Now you can use Embeds to add link previews of your artboards to your documentation 🚀
Connecting your documentation to Sympli Handoff has just got easier - choose the artboards you need, click on the Share button, open the Embed tab, customize the preview and get the Embed code or URL.

Let’s take a closer look at this new feature.
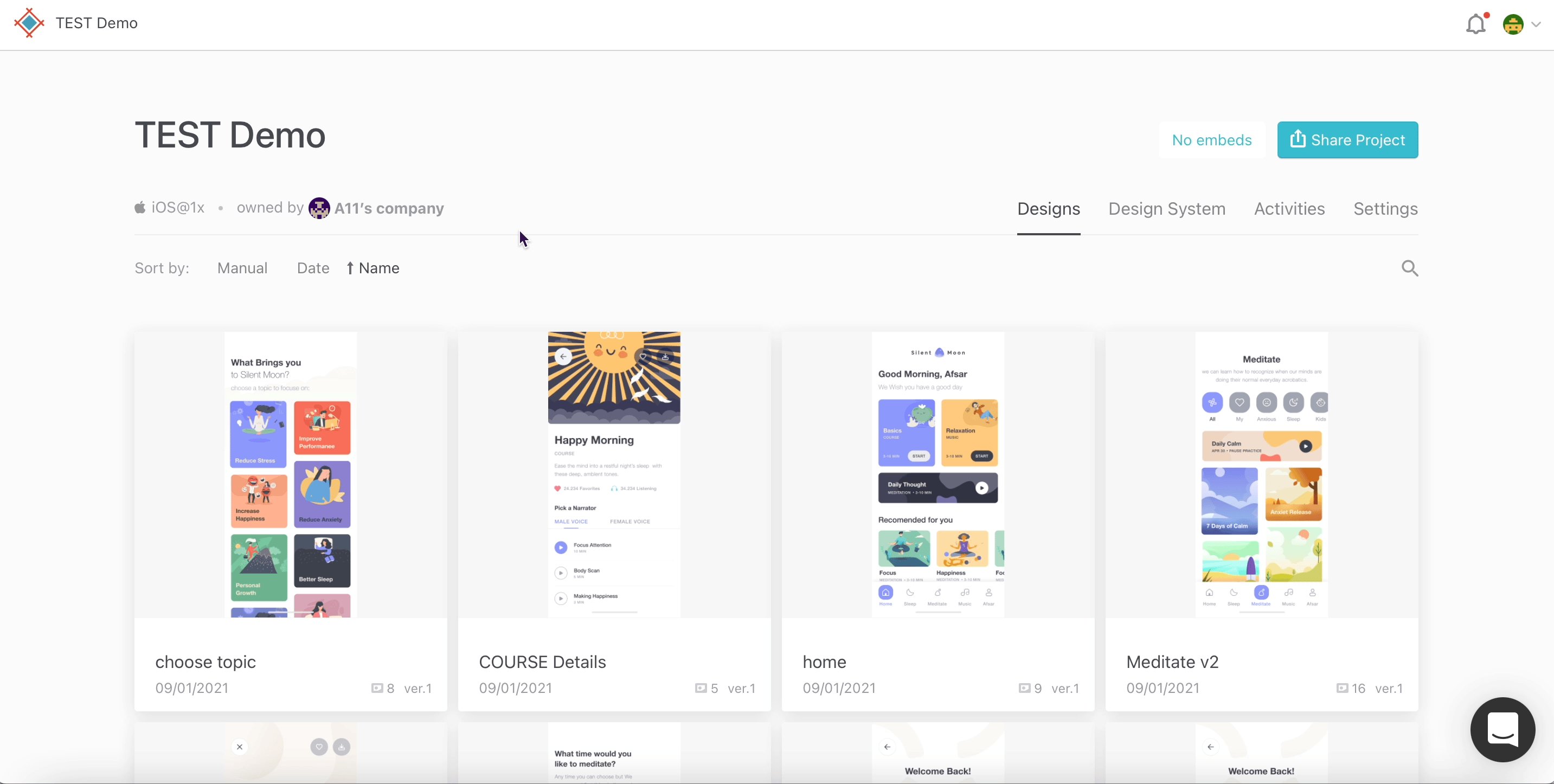
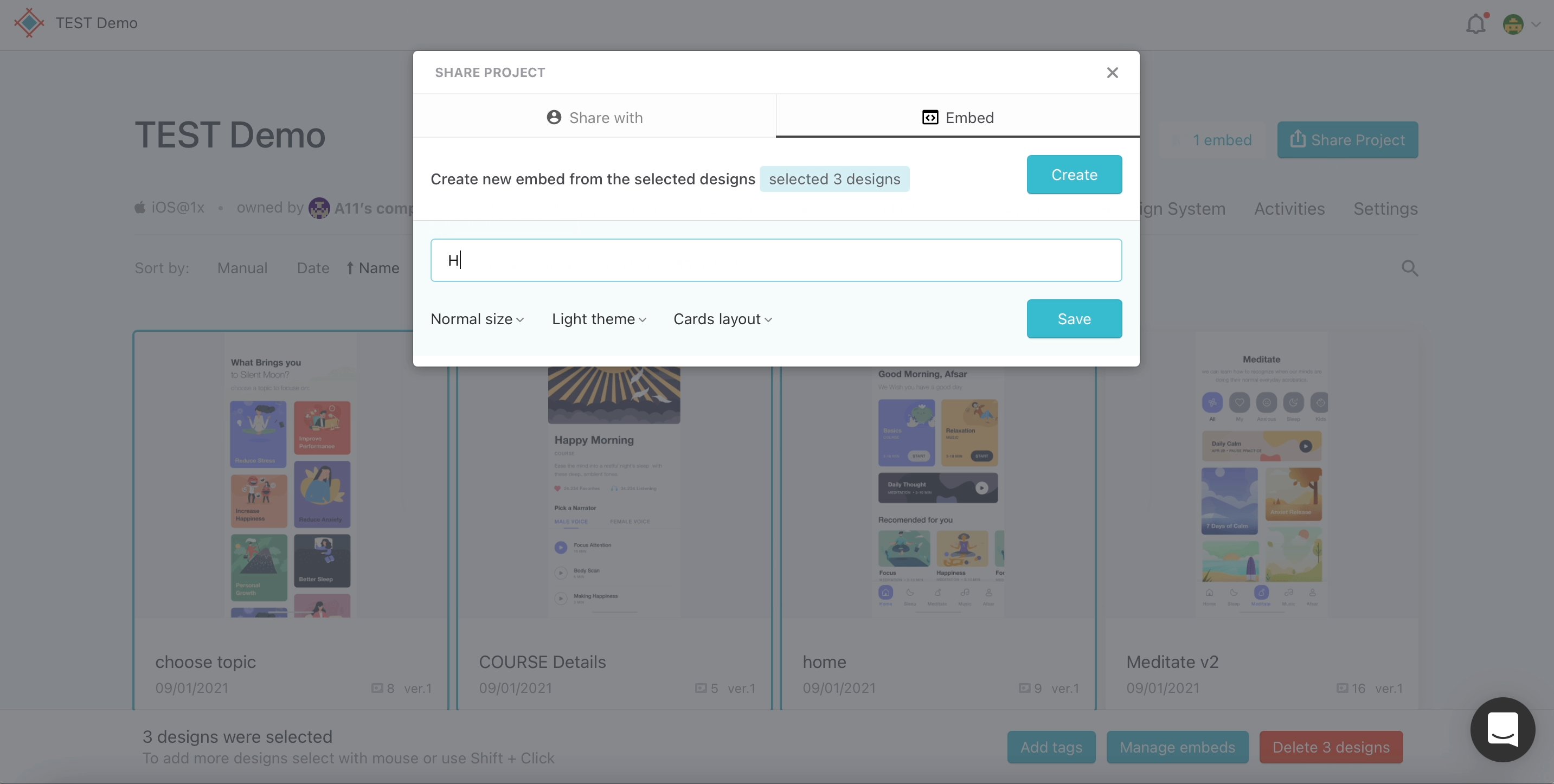
