Class Act: How Udemy Saves Time & Ships Faster with Sympli

Coined by WSJ as the "Netflix for Education", Udemy is the world’s online learning marketplace with a mission to help anyone build the life they imagine. Currently, its extensive catalog of 130,000 courses serves 35 million+ students in 190+ countries. Udemy allows individual experts to create and teach courses — independent from academic institutions They even have a free Mobile App Design course!
Here at Sympli, we’re pretty interested in tech disruptions ;) so we were stoked when our customer Andrew Lassetter, senior product designer at Udemy, and the Udemy team sat down with us to talk about their workflow and how they use Sympli to improve collaboration.

Sympli’s integration between Sketch, Xcode, and Android Studio helps our teamwork faster than before — reducing the time and effort that went into implementing new designs.
Andrew Lassetter
Senior Product Designer
How is the design and development team set up?
Andrew: My team has one product manager, two designers, and seven engineers across two platforms. We like the metaphor "three-legged stool" to describe how we like to work. To us, this means that product, design, and engineering work on projects together from beginning to end. We start with research, product strategy, and roadmap — and work in parallel through the final implementation of visual design and animations.

What does your overall workflow look like?
Andrew: First, we use quantitative data, qualitative research, and support tickets to identify problems and inform how we prioritize our efforts.
We have kick-off meetings to define our objectives and align our approach for each project. At this stage, we generate ideas together. It’s really important to us that everyone gets to put forward ideas early in the design process.
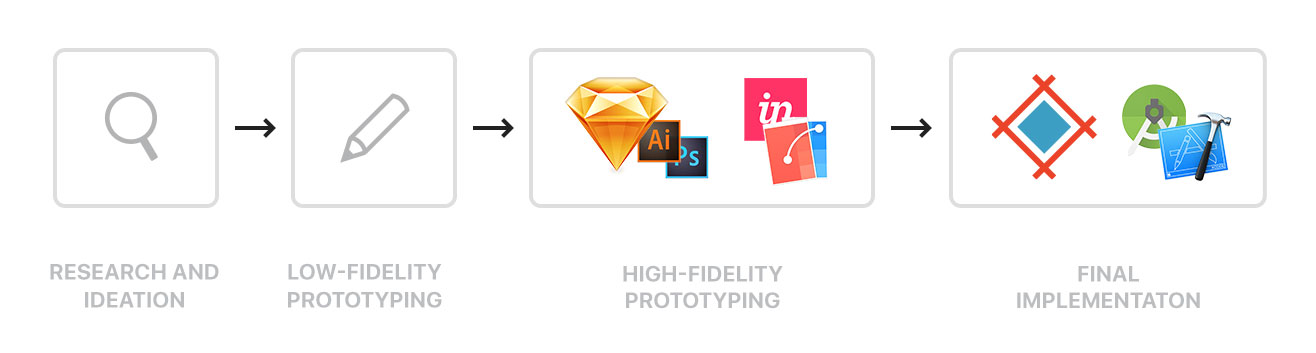
We do working sessions that include sketching and whiteboarding to think through ideas, discuss feasibility, and uncover constraints.
Next, we create low-fidelity prototypes that can be tested with users and improved quickly and iteratively.
Based on what works in the low-fidelity prototypes, we create high-fidelity mockups using tools like Sketch and high-fidelity prototypes using tools like InVision and Flinto to continue testing.
Once we’ve triangulated in on a design through prototyping, the mockups get uploaded to a Sympli Handoff project. At this stage, we’re able to use the comments to clear up any issues or questions from the team. Then the engineers can work with the project in Xcode and Android Studio to build the new designs.

