We're happy to launch our new tool for handing over your design decisions - Design Systems!
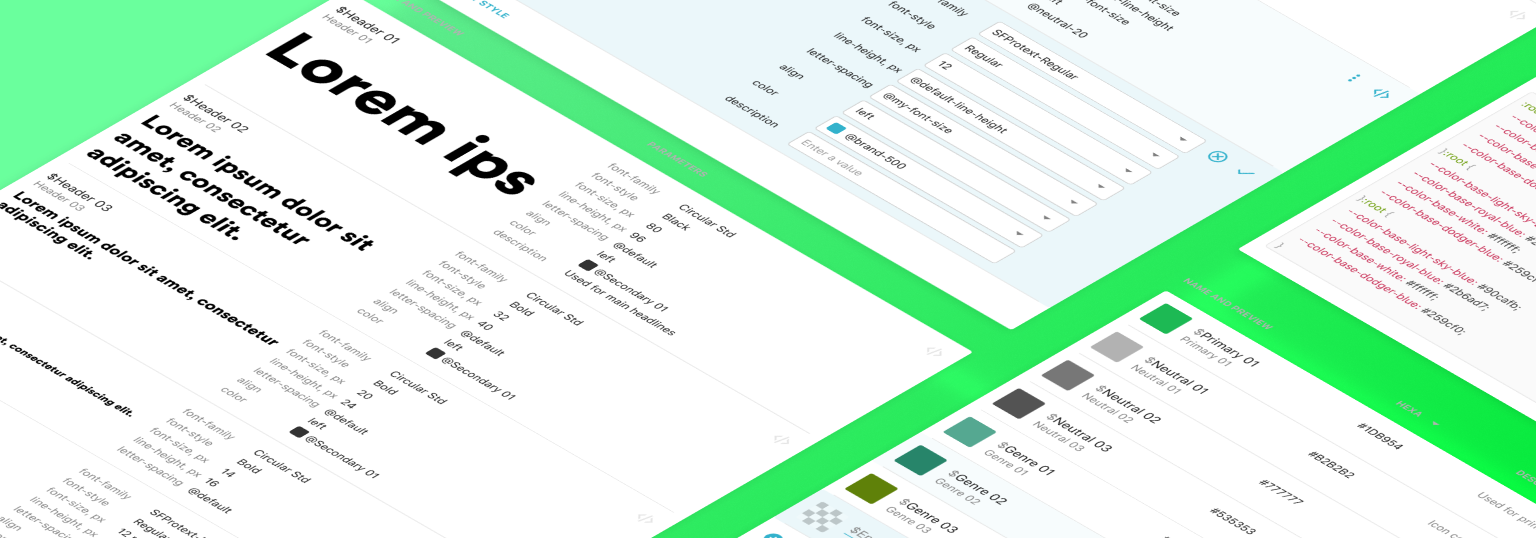
Design Systems are all the rage, and with fair reason: they have become a key part of everyday work for most teams around the globe. And, chances are that you've found yourself craving for a better way to manage yours and have it widely available for the whole team. Well, wait no more! Sympli Handoff's Brandbooks section has evolved to Design Systems, where you'll find all design tokens - sizes, spacings, colors, fonts, and text styles - in one single place, ready to be shared throughout your projects.