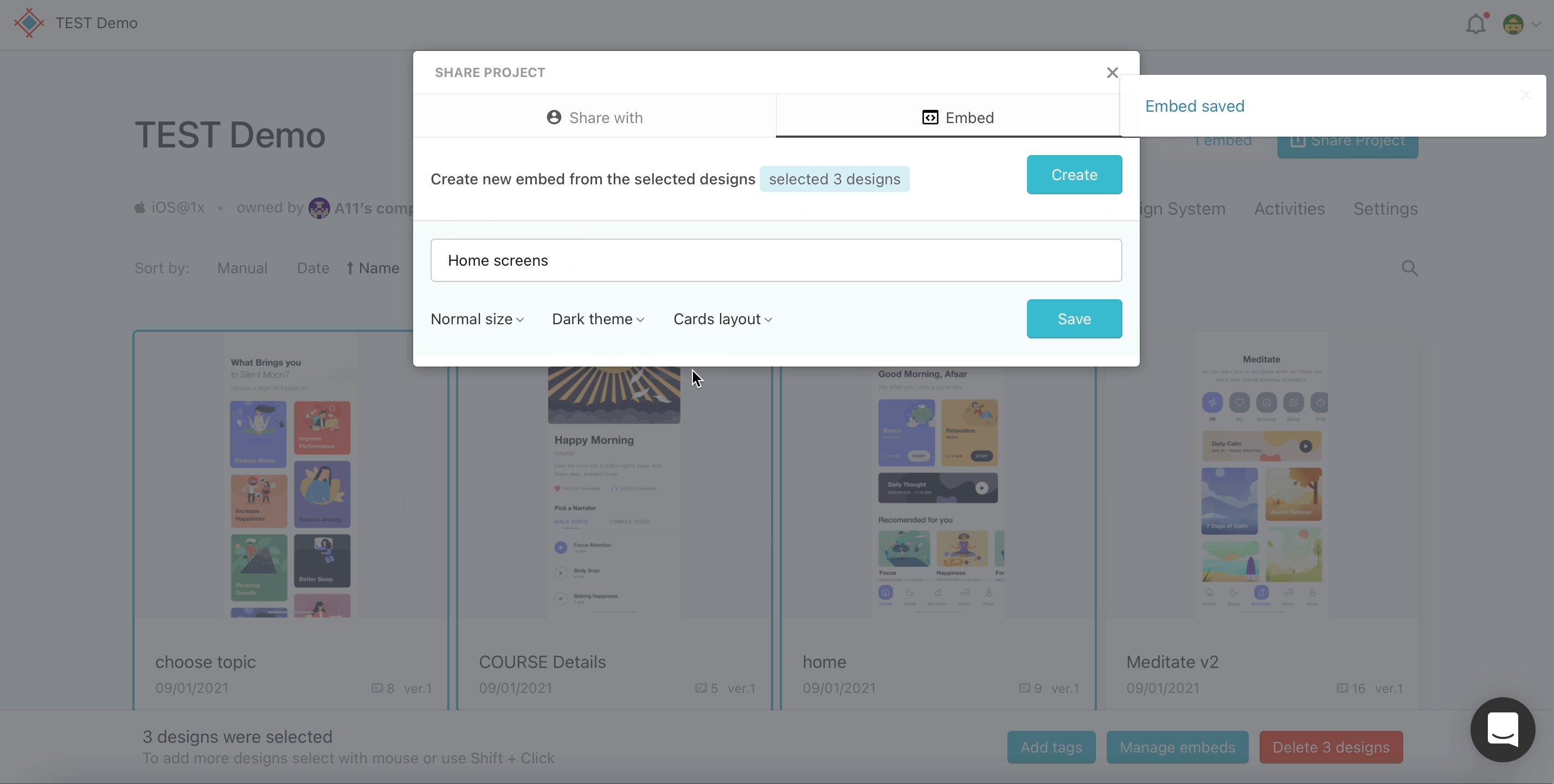
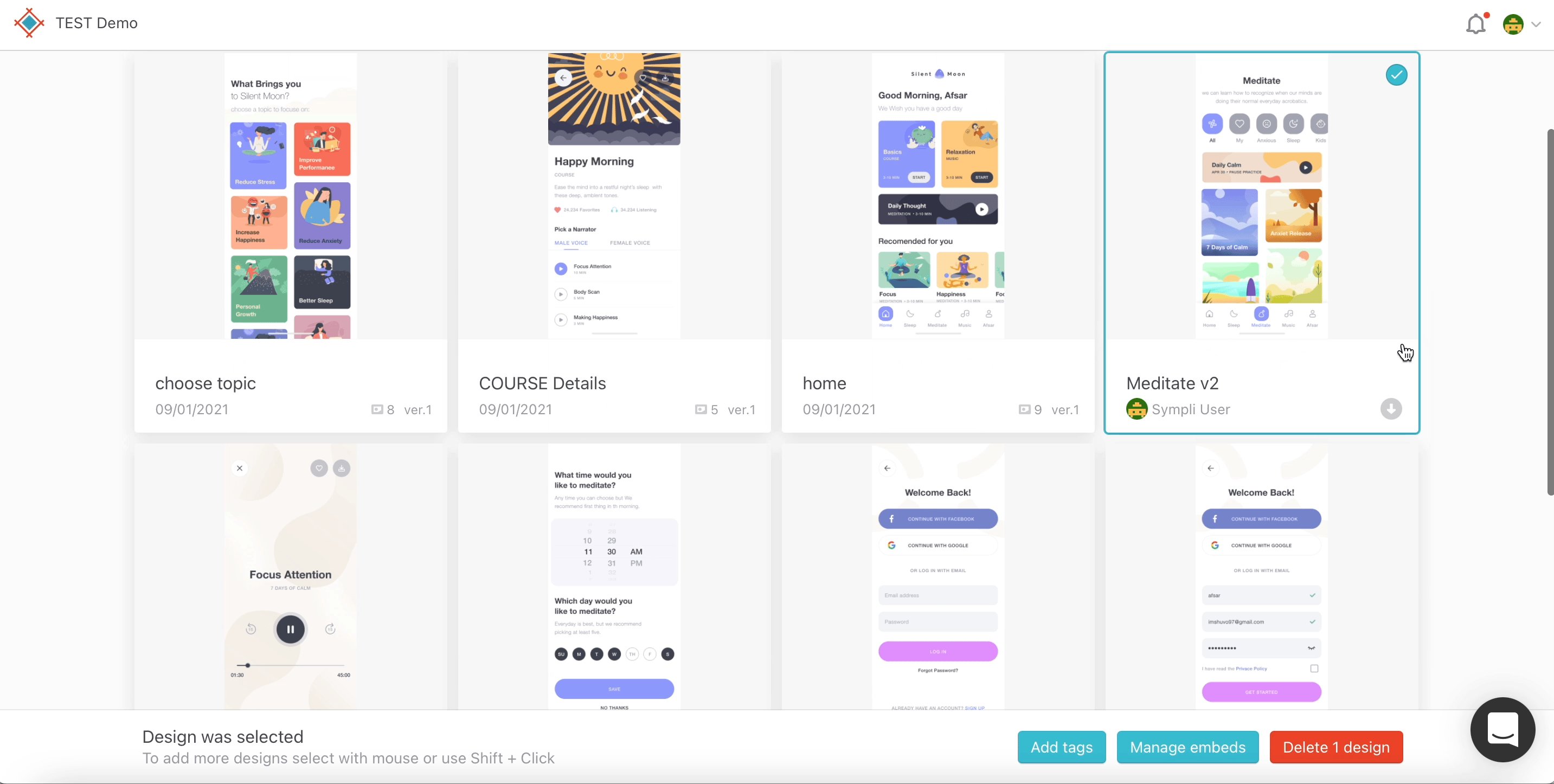
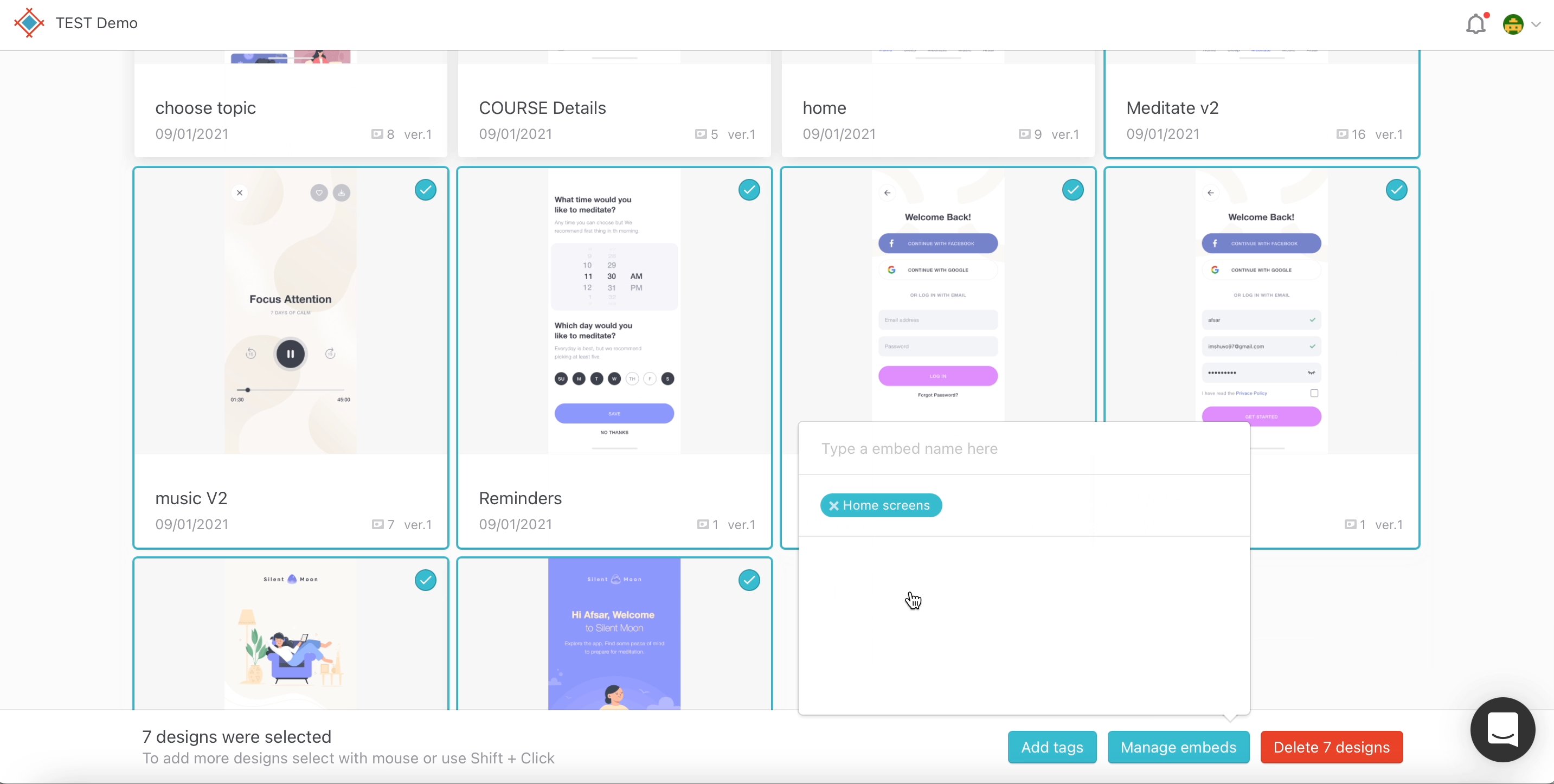
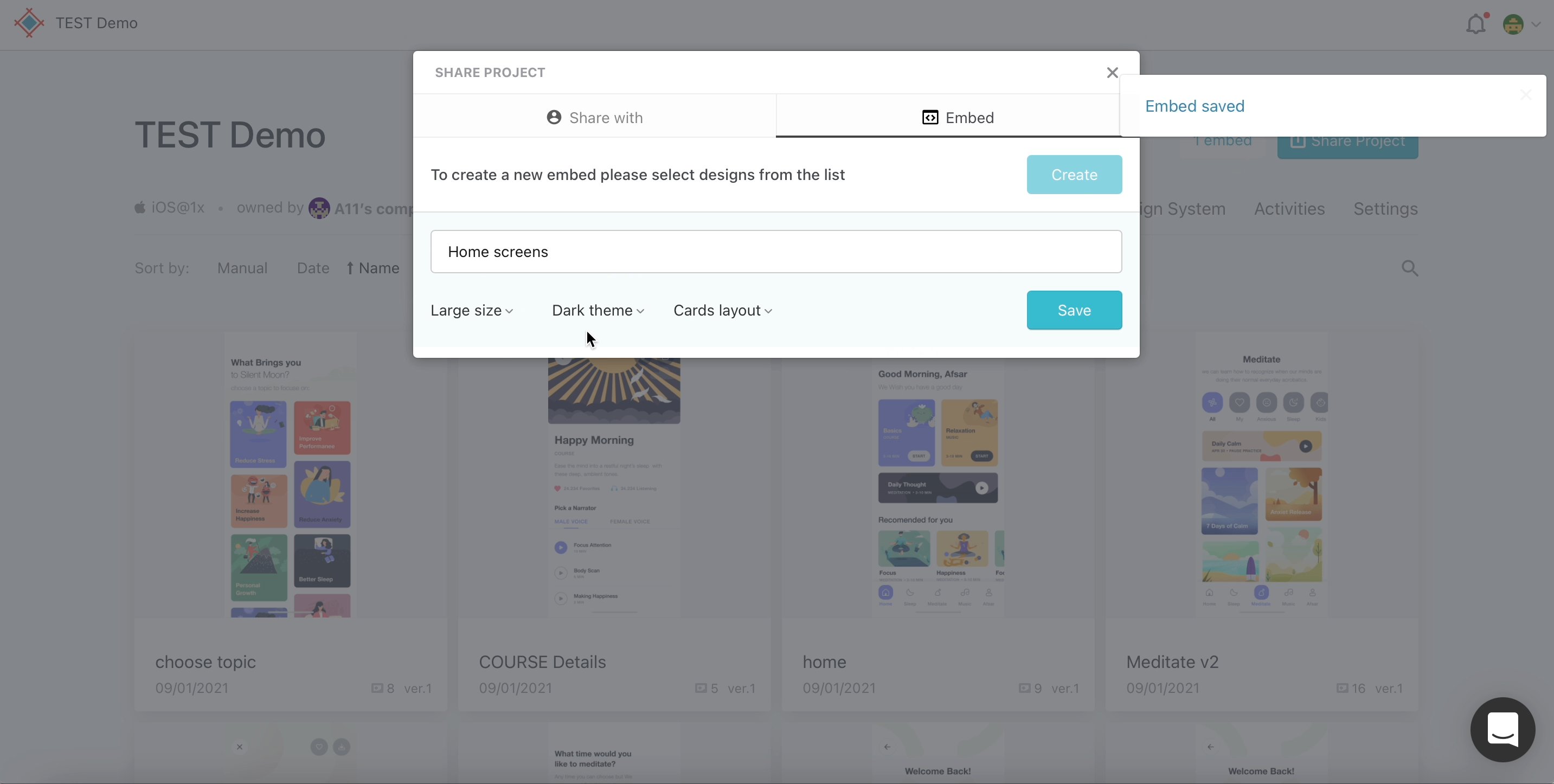
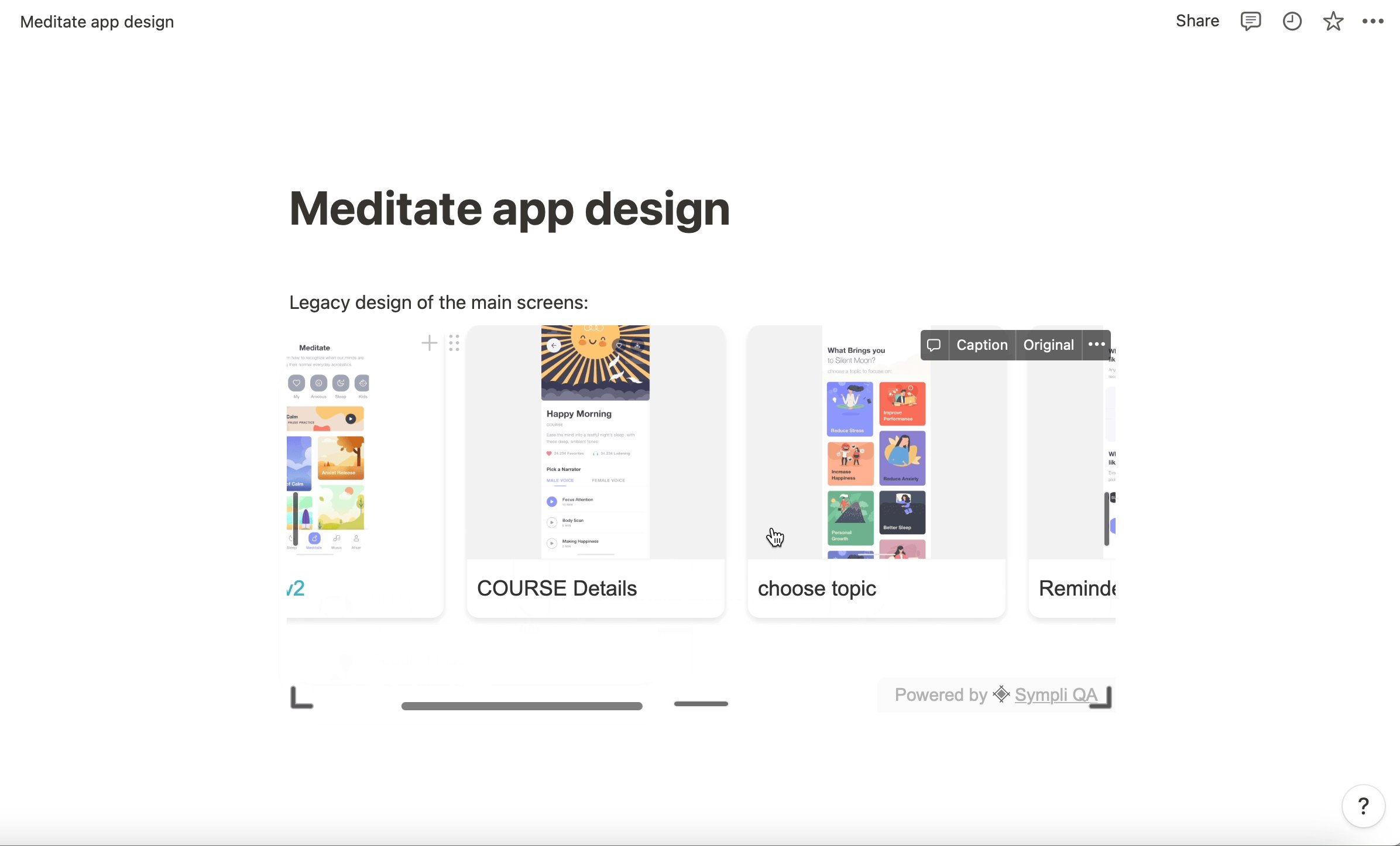
