Sympli Handoff: using webhooks to create an Asana task from a comment


This winter we bring you one more way to automate and connect your processes. Now you can use webhooks to integrate Sympli Handoff with the tool your team rely on.
In this guide we'll create a task in Asana from comments made in Sympli Handoff. We're going to use Zapier as the middle-man, so keep in mind, that we're going to need a Zapier Pro subscription since we'll be creating a custom integration from scratch. You will also need a Sympli Handoff account and an Asana project.
Sympli Comments → Asana
Set up webhook
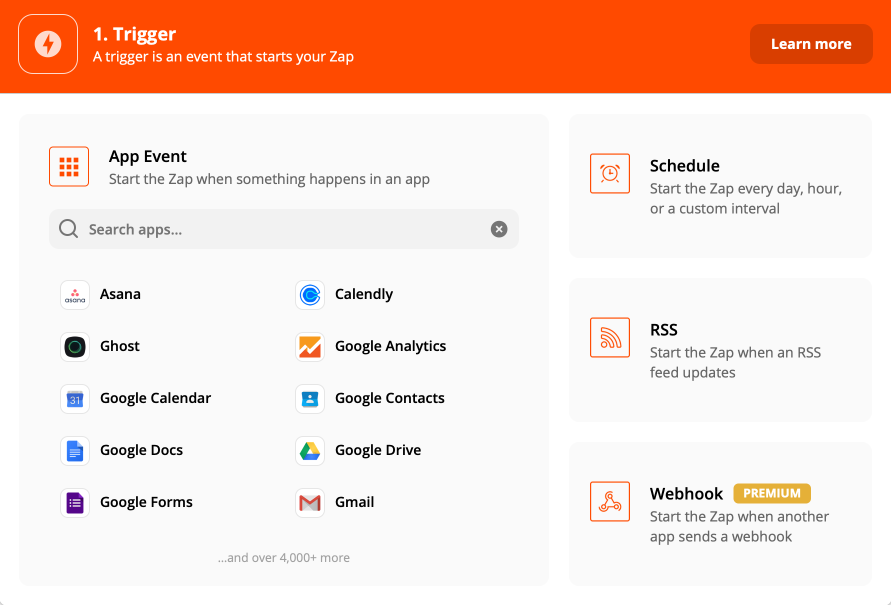