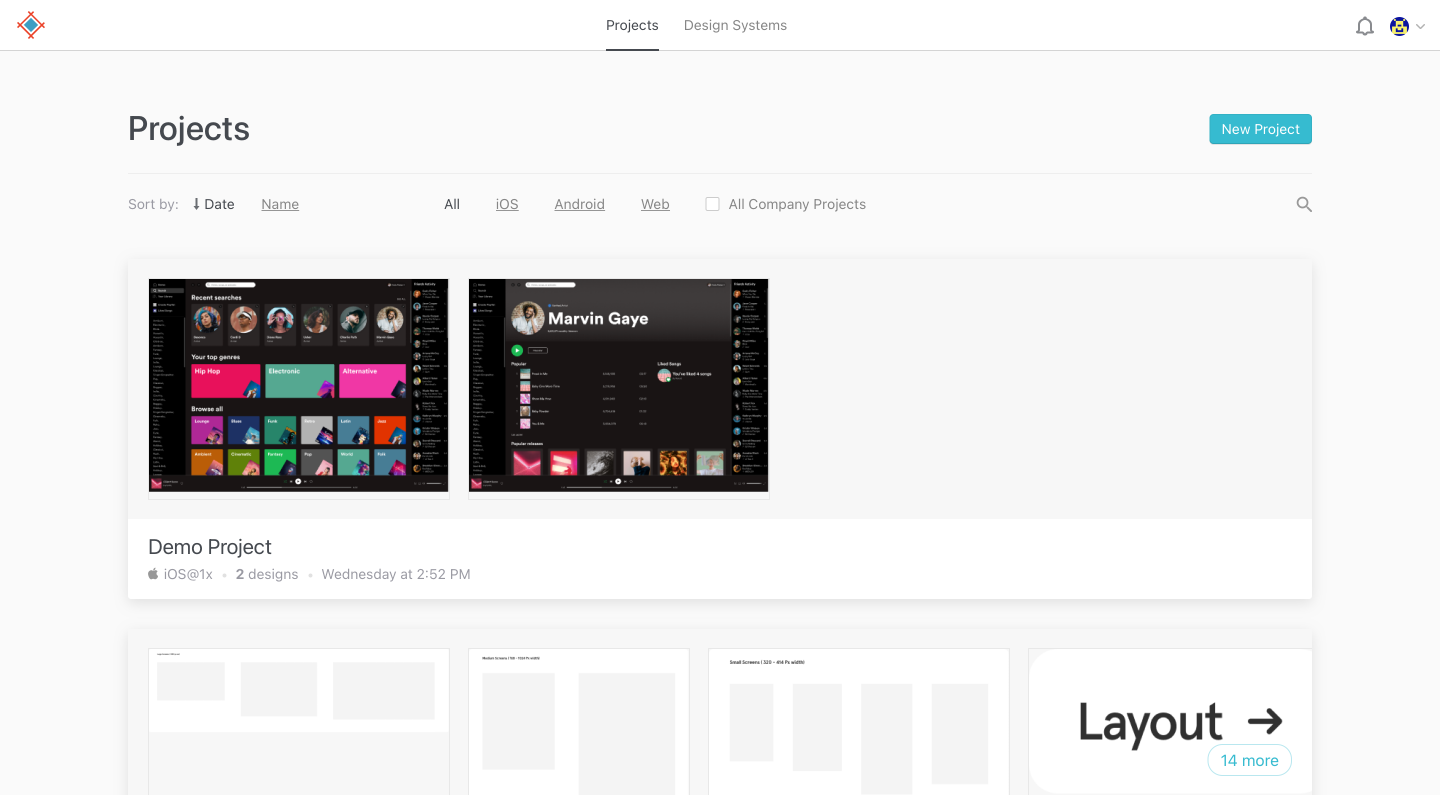
You now can access your Design System tab in your Sympli Handoff by clicking on the Design System tab in the upper menu of your Projects page, this way you will see a list of all your design systems. Another option is to go to the project you need and click on the Design System tab on the right - this will show you all the design systems linked to this project.