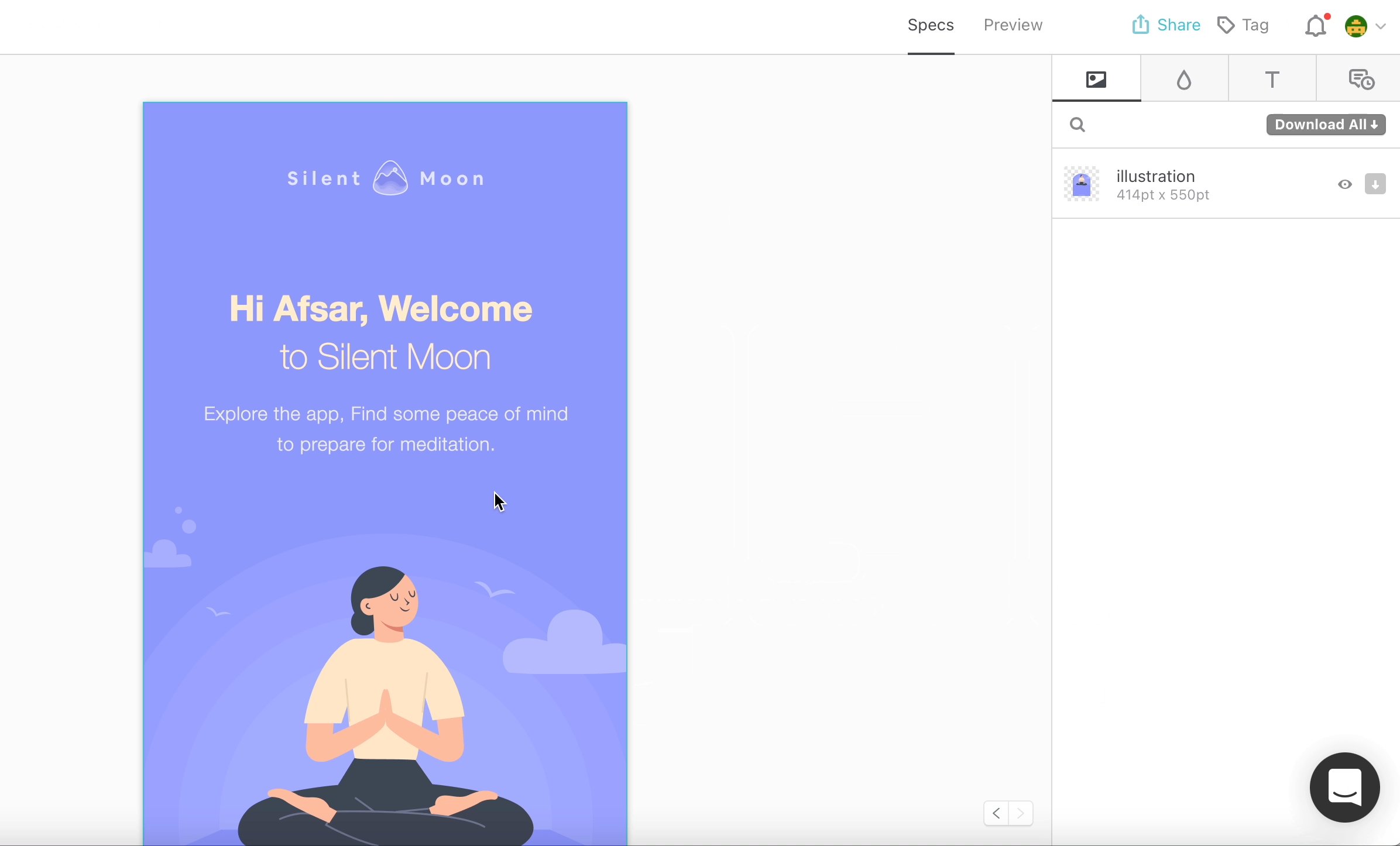
Imagine we need to add my recent designs to the documentation my team keeps in Notion. I choose the designs and click Share Project. In the Embed tab, I can create, name, preview, and