Visualize Your User Flow: How to Organize Artboards & Screens in Sympli Handoff


We've found many of Sympli's UX team users are not only using Sympli for design handoff to developers and quicker development, but also for storyboarding and artboard presentations. With our sorting and filtering features, teams can better share screen transitions and understand where user navigation issues may exist in their product design.
So lets take a look at how users can easily sort and filter screens from the Sympli interface and within Photoshop or Sketch to present artboards or even test user flows.
How to Reorder Screens
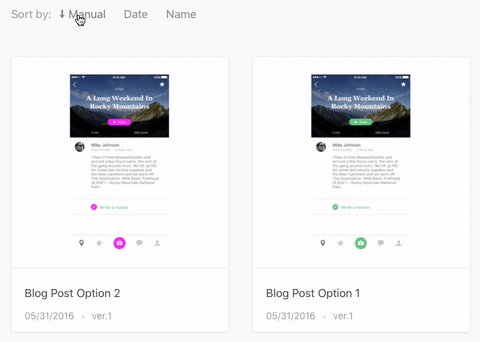
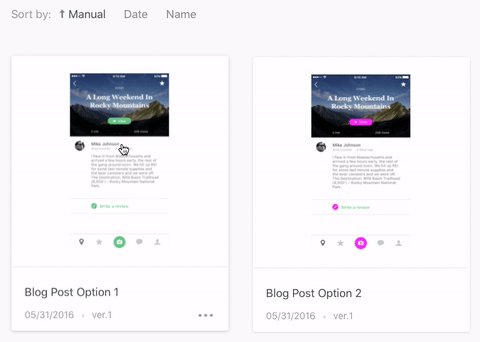
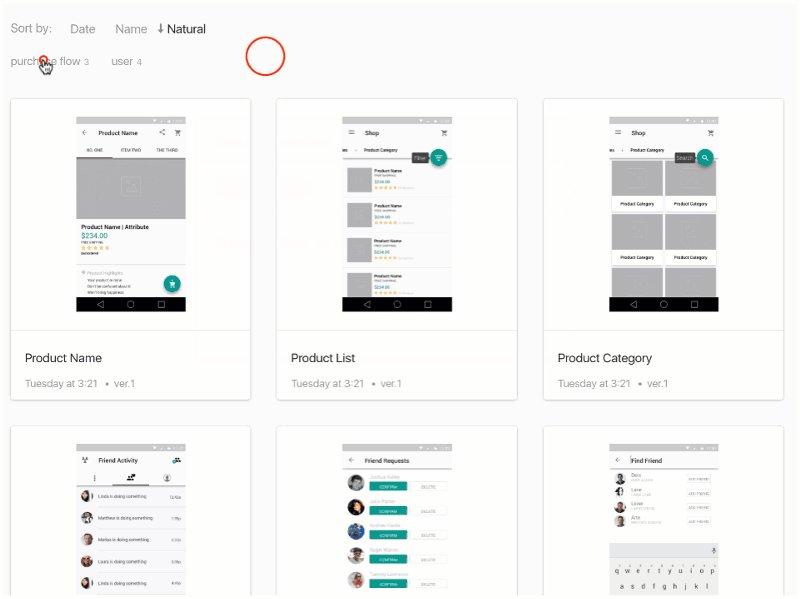
First of all, there's a new manual sorting feature in Sympli that helps you to arrange and filter screens after importing artwork from Photoshop or Sketch, making the reorganization of user flows and efficiency of collaboration much simpler, while also reducing the back-and-forth between new uploads from Photoshop/Sketch to arrange artboards.
Reorder your screens in Sympli.