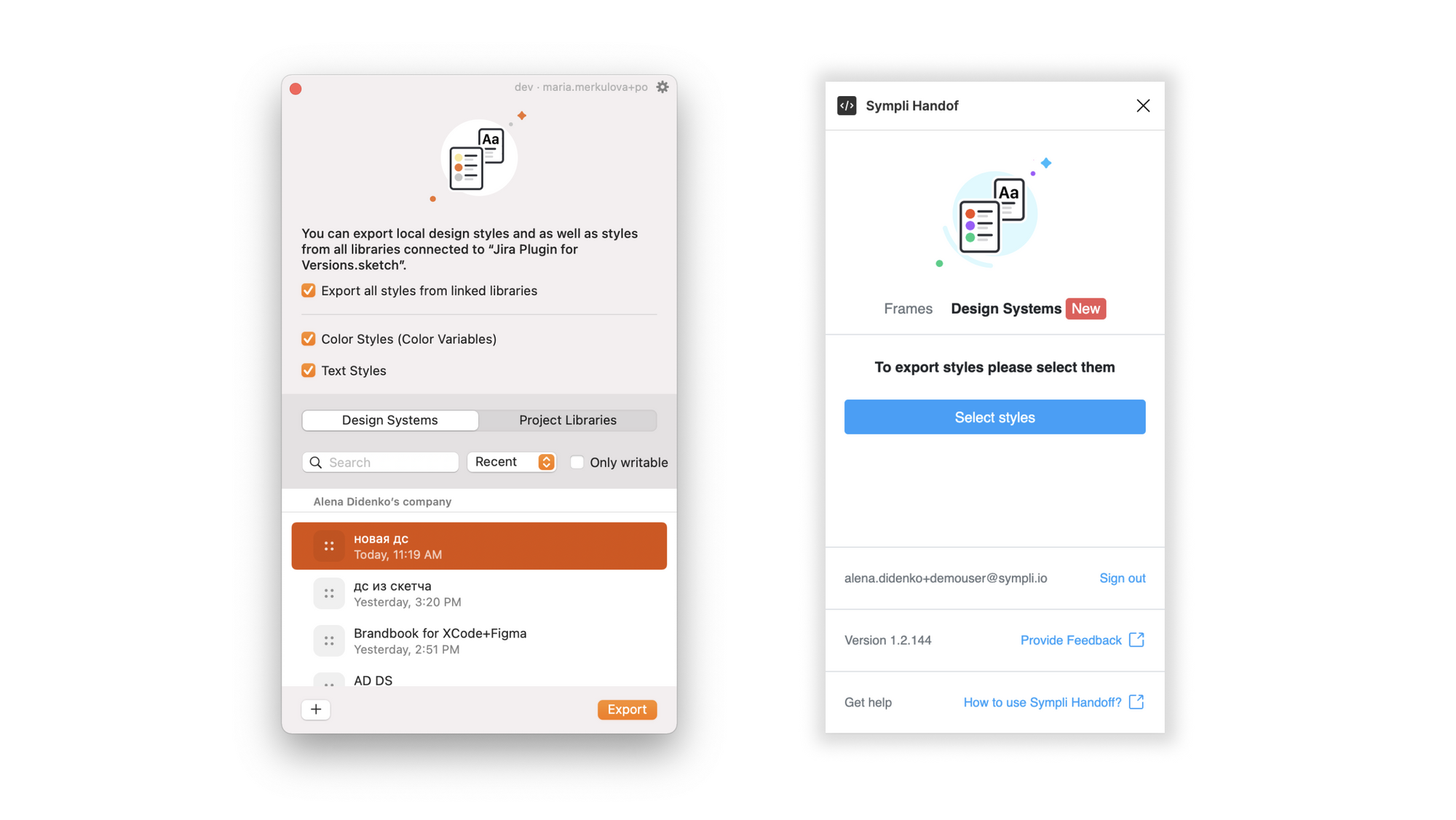
To populate your first project library with you colors and text styles you need to launch your Sympli Handoff plugin in Figma, choose the Design System tab on the Sync Screen, choose your Colors and Text Styles and click Export. For Sketch - open your Plugin menu, Choose Sympli, then choose Export Design System. The plugin will open, asking you to choose what to sync, and choose or create a design system. After the Sync is done, go to Sympli Handoff Web App and click on the Design System tab.

