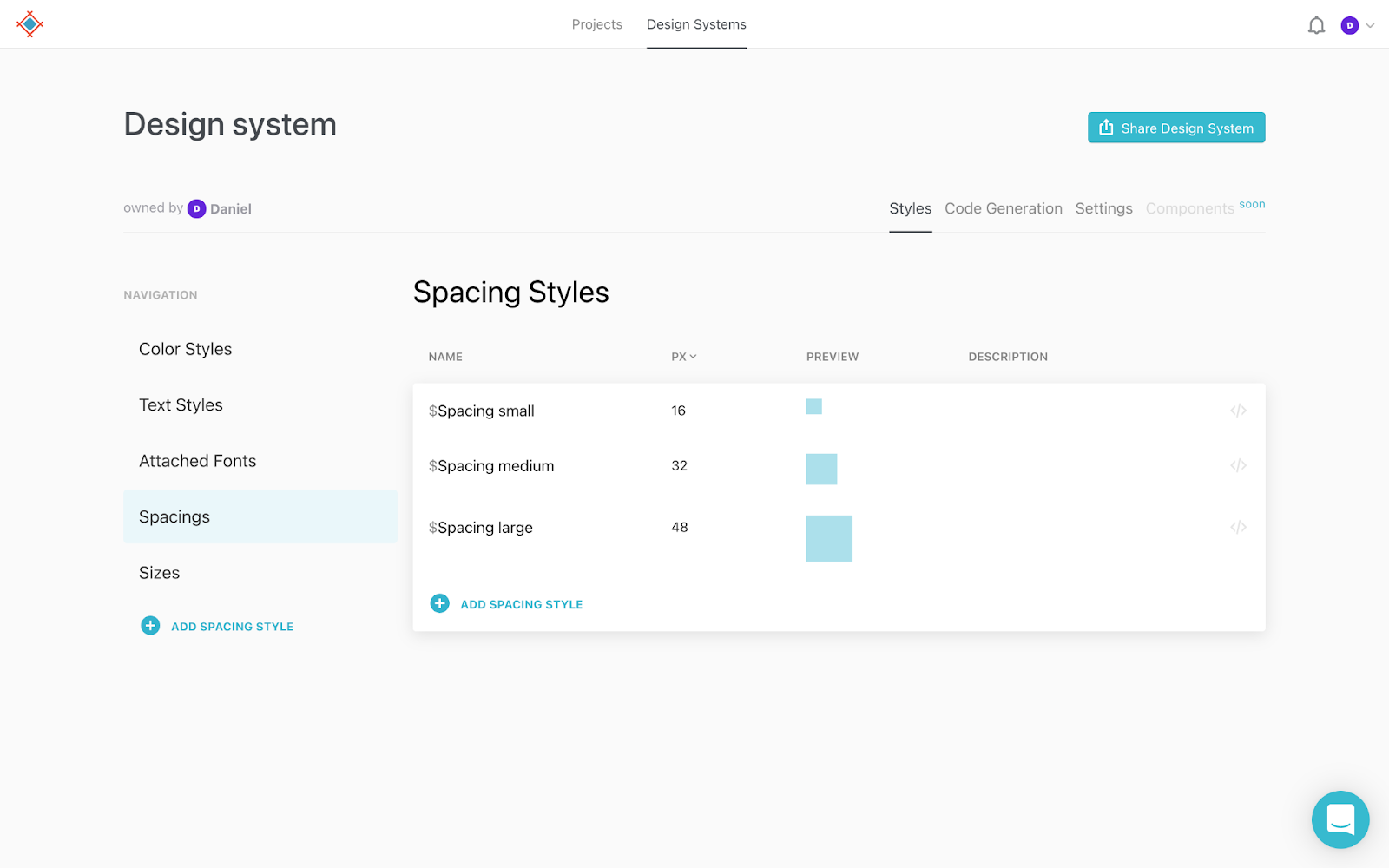
To make this even easier, consider using Sympli Design Systems to manually document recurring design properties such as spacings, sizes, grid settings and more (in addition to color styles and text styles of course).

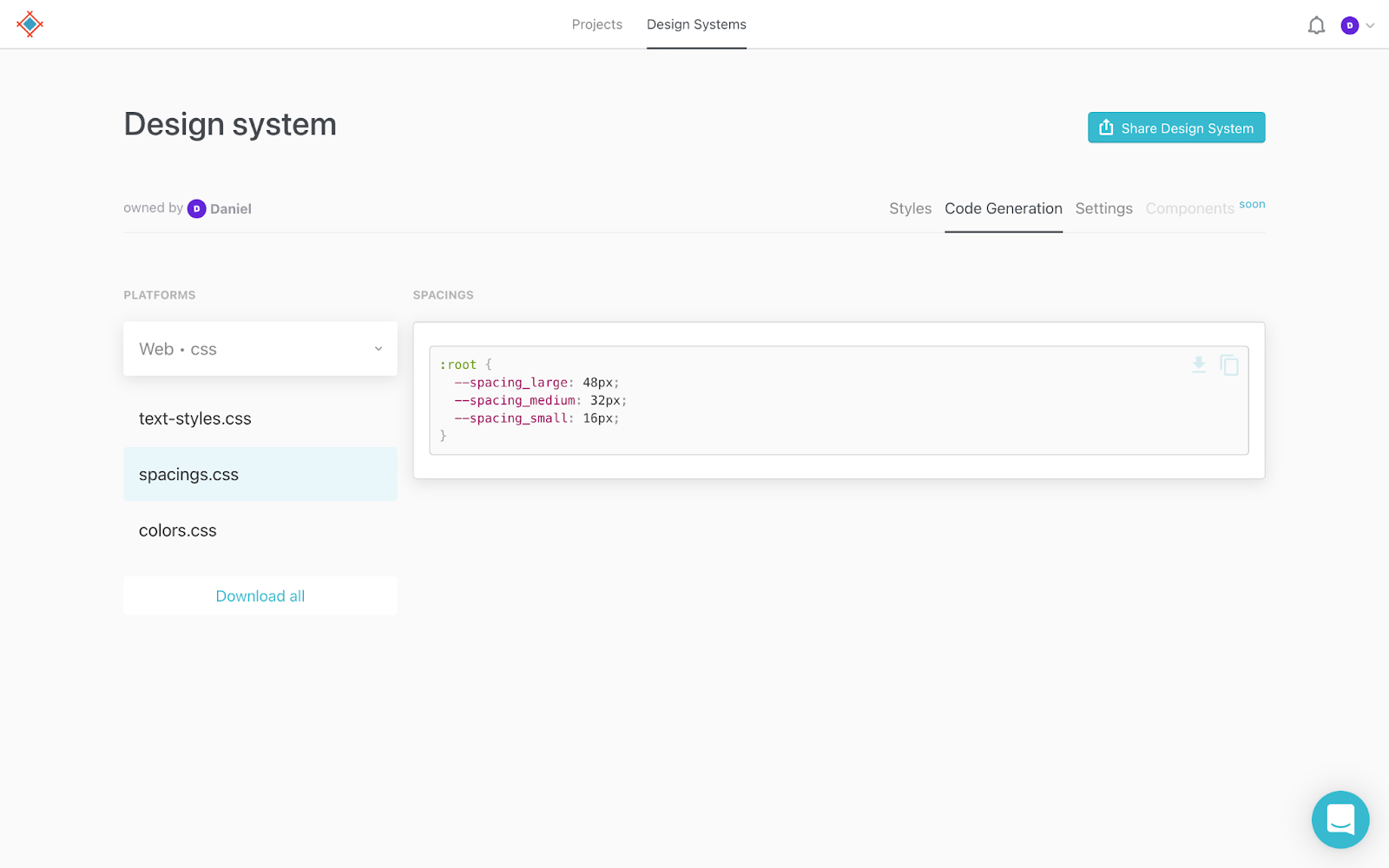
While these spacings and such may not translate to code directly, Sympli translates them to design tokens that developers can easily reference in their manually written code, saving time.

Use Sympli Handoff for Hand off and Design Systems
Simply put, every design property matters, so it’s important to be thorough when styling and handing off designs.
Sympli Handoff translates design properties to Swift, Android, Stylus, SCSS, Less and CSS code, whereas most UI design tools only focus on Swift, Android and CSS. For the design properties that don’t translate to code directly, Sympli Design Systems can translate them to reusable design tokens instead while also providing a safe space to document them clearly and all in one place.