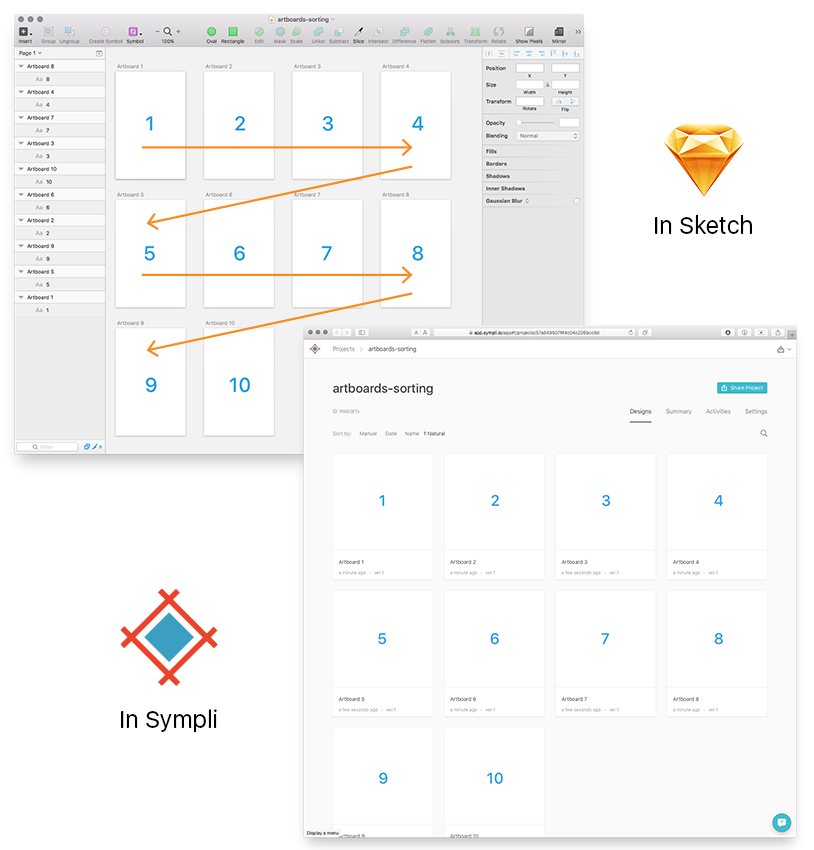
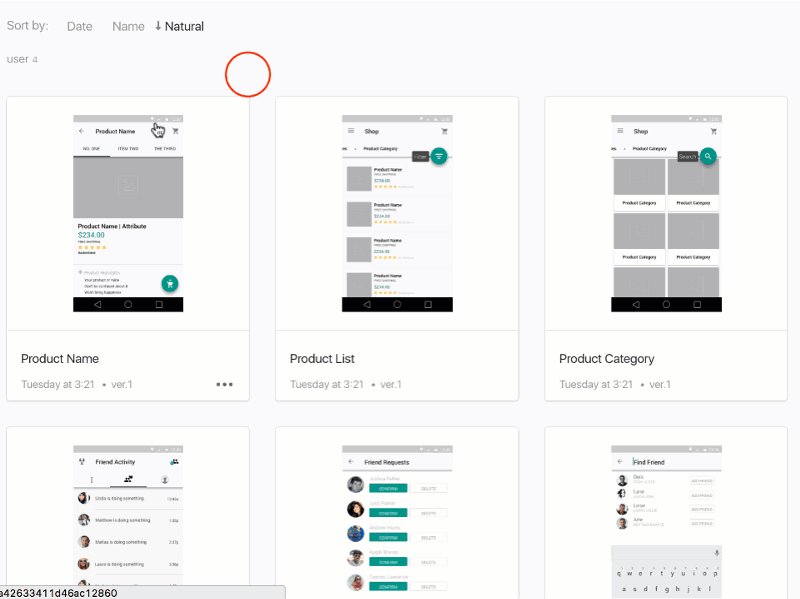
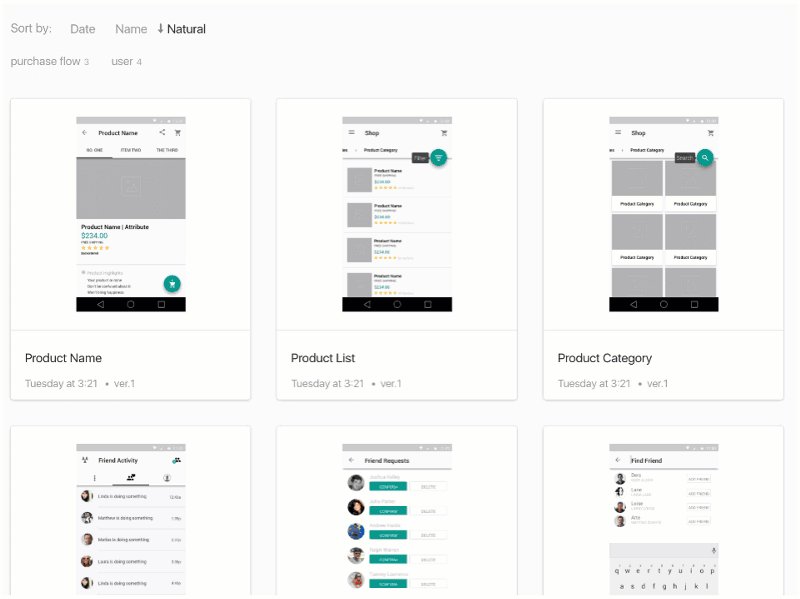
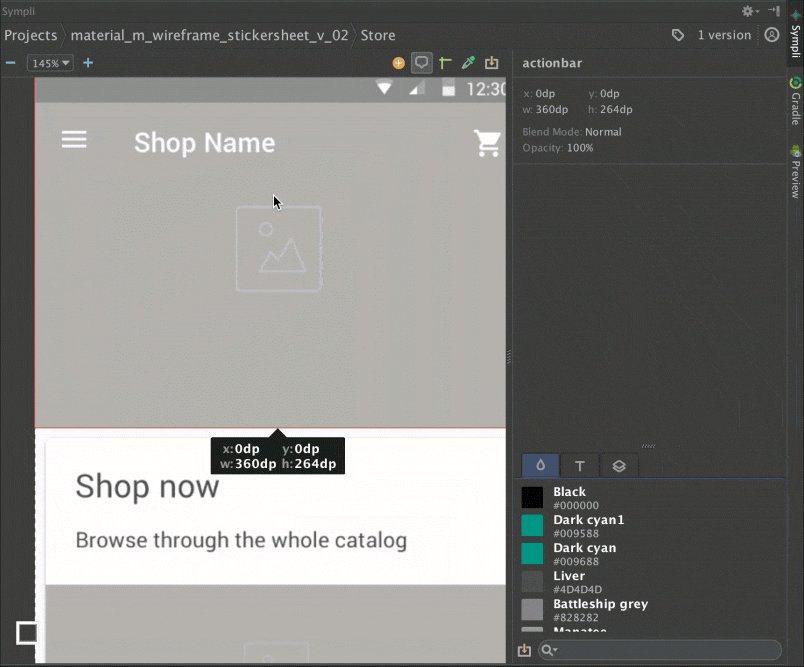
Sympli offers four other ways to sort your designs; by date modified, by name, by tag, or by natural order. Natural order (a Sketch-only feature) refers to how you order your Artboards into rows within Sketch, whereas