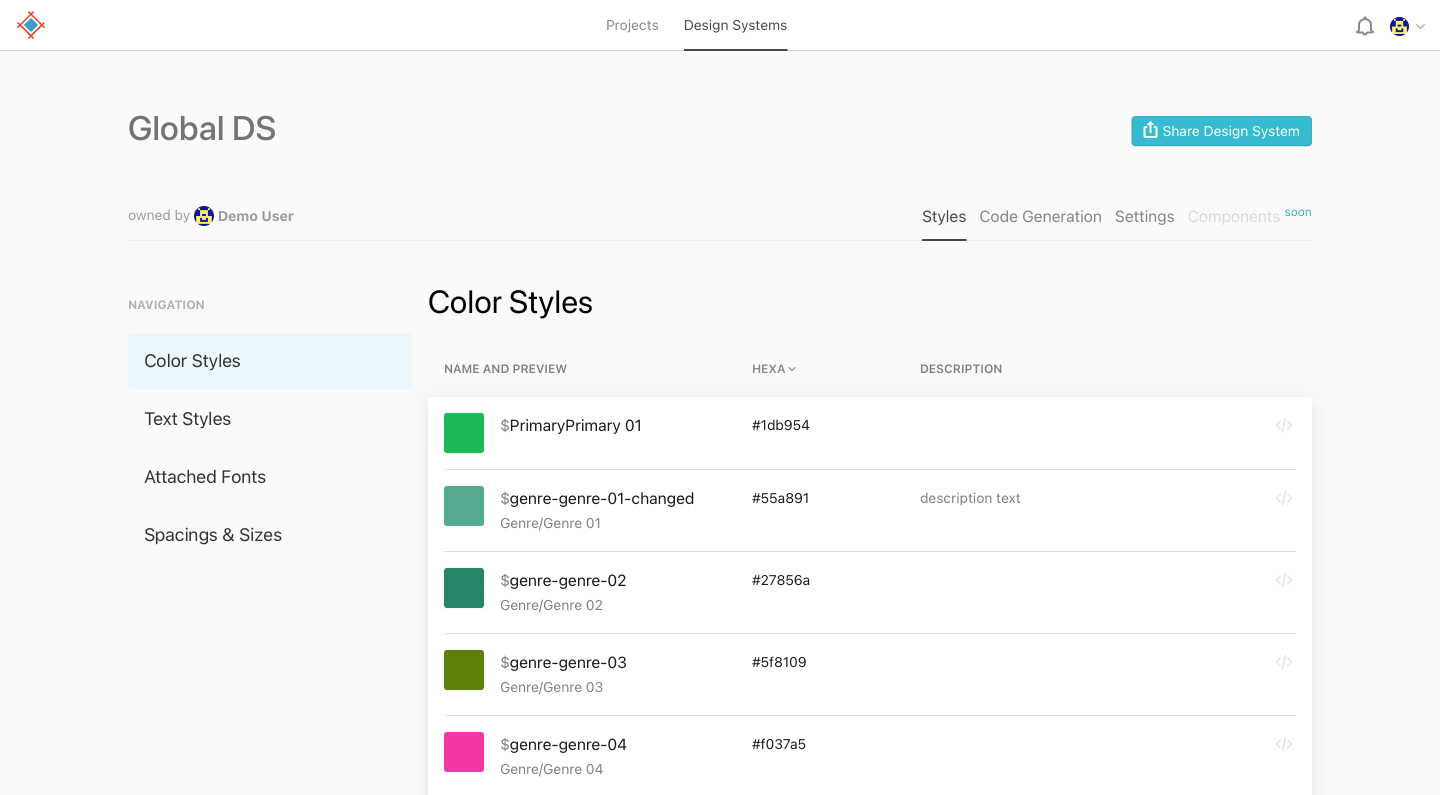
When you get inside the Design System tab you'll see the screen filled with your tokens, fonts and styles. You can edit, rename, delete and create them if you have the necessary permissions (you need to be Admin or Editor).

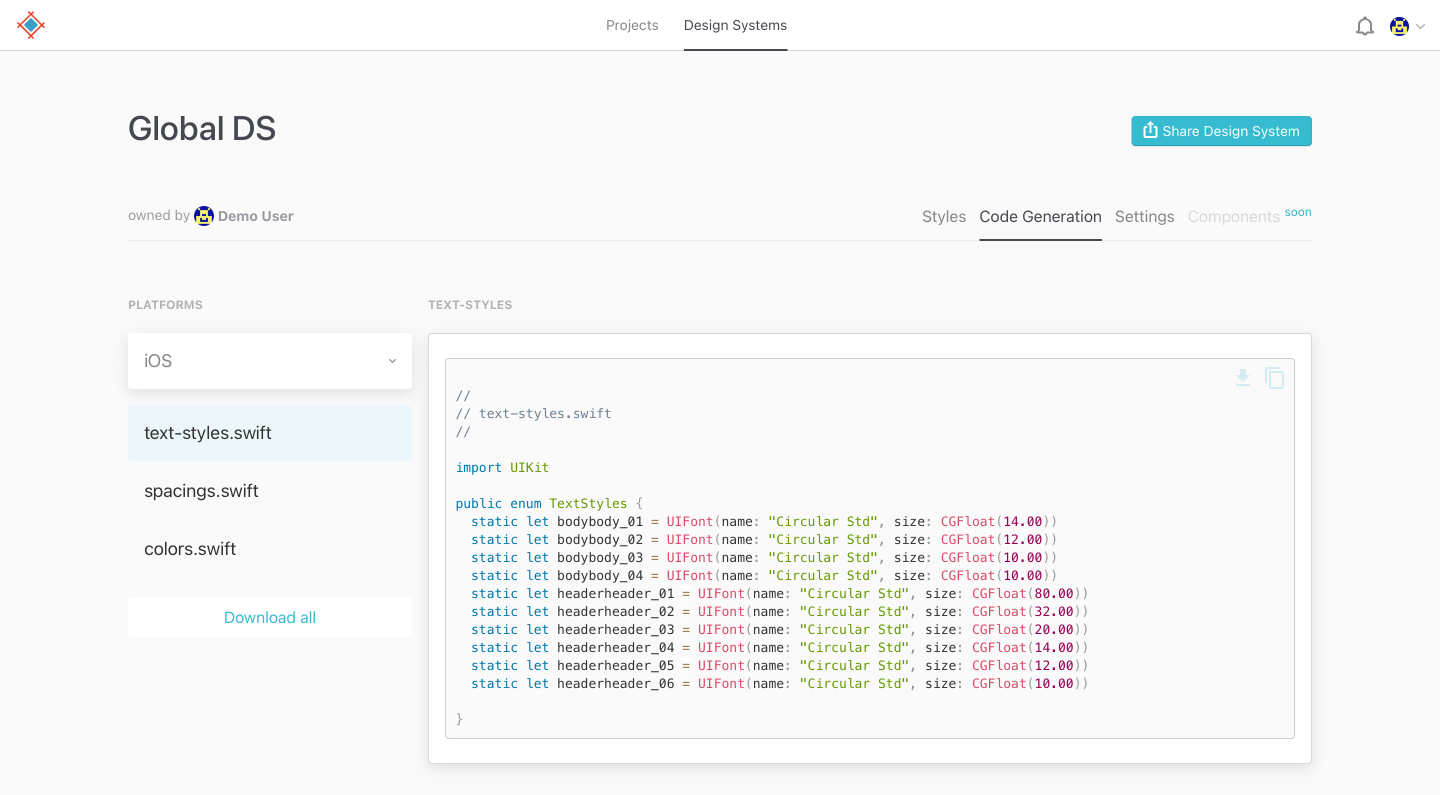
To check out the code snippets for the styles - click on the Code Generation or on </> icon next to the style you need, and you'll be able to copy the generated code snippets for the tokens. You can download the code here, or copy it to the clipboard.

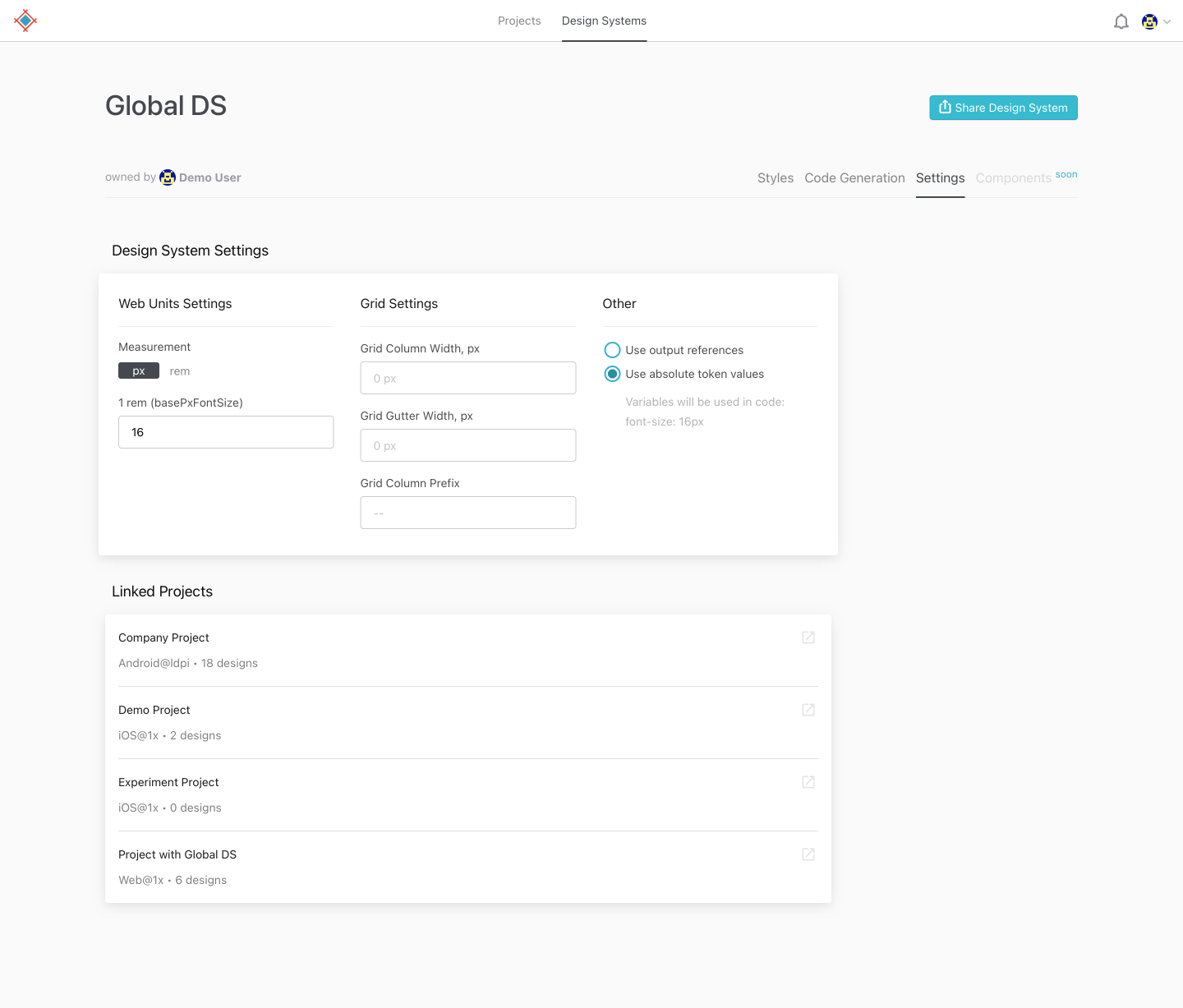
And finally, your design system has settings - click on the Settings tab. Нere you can set up Design System measurement units and grids and see the projects linked to this Design System. To be able to link Project Library to different projects you'll need to create a Design System from it.

