Catch a Pokémon & Test User Flows

Razer is a Singaporean-American gaming hardware manufacturing company, esports, and financial services provider founded by Min-Liang Tan and Robert Krakoff. The company is currently headquartered in Singapore and Irvine, California, United States.
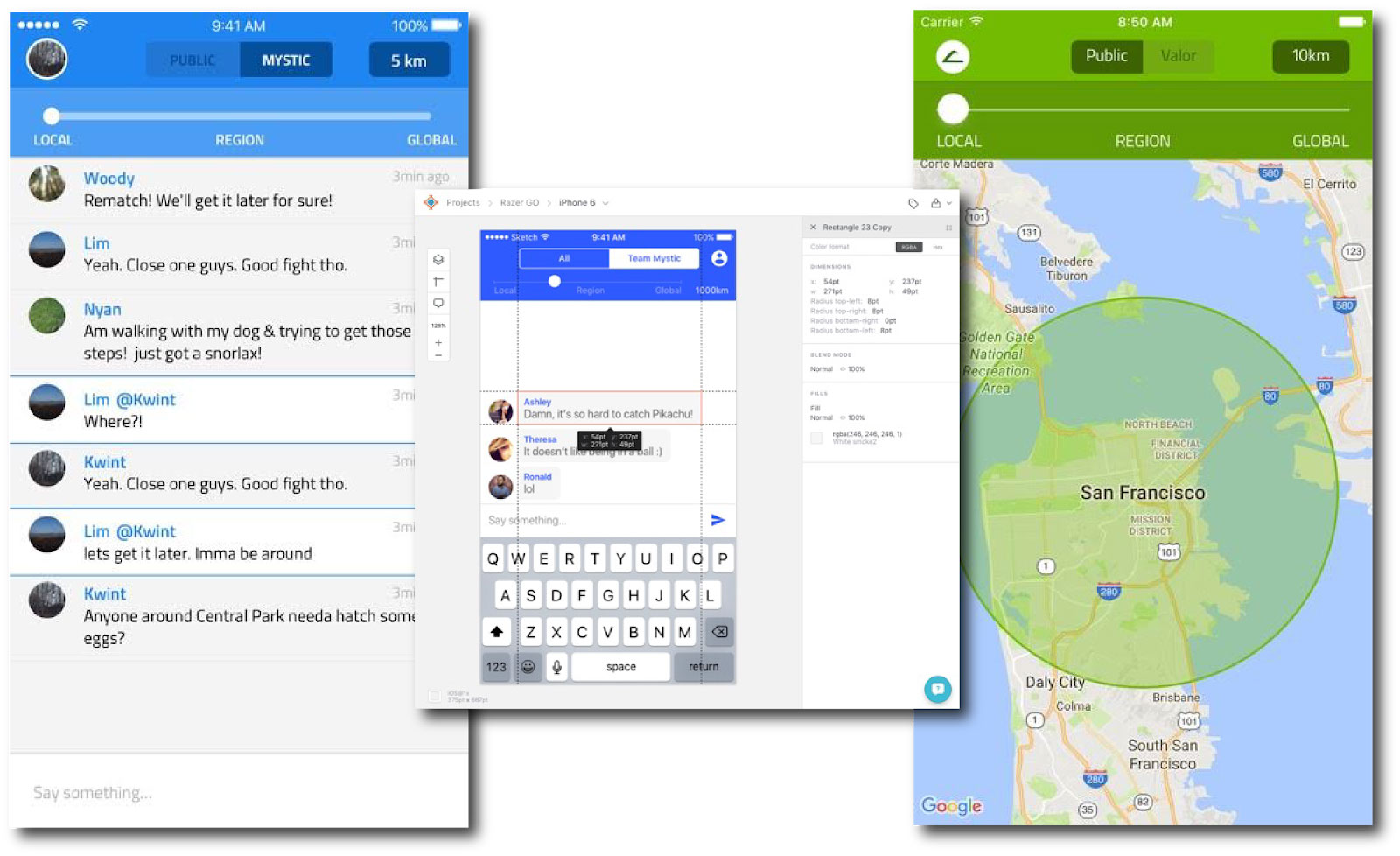
Pokémon GO (a location-based mobile game that involves catching Pokémon in the real world) was an overnight sensation, so we spoke to Jeff Hanna from RazerZone about Sympli Handoff and how it helped them build RazerGo, a chat application for Pokémon GO gamers. It took them only a week to build the first version of the app by using the handoff tool we make as a vital part of their workflow.

...We’ve learned that you never really understand the issues in an app until you see how the screens transition between one another — the manual sorting feature in Sympli Handoff has been instrumental in helping us test app user flows.
Jeff Hanna
Lead iOS Developer at Razer
How long have you been using Sympli Handoff?
Jeff: I recently joined Razer as the lead iOS developer and we decided to give Sympli Handoff a test drive. Things went well so we’ve decided to stick with it! We’re using it on a few projects still in development but we recently launched RazerGo, a location-based chat app for Pokemon GO players. This was a ‘blitz‘ project, designed and implemented in just 7 days, so definitely a testament to Sympli Handoff as a utility in a high-efficiency workflow.’
Sympli Handoff helps us collaborate in ways far beyond the typical design handoff... it’s neutral territory for designers and developers.
How is the design and development team set up?
Jeff: We only have a handful of designers (two in this office, one in New York, and another in Singapore), but we have several development teams with 5 developers in each team. We have a Product Manager who works with both the designers and developers to ensure that they’re collaborating effectively, not only in terms of asset delivery but in terms of making important decisions together. Lastly, we have a Project Manager who takes those final decisions and splits them up into smaller, more manageable, more trackable tasks using JIRA.
Even though we all have a specific role to play in the process of designing an app, every team member helps shape the final outcome by being involved every step of the way — Sympli Handoff helps us collaborate in ways far beyond the typical design handoff.

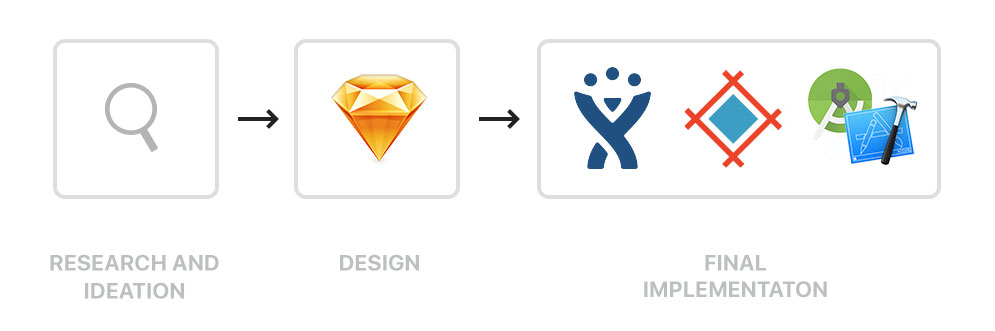
What does your overall workflow look like?
Jeff: We start with a breakdown of the overall idea, listing every aspect of the work involved and then a further breakdown of the individual features — designers and developers do this together.
When we’ve done that, the Product Manager coordinates the designers who reiterate the ideas in Sketch. When the designs have been finely-tuned, they’re sent to Sympli Handoff via the Sketch Plugin where the developers can decide what’s feasible and what isn’t. If there are no changes that need to be made then the developers start coding, using the tasks in JIRA as a guide.
Sympli Handoff certainly helps us move faster.

How have you integrated Sympli Handoff into your current workflow?
Jeff: We’ve only been using this tool for a month, but we did use it to build, test, and ship RazorGo in about a week, so the workflow is definitely working for us. We use Sympli Handoff for collaboration and decision making — it’s neutral territory for designers and developers. We’ve learned that you never really understand the issues in an app until you see how the screens transition between one another — the sorting features (including the new manual sort) in Sympli Handoff has been instrumental in helping us test the app user flows.
Sympli is also useful as a launchpad for developers; our design assets are delivered straight into our apps via the Xcode/Android Studio Plugin for Sympli, so we use it for design handoff, testing QA, and even as a way for developers to refer back to the designs in Sympli to make sure they’re accurate.

What was the workflow like before?
Jeff: Before using Sympli Handoff I would literally ask for PNG files from the designers and roughly build the app while estimating how the layout should adjust for smaller or larger screens. It didn’t do us any favors for responsive design and there was no unified location where all the assets lived. It was very disorganized.
How has Sympli Handoff helped?
Jeff: Well it definitely reduces the amount of guesswork. Besides that, developers can take the assets they need whenever and however they want (in different formats and resolutions), and even shape the final outcome due to the ease of collaboration.
That is how you use collaboration to bridge communication gaps and catch a Pokémon quicker. ;)
Originally published in 2016