Go to Zapier and click "Create Zap" to begin. This will open a new window where you'll need to choose an option to create a custom Zap, choose Webhook.

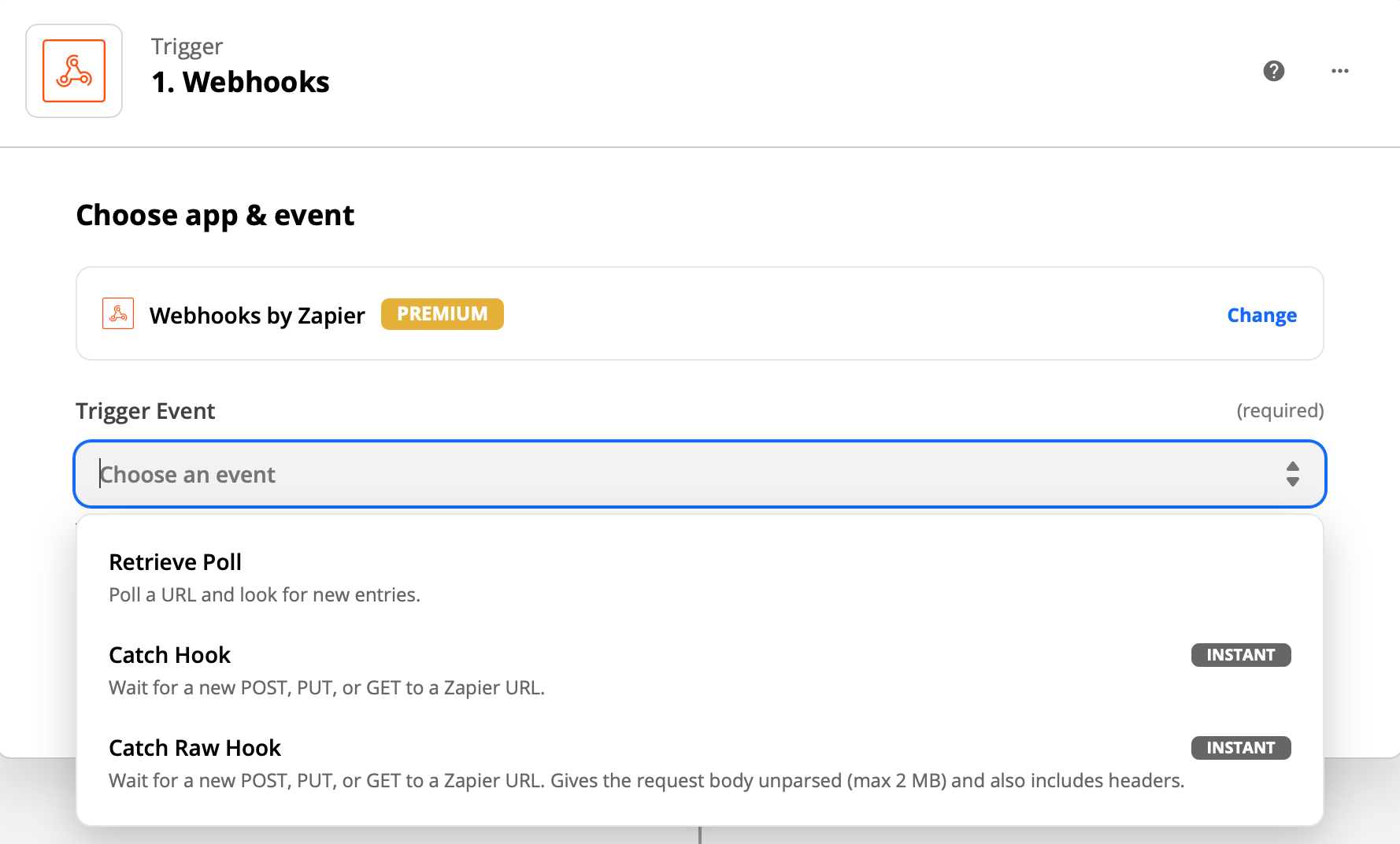
This will launch the integration setup process. In the first step, click on the dropdown for the Trigger Event and choose Catch Hook. Press Continue.

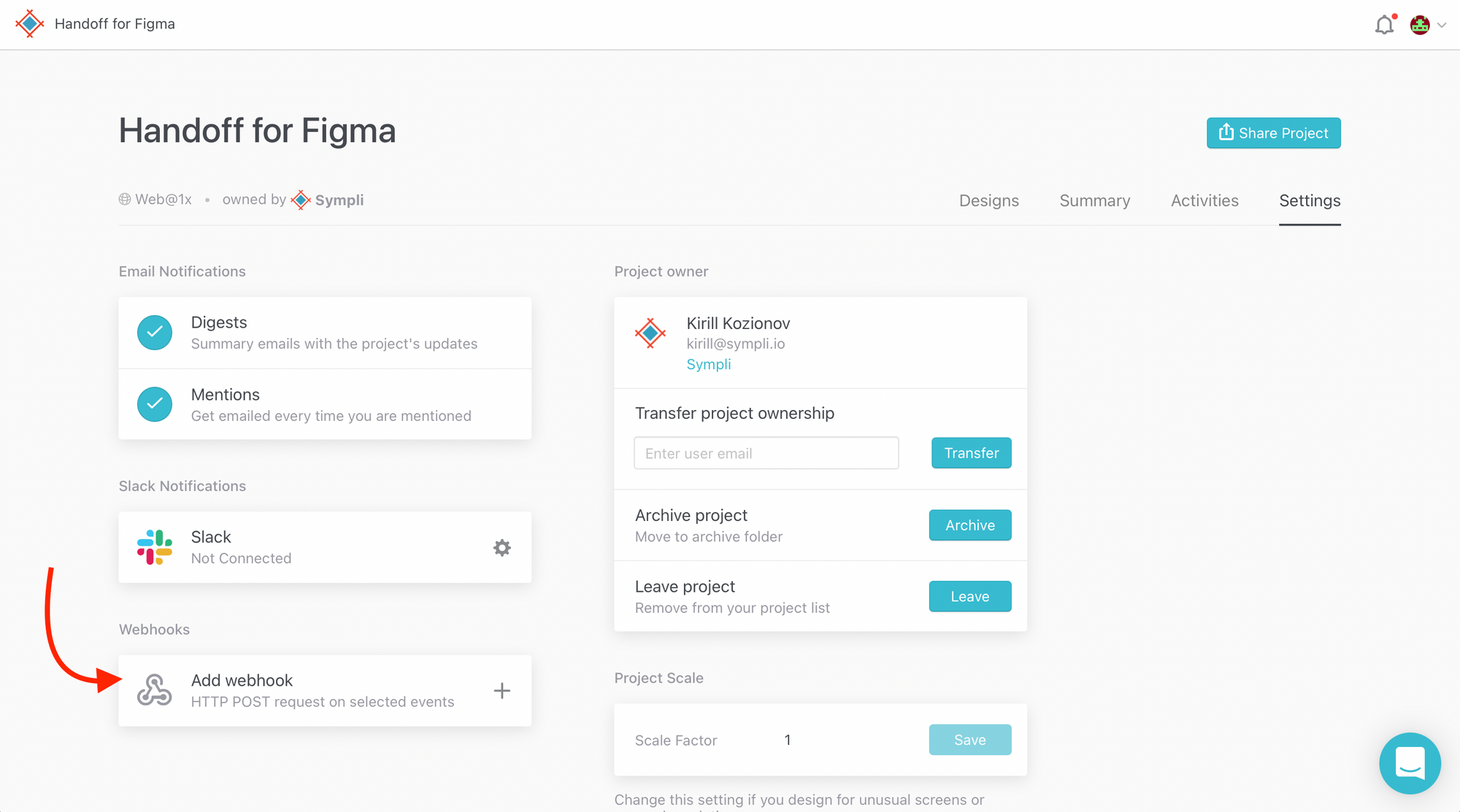
Next, you need to copy the custom webhook URL provided by Zapier and enter it into the webhook setup box in Sympli Handoff. Go to the project you want to get the notifications from, then to project Settings. Click on the webhook setup box.

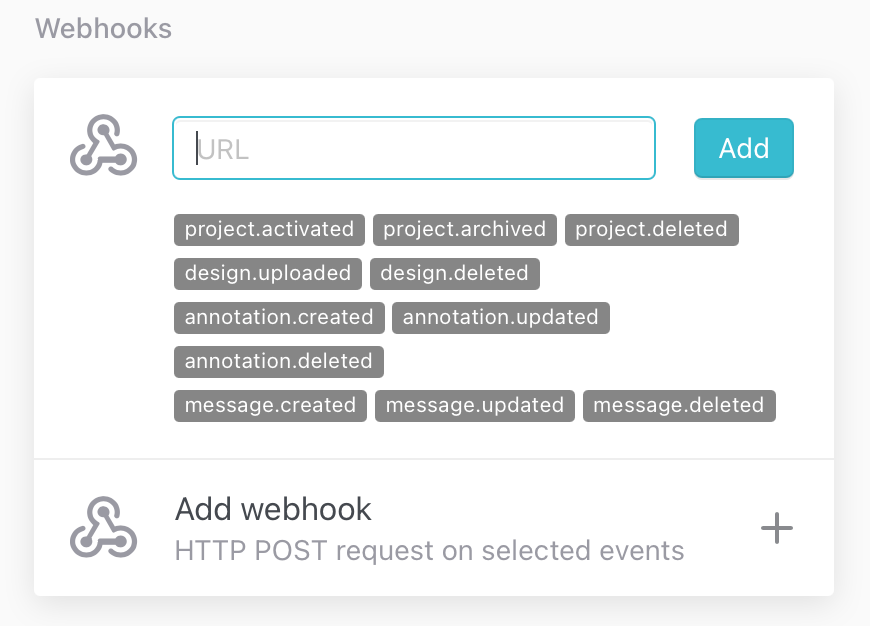
The box will open, and you'll see the field where you need to paste your custom webhook URL provided by Zapier. Click on the parameters that you want to get from Sympli. For this purpose, we need annotation.created and message.created. Select them and click Add.

Next, return to Zapier and click Continue. After this, you'll need to test your trigger. Go to your Sympli project, choose any design and create an annotation, then go back to Zapier and click Test Trigger. If everything is fine, Zapier will tell you that it found the request and you can continue.