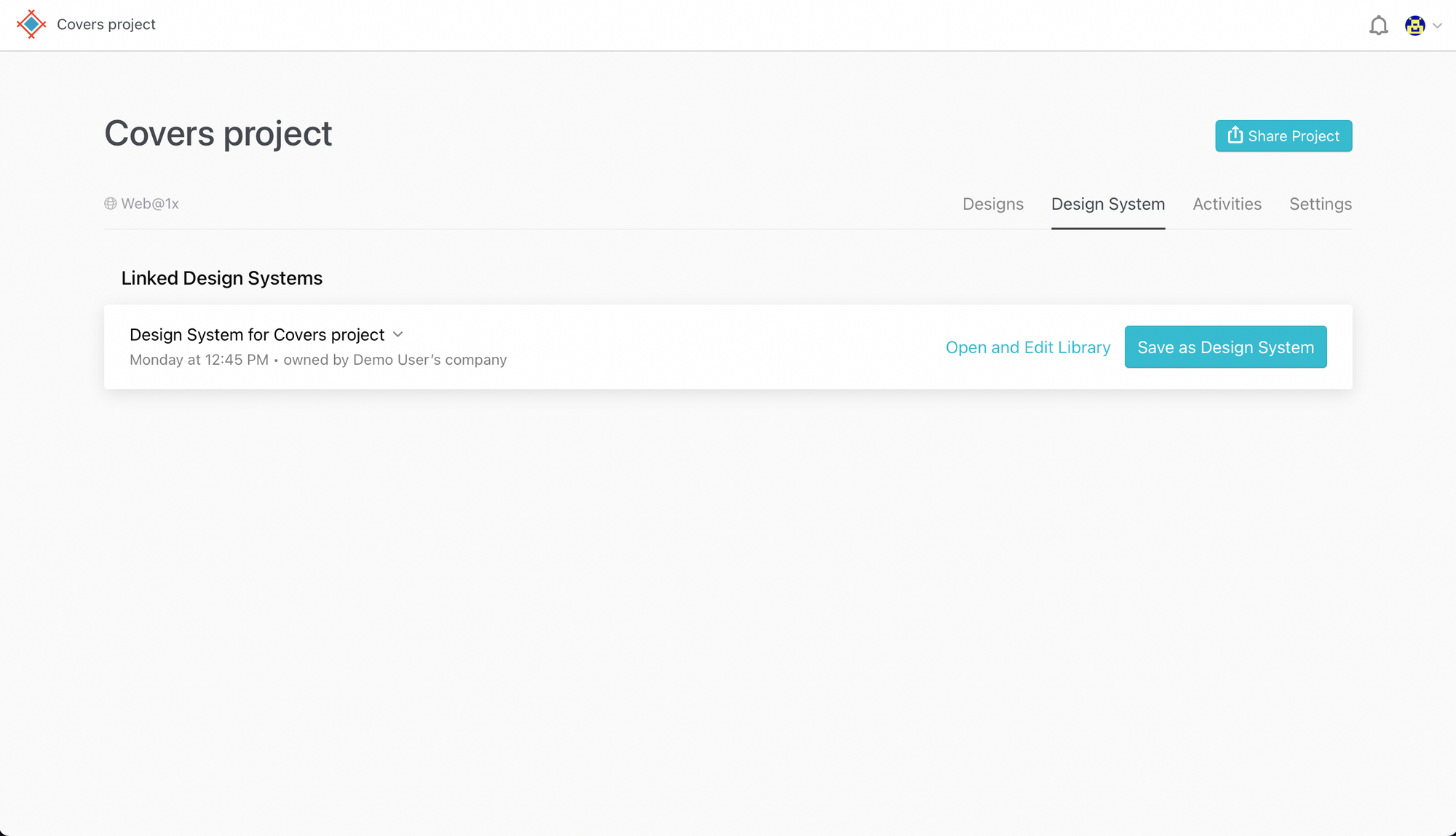
To do it, you should open the project, go to the Design System tab, and press the 'Save as Design System' button next to the selected project library. This will allow you to link the Design System to any project you want.

If you have more questions on this feature, check out this help article below:
How to use Design Systems in Sympli Handoff
Extended component support is coming soon!