customize my embed preview so it will match my documentation style. The embed can be displayed as cards or rows, can be small, medium, or large, and be in dark or light mode.

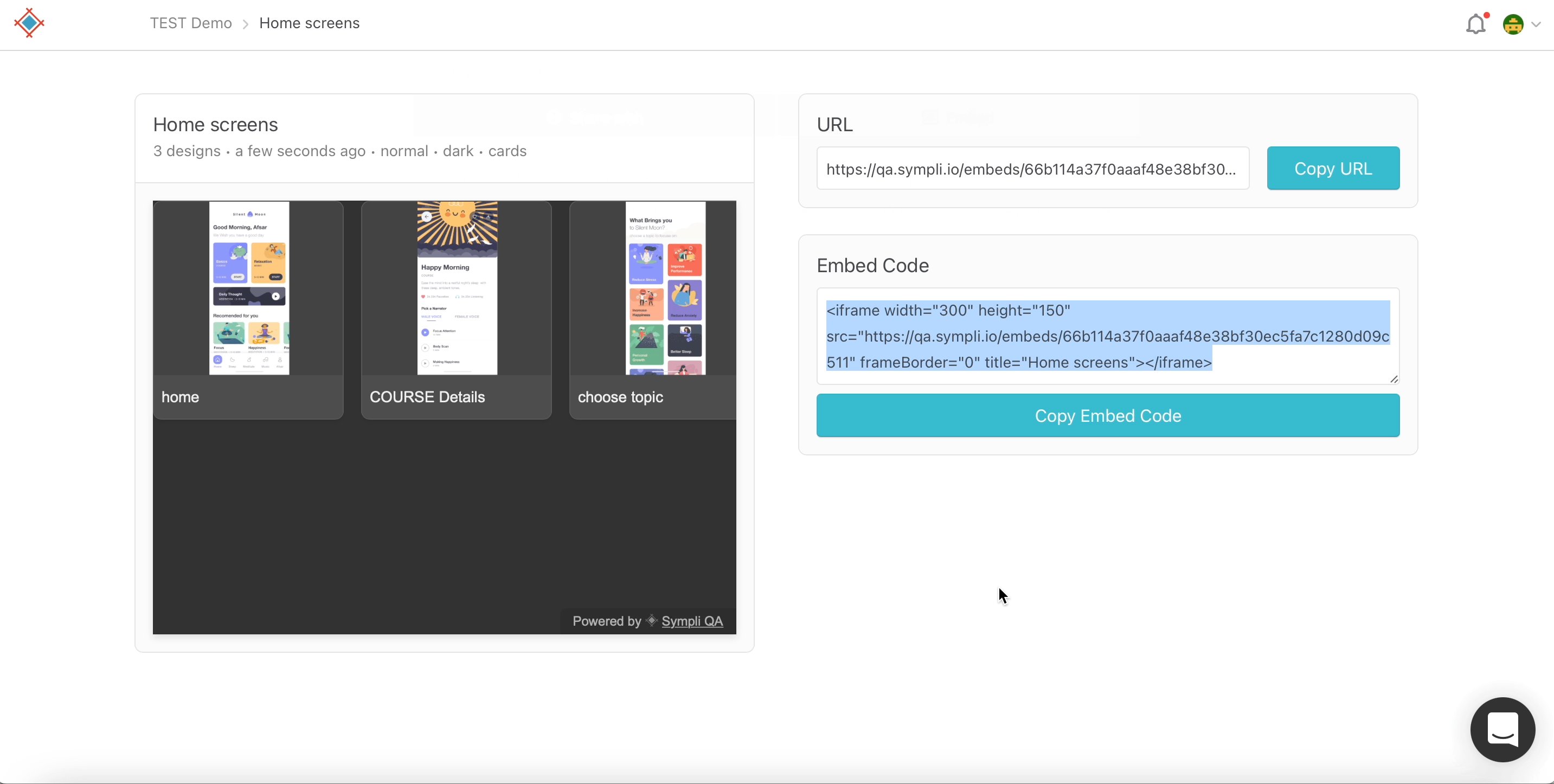
