Some work is better done by a single person, but UI design is inherently a collaborative process – and collaboration there is all about using lots of different tools to brainstorm, propose, review and implement. But it doesn't have to be like this!
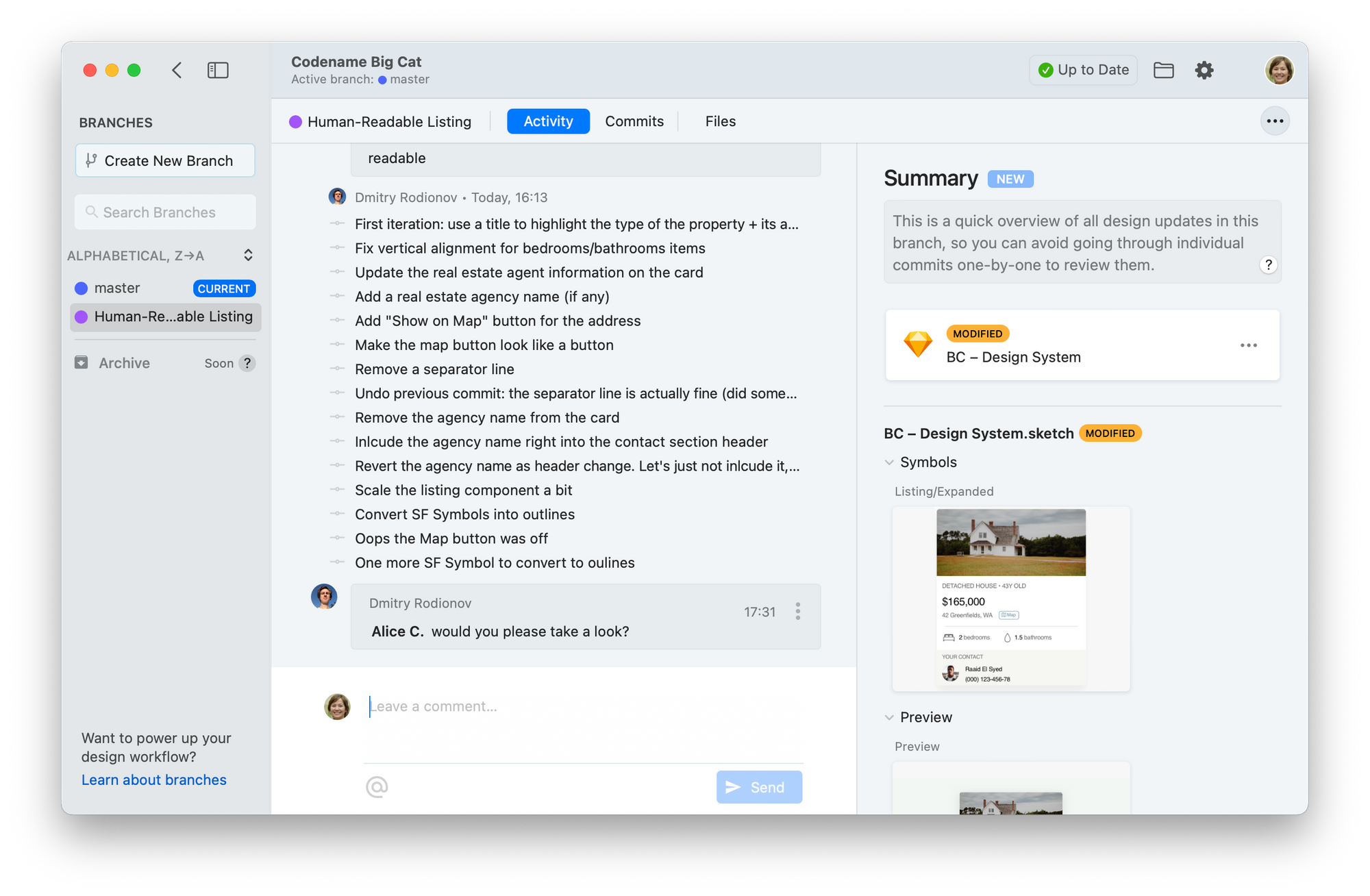
Did you know that you can iterate through your ideas and review design updates right in Versions? Let's see how it works with our recent updates to Activity and Branch Summary.
Step 1. The Proposal
It all starts with a branch, and a branch start with a name. But a name alone is rarely enough to communicate the purpose of that branch or an idea behind it. So why not just write it all down in Discussions for everyone to see?