Format the data
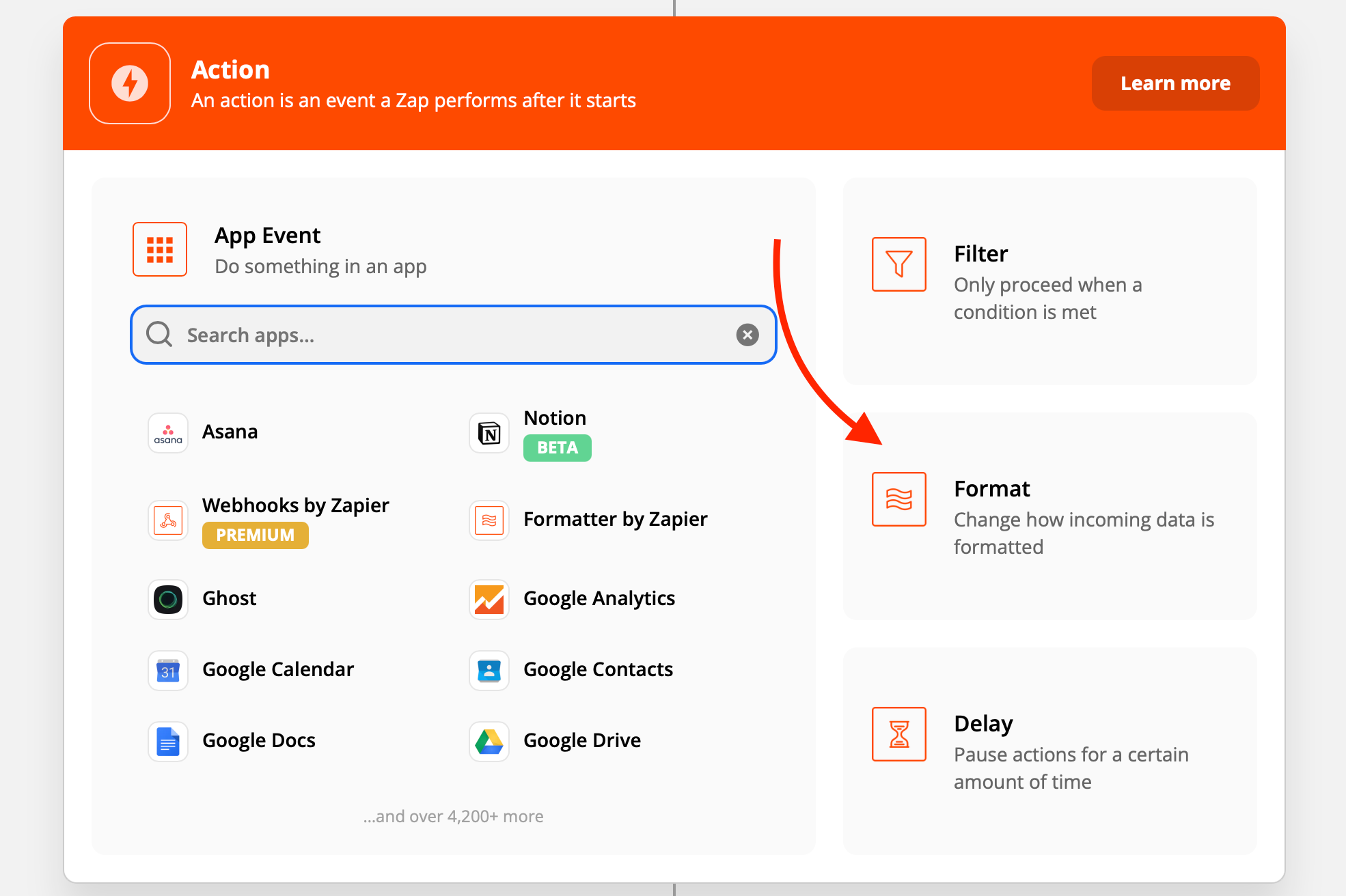
Click on the Plus button in Zapier and choose "Format."

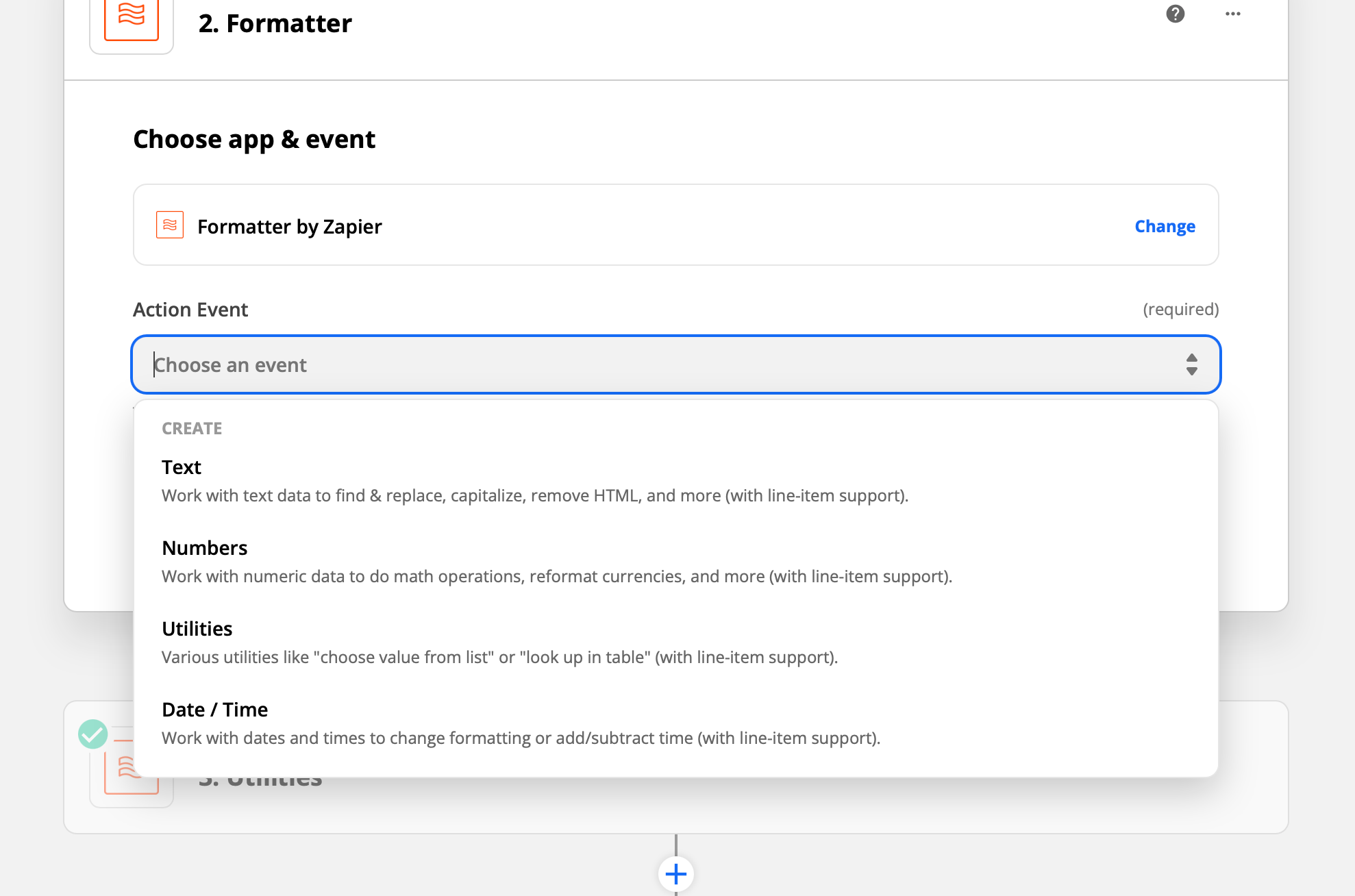
In the next step, click on the Action Event and choose Utilities. This will allow you to choose the data you want and arrange how you need it later.

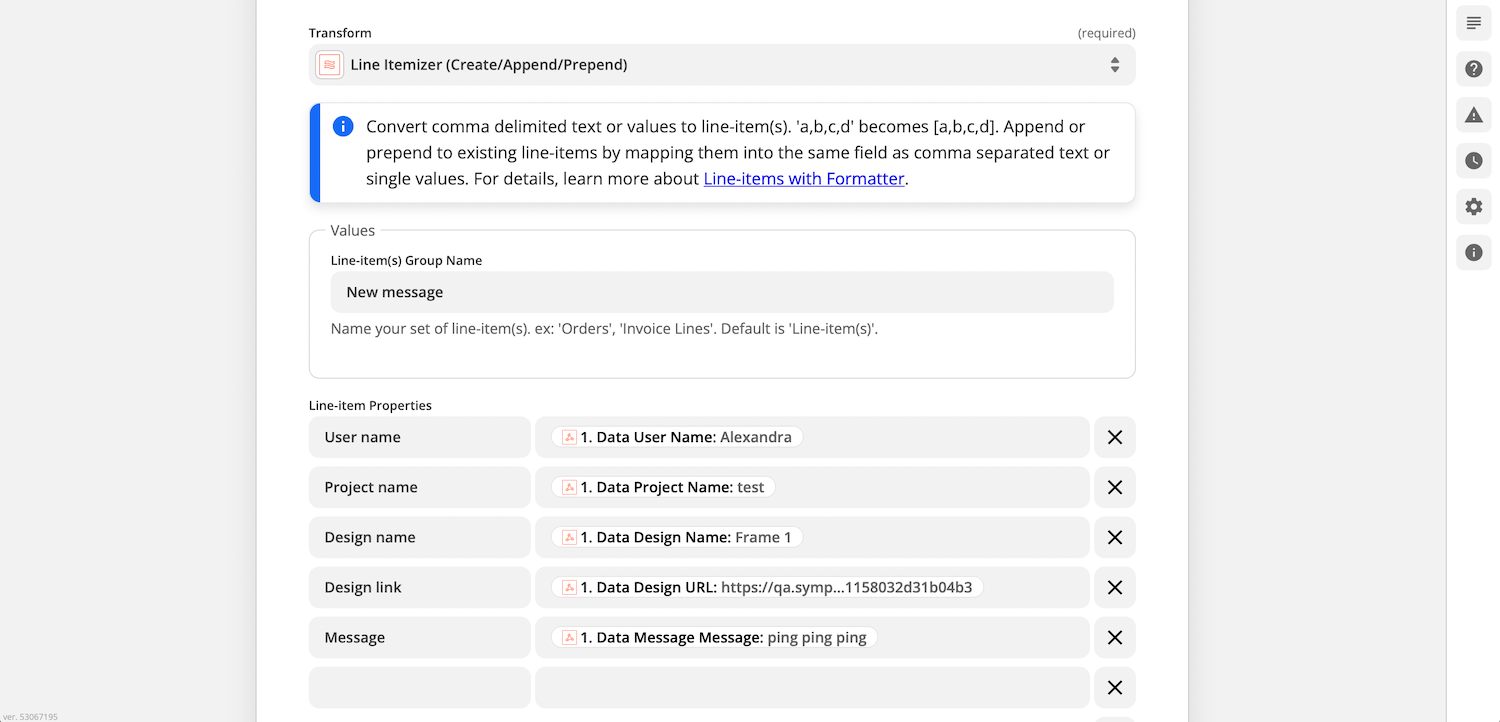
Click Continue to start setting up an action. Choose Line Itemizer from the Transform dropdown and create new properties. Here we took the data from the webhook and gave names to the fields we want to use: user name (who made the comment), project name, design name, design link and the message contents.

Then test the action and follow the tips to fix issues if they appear.
Create task in Asana
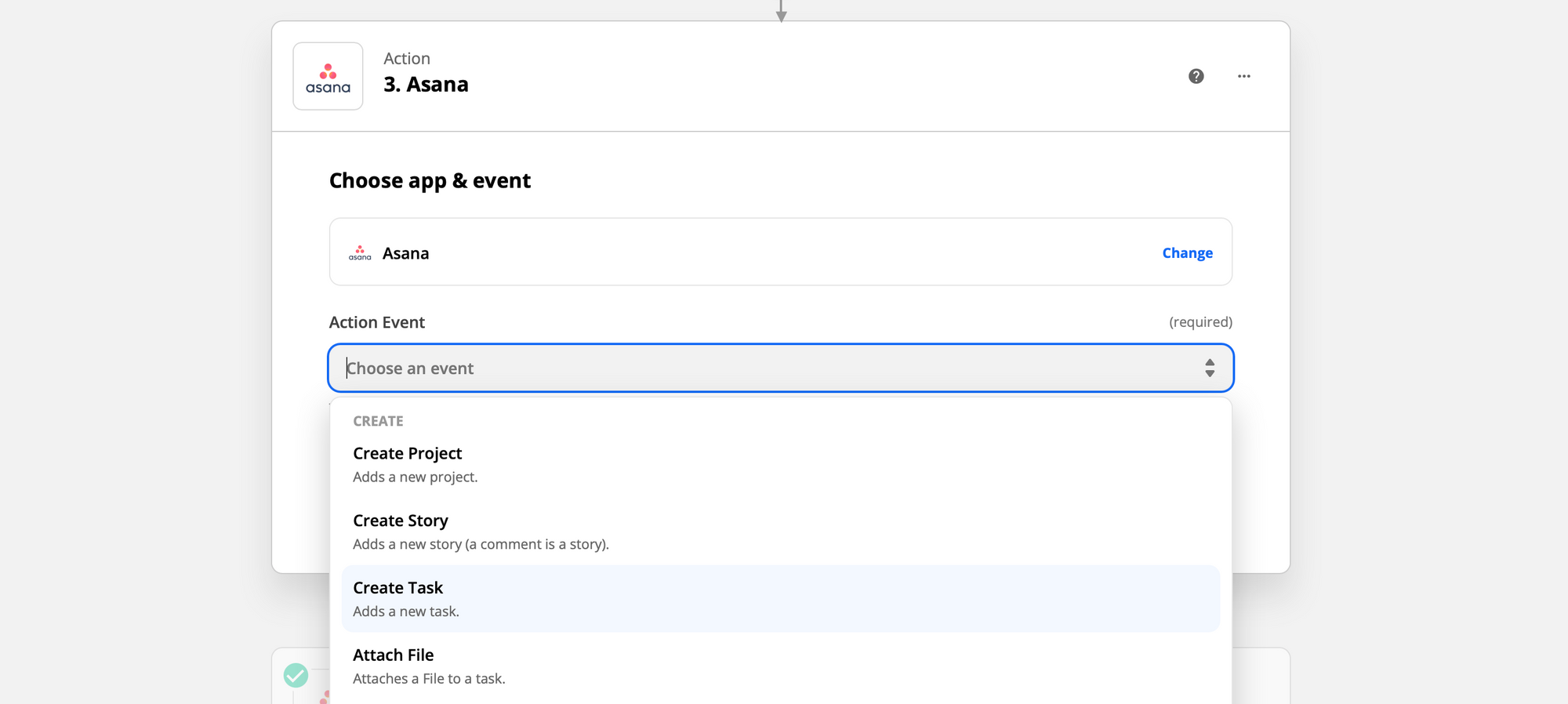
Create a new action by clicking on the Plus icon again. Search for Asana and choose it, then select Create Task in the Event dropdown. Click Continue.

Connect your Asana account, then choose the project and section you want to add your task to.
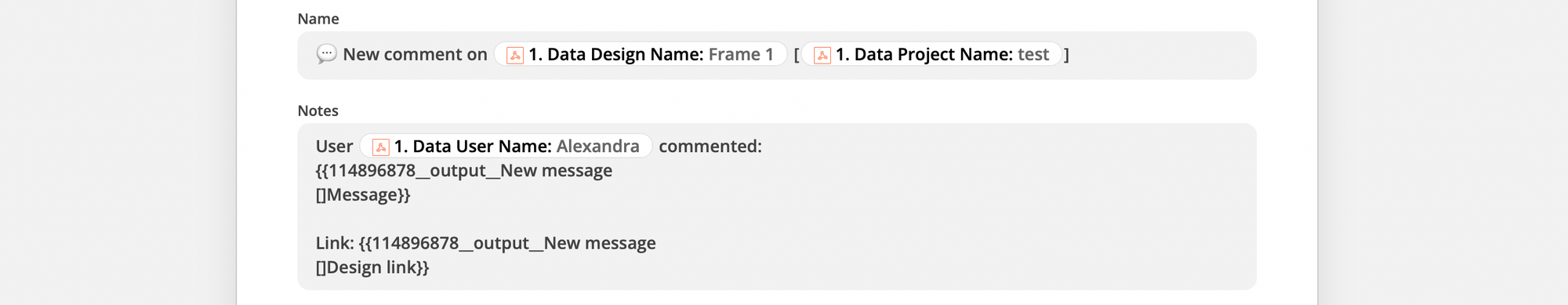
Next, set up the name and notes so the new task looks nice and easy to read. You can enter text and variables from the dropdown that Zapier suggests. Keep in mind that these fields do not support HTML and markdown.
For this test we made a simple setup:
Task name: New comment on [design name],[project name]
Notes: [User name] commented:
{Message contents}
Link: {link}

You can also set up due date and time for tasks made from Sympli Handoff's comments, automate who gets the assignments, and add followers and tags.
Test your action and you're good to go. Go to Sympli Handoff project that you've got your webhook from, create a message and click Test. Zapier will tell you if it works correctly and you can always check in the Asana. If the task has appeared - everything works and you can start your Zap and enjoy your new integration.