designers using Photoshop (but also Sketch as well) can take advantage of the tagging method where you rename your Artboards to begin with a number, effectively ordering them numerically when exported to Sympli. Here's a quick demonstration of how those two work.
By natural order, for Sketch users.

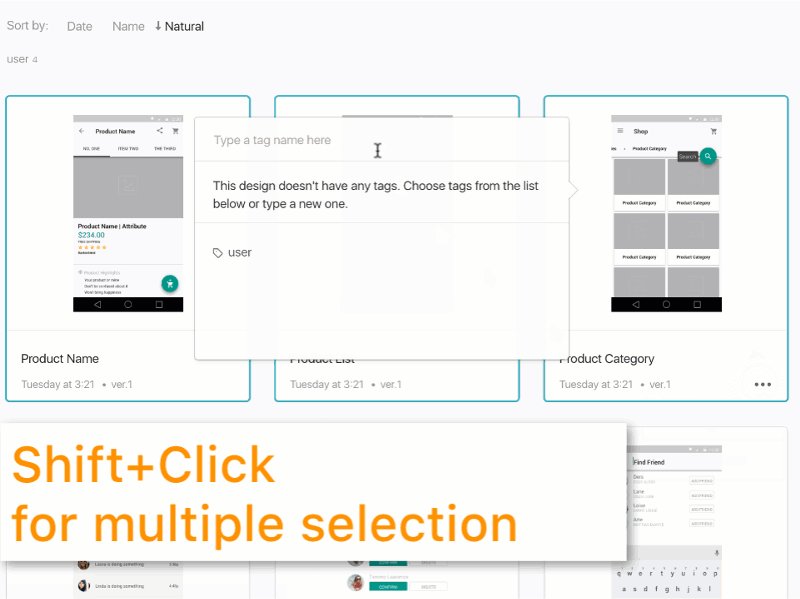
And by tag, for all users.