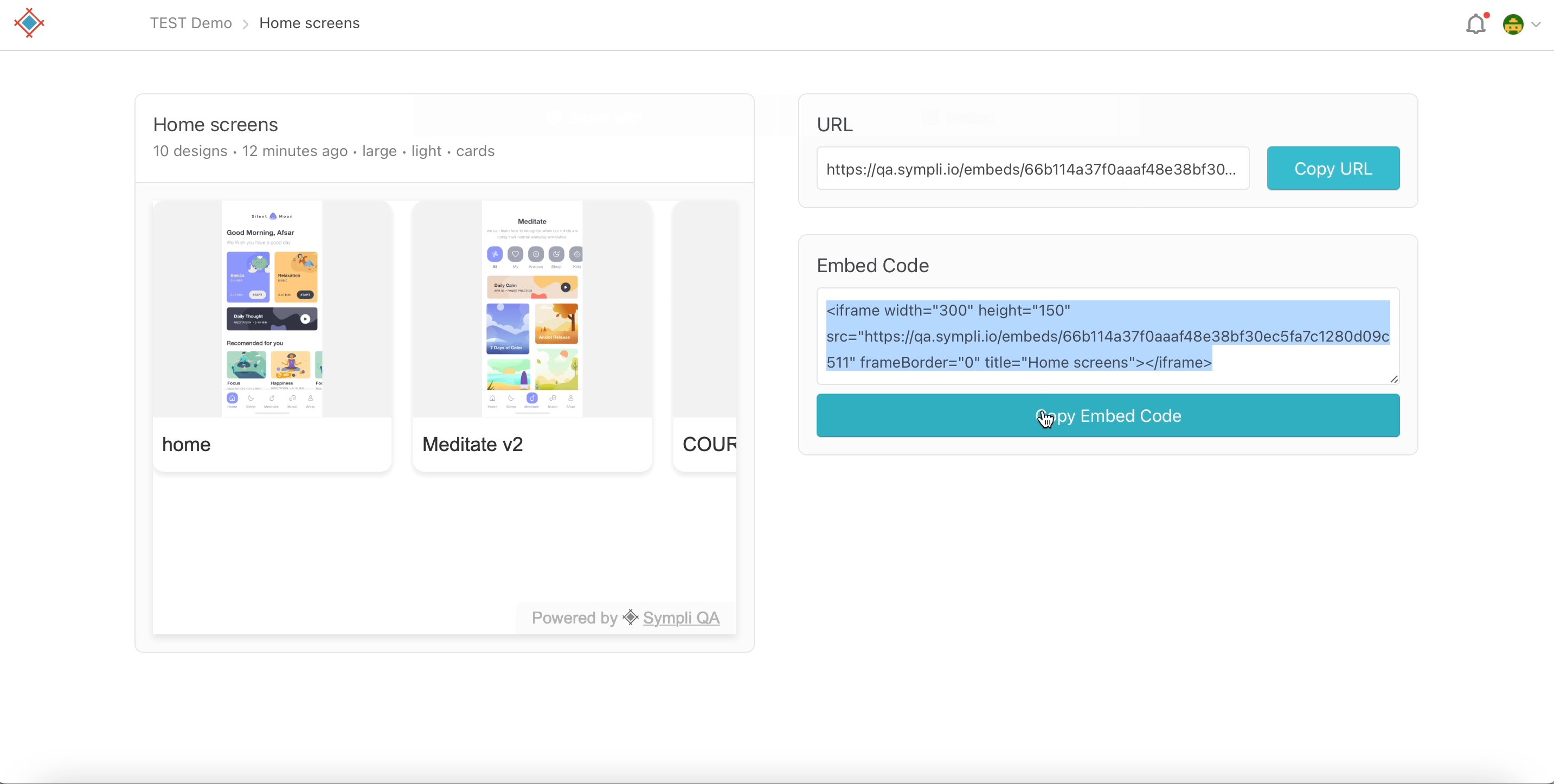
I can preview my link preview iframe by clicking on the preview button. It will open a window that will show how the embed will look. Then I need to copy my embed code and use /embed command in Notion to paste the code to.

That’s it! Simple 🙂
Note: You can also create embeds faster by using Quick Actions that appear on the bottom of the screen when you select the Manage Embeds button. When you’re done creating embeds, you can manage them by clicking on the Share button and going to the Embed tab.
For more info on the link preview, customization options read this help article:



