Sympli is a complete collaboration tool for UI designers and developers, that seamlessly connects the dots between handing off designs and translating them into pixel perfect apps.
It consists of plugins for Sketch and Photoshop, rich web app and extensions for Android Studio and Xcode that work together to bring team collaboration to a new level. Download plugins and extensions here.
Below are highlights of Sympli’s key features.
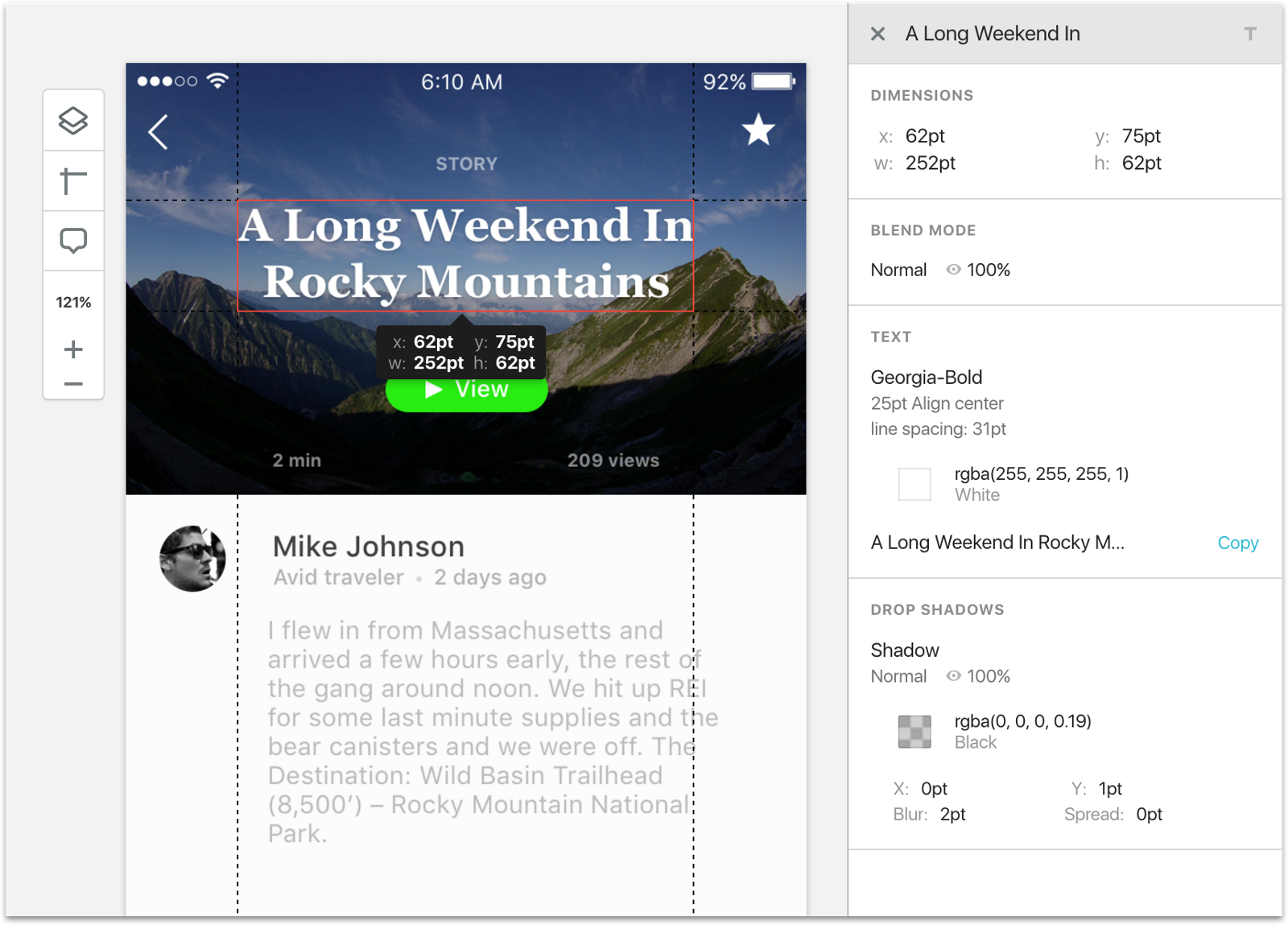
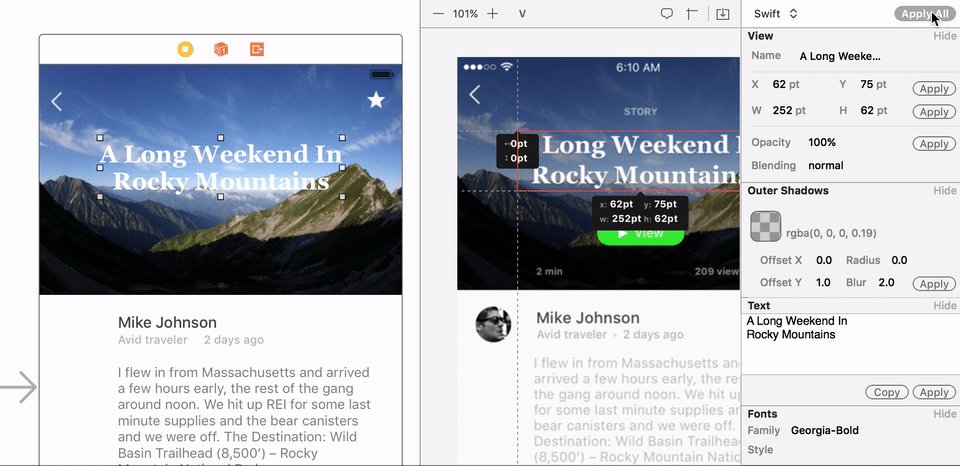
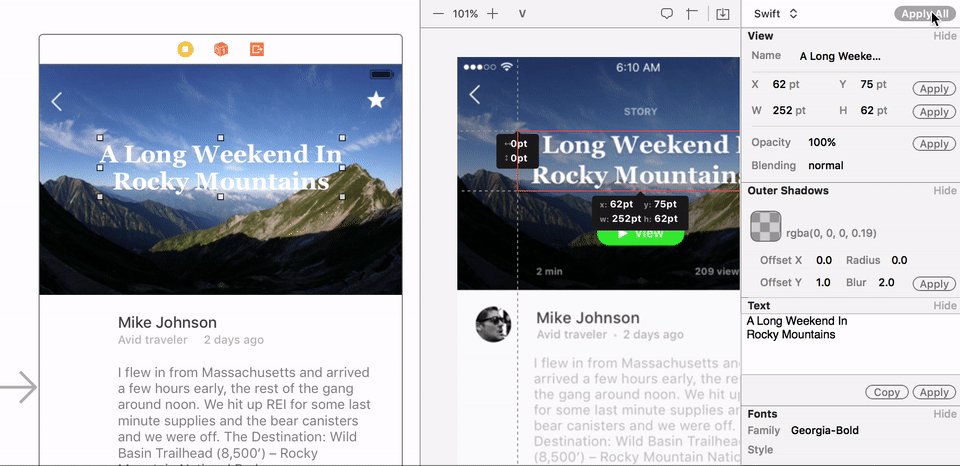
Visual specs
Once exported with the Sympli plugin, design mockups are automatically turned into pixel-perfect visual specs(or redlines document), so the development team can easily explore them, measure distances, and get detailed information on every single design element in platform-specific units. For example: iOS mockups in Sympli speak points, and Android mockups speak DPs/SPs.

Assets
Sympli automatically generates and properly scales assets for Android, iOS and web projects, in both vector and bitmap formats. This works for both Sketch and Photoshop mockups.
It handles asset names duplicates, exports hidden assets for you and even help designers to stay within assets naming requirements for Android projects. (yay! no broken builds for Android folks!)
Coming soon: 9-patch assets support for Sketch and Photoshop, guided export of VectorDrawable assets for Android.
Brandbooks
Speak your company’s brand color names, text styles (coming very soon) and even distribute