...product, design, and engineering work on projects together from beginning to end.
How have you integrated Sympli Handoff into your current workflow?
Andrew: Sympli Handoff enters our workflow once we’ve identified a design that addresses the issues and areas of friction that came up during the prototyping stages of our process. It’s a tool that has done a lot to speed up the implementation of new designs! I think Sympli Handoff could completely replace any time and effort spent redlining designs. It has helped us to facilitate collaboration and conversation as well as to clarify points of confusion in the late-stage designs with the comment tool. One of the biggest reasons to use Sympli Handoff has to be the integration into Xcode and Android Studio.
Sympli Handoff saves my team time during the implementation of new designs and has made the design + engineering collaboration much more seamless.
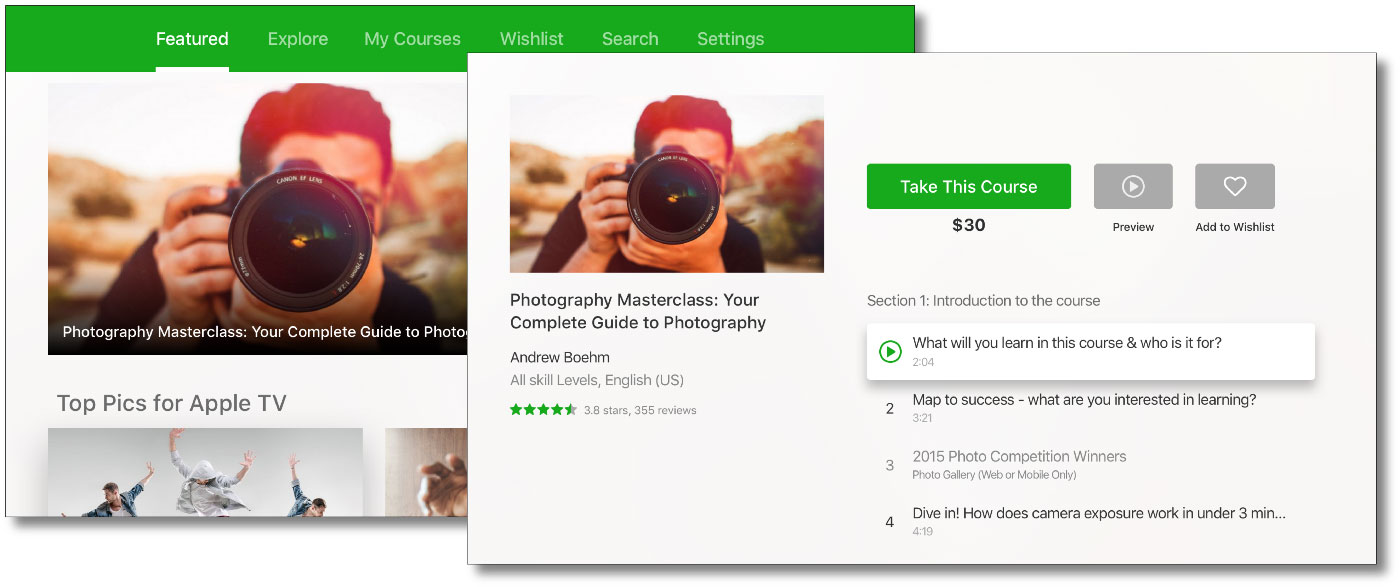
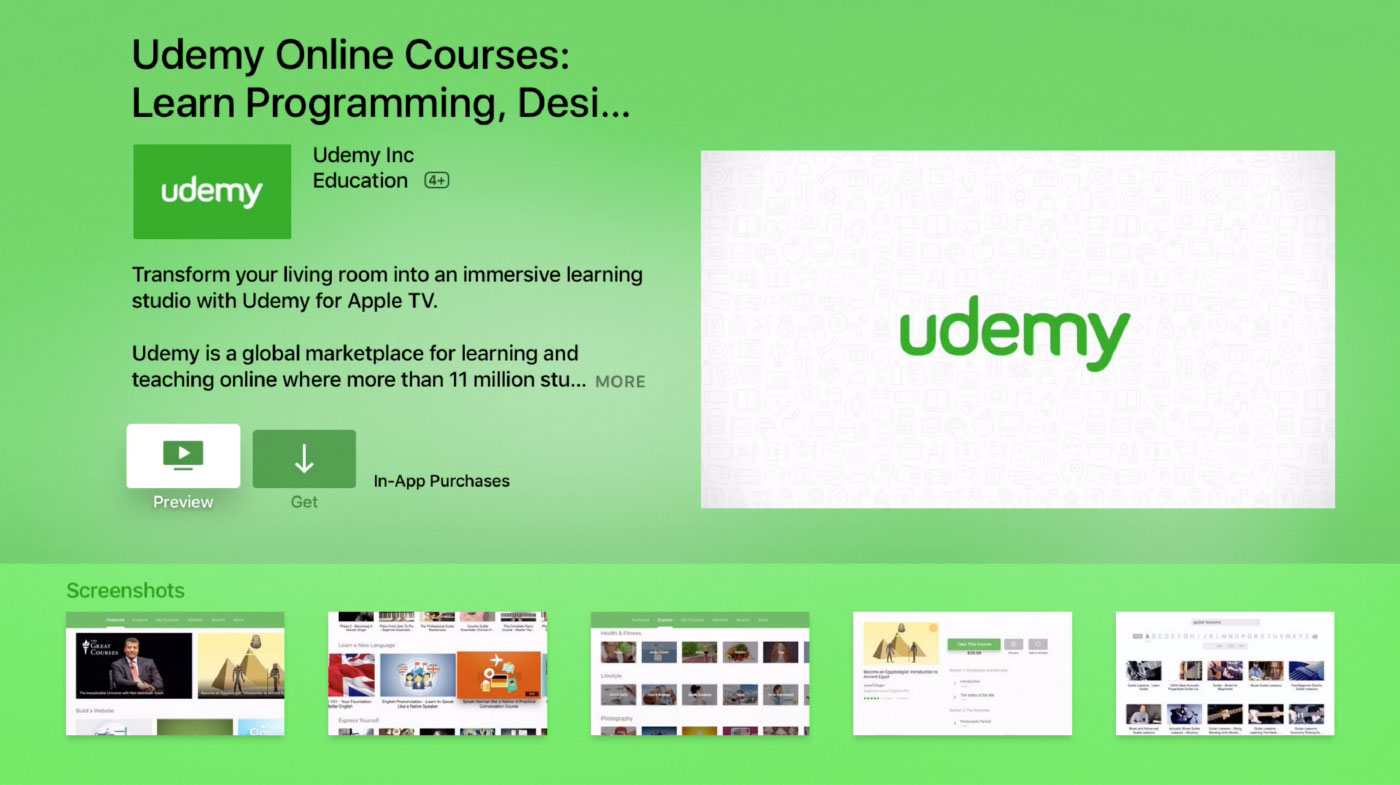
We designed, built, and shipped an Apple TV app in two weeks.
What was the workflow like before Sympli Handoff?
Andrew: We used to spend a lot more time implementing designs. The designers would often sit next to the engineers and verbally provide specs and measurements (this is still way better than redlining designs if you ask me!).

Have you used Sympli to produce any released products?
Andrew: Yes! We designed, built, and shipped an Apple TV app in just two weeks. Sympli Handoff was a key tool in that project as we were developing and refining the app in real-time. Having clear guidance of design elements and comments from stakeholders in one place gave the engineering team the freedom to move fast without a lot of overhead.