How to Filter Screens
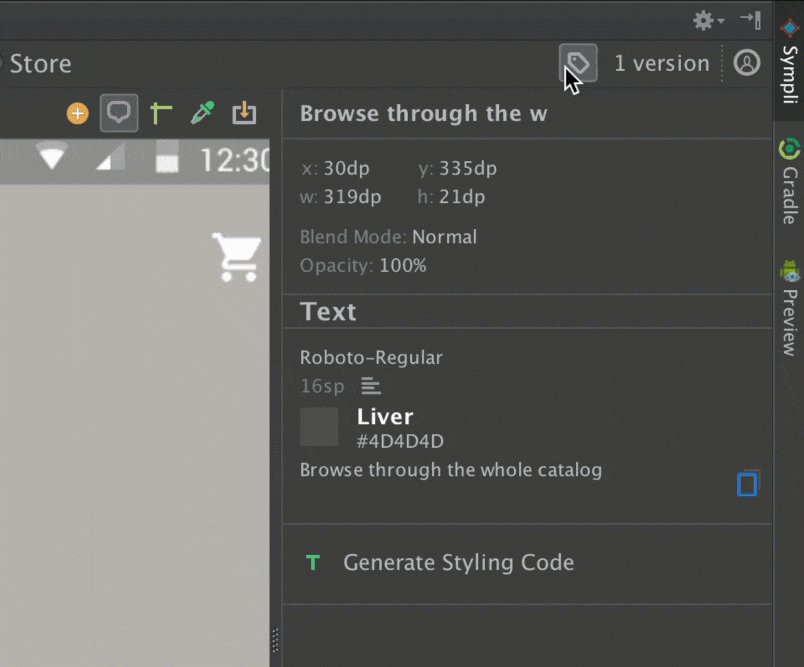
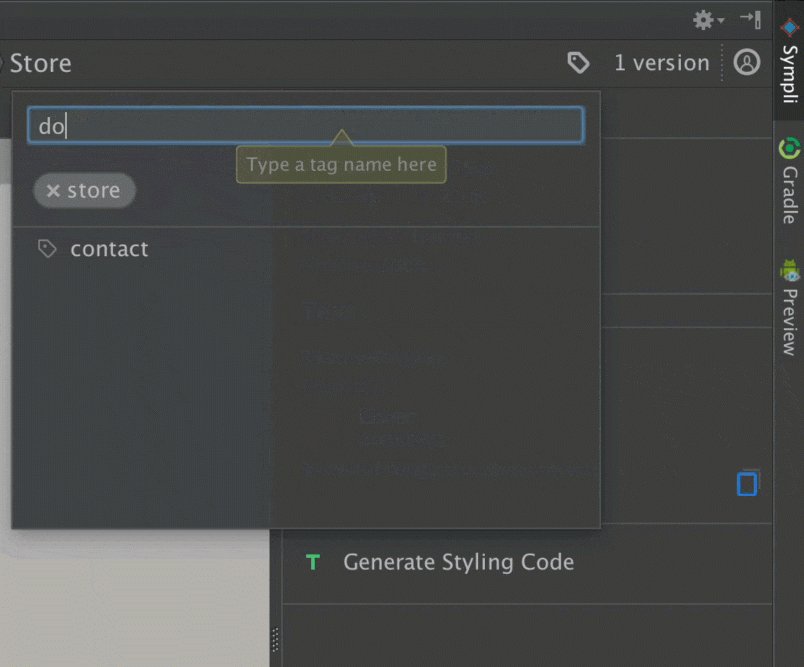
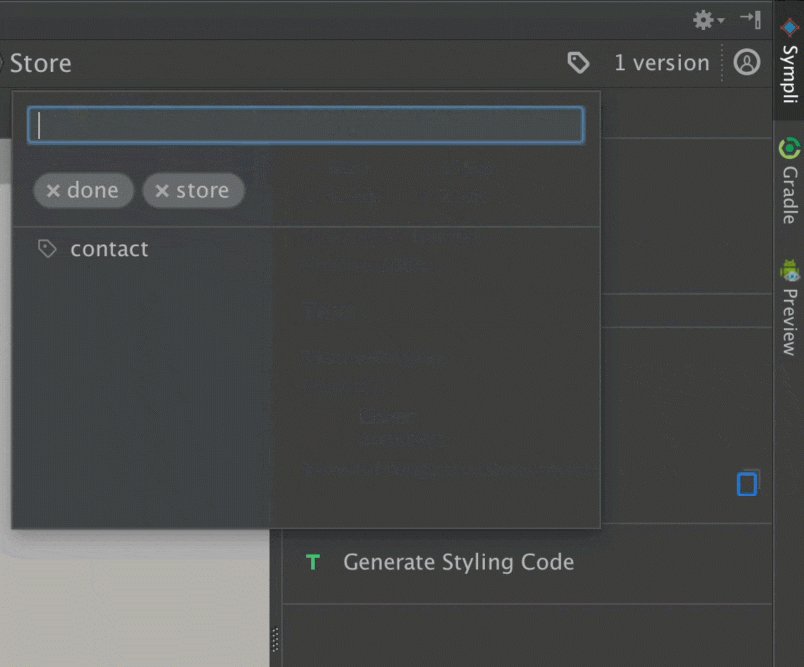
Sympli doesn't use folders for organization; tags are far more flexible and semantic since you can use multiple tags per screen. To organize your project, you can tag screens using one or more tags, and then use filters to find the screen (or a collection of related screens) you're looking for much faster. For example, in the web app and Android Studio and Xcode Plugins for Sympli, you can use tags as a way of tracking the status of various screens (i.e. which have been completed and which are still in progress).

Testing User Flows & Improving Team Collaboration
Using the Sympli sorting and filter features, entire teams now have greater flexibility to arrange and organize screens, improving the team's ability to test app user flows and reducing the back-and-forth between designers, developers, and product managers.
Learn more about Sympli and give our Free Plan a shot! Don’t hesitate to contact us with any questions, feedback or feature requests you might have — help us build a better tool for you. Also, find us on Twitter, Facebook, and LinkedIn for feature updates!