Step 2. The Iteration
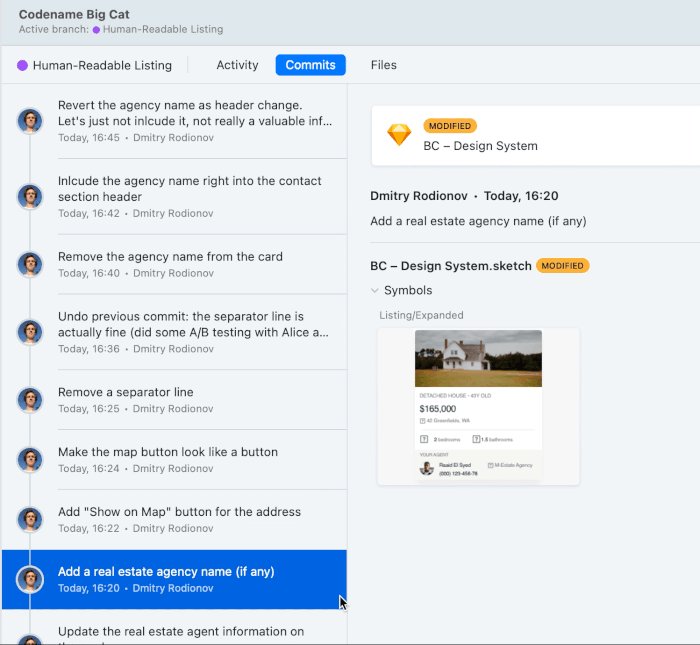
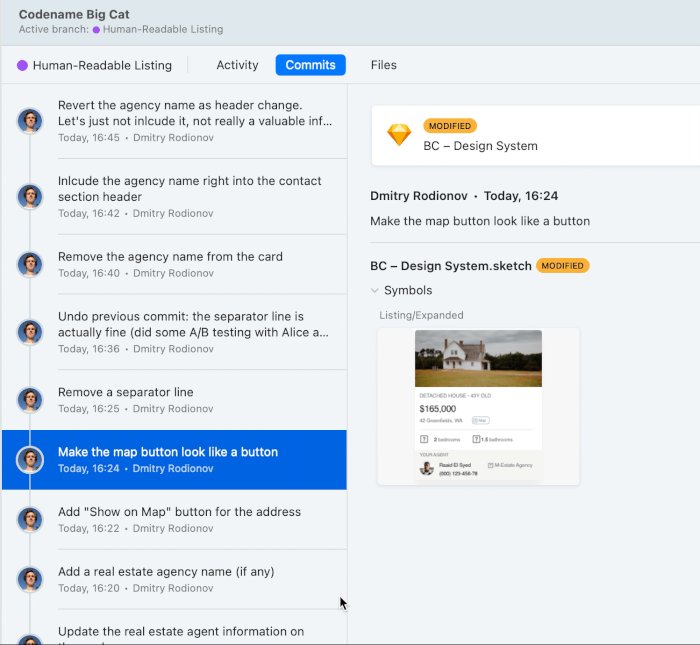
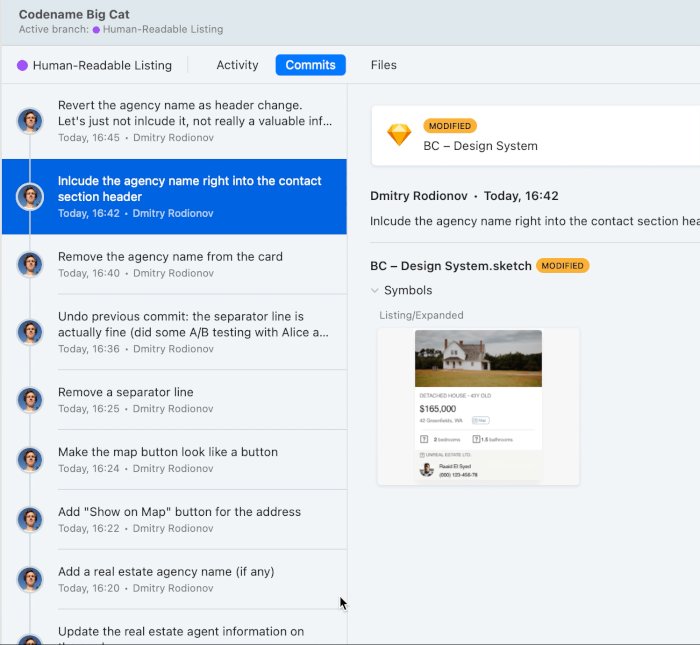
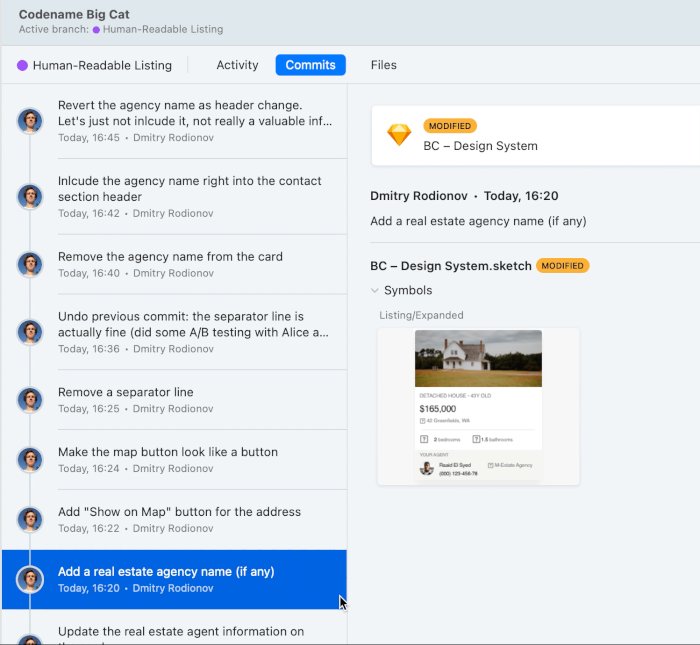
Now that we have proposed an idea, it's time to do some actual experiments 🎨 We called it "the iteration" here but in reality it's most like "the first N iterations" until it feels just right – so don't hesitate to make as many commits as you need:

Done! Ready to invite someone to take a look?

Step 3. The Review
Now your teammates need to understand what exactly have you've done here. This could easily be done by going though all individual commits in your branch history one-by-one... well it actually sounds too cumbersome and error-prone – it's so easy to miss something reviewing things this way.
Versions to the rescue! We've just added Branch Summary – a new screen on the Activity tab that lets you preview all of the changes proposed in the selected branch in one place. It combines all of the commits in the branch together so you only see the final version of the designs, without any intermediate iterations and follow-up updates:

See, it's so easy to see what's missing when everything is on the same page:

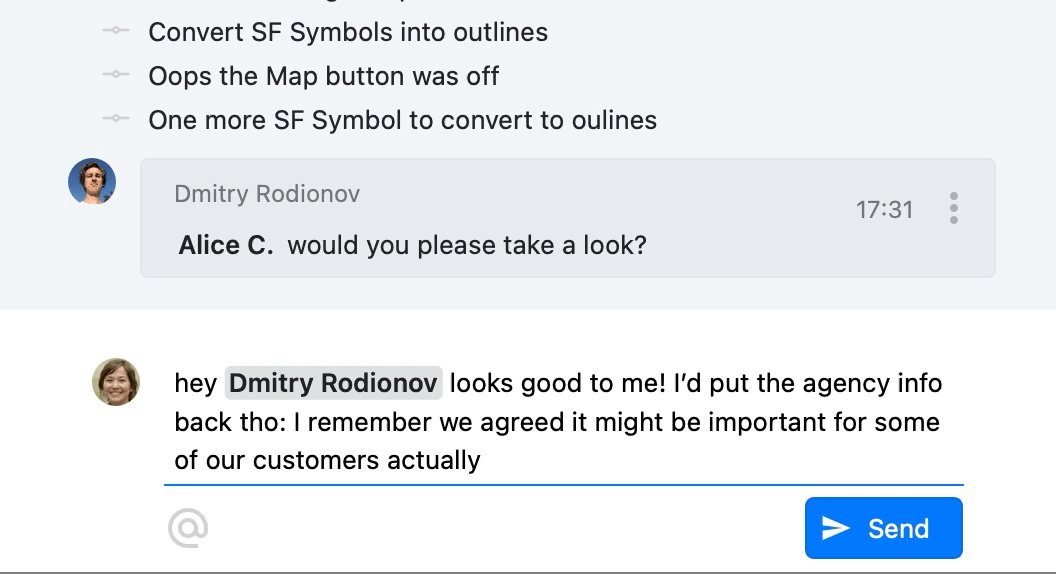
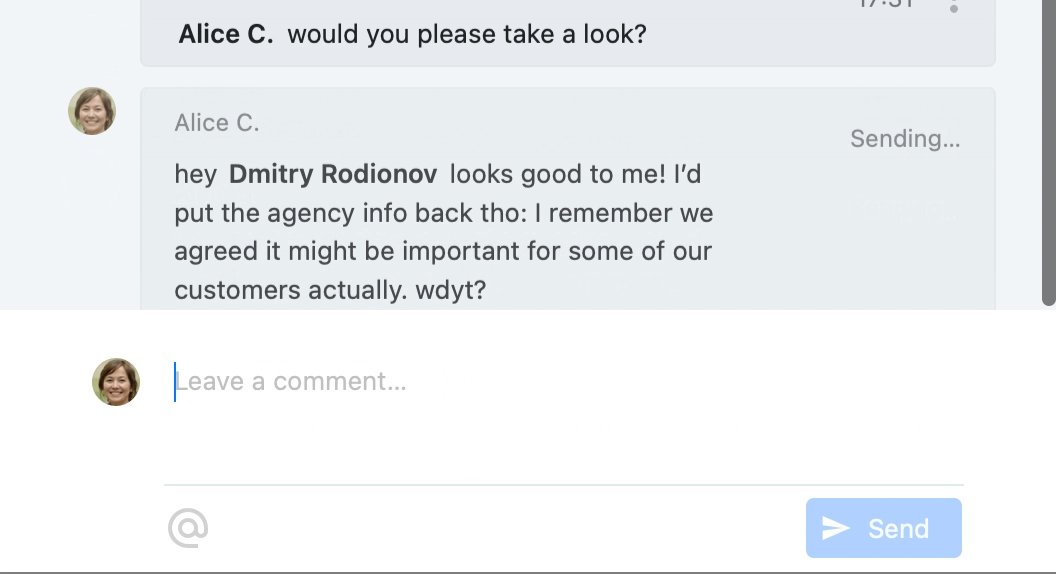
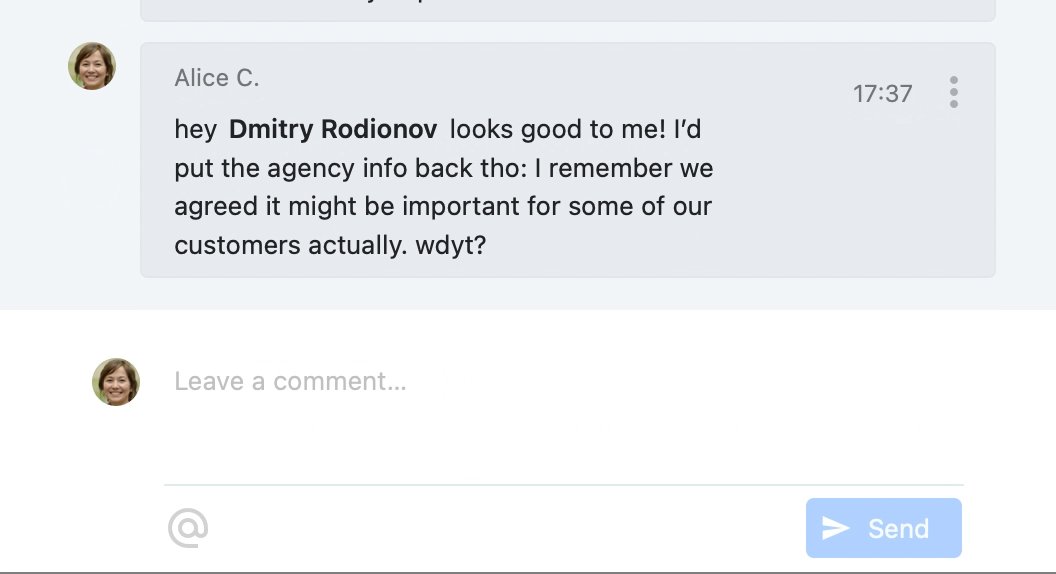
Step N. The Feedback Loop
You may not have noticed yet, but you're collaborating already without leaving Versions too much! No context switches between it and your favorite team messenger – everything happens in Versions and stays there when you need it.
Your design process is in good hands. Just like your Sketch files.



