Sympli already offers a version control feature* which lets you compare mockups visually, as well as switch to a previous version; however, for the first time ever, you can now compare the changes side-by-side — sort of like GitHub's diff but for design specs.
We found that developers kept having to ask: “So what’s changed here?” and designers were having to explain those changes. Our update eliminates that unnecessary back-and-forth, cutting out the need to ask that question entirely and ensuring that all stakeholders are on the same page in terms of where the design was, and the changes that it went through to be where it is now.
“When designers and developers are in-sync, they can truly change the world…but the trick is getting in-sync in the first place.” — James Archer.
So What is the Visual Design Change Comparison Tool?
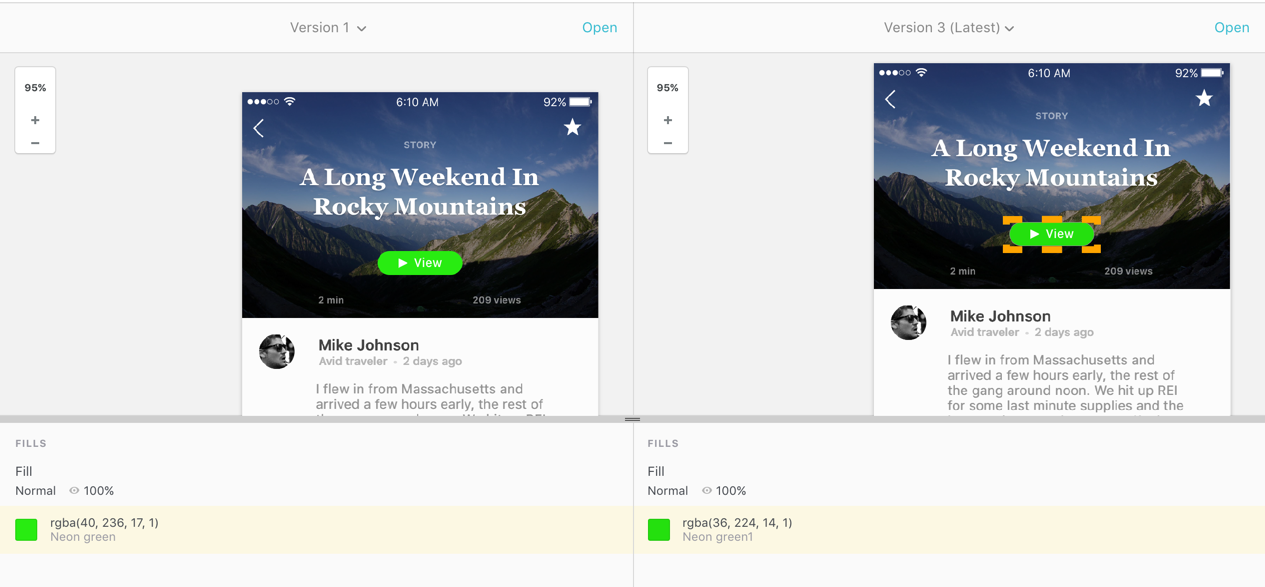
Now you can visually compare any 2 versions of the design mockup and see the changes side-by-side which makes additions, deletions, and other updates immediately obvious to the eye, increasing the teams’ productivity as a result. Plus, developers can see the changes on a property level. For example, if a color changes slightly or a border becomes 1px thicker.

For any mockup uploaded to Sympli more than once, there will be a "Browse Changes" button in a top bar that opens a side-by-side change browser. Select mockup versions you want to compare and click on the highlighted regions to see the actual changes.
Diff Tool for Visual Specifications
Our goal is to add a “diff”-alike experience for developers when it comes to the comparison of design mockups, and we think that visual mockup change browser is a big step towards it :)
Although we think this feature is pretty handy, it won’t of course be able to completely replace in-person interaction. However, it will definitely help teams made up of remote members articulate changes in a design with very minimal effort.
Check it out and tell us what you think!
*The Visual Design Comparison Tool was previously known as the "Mockup Change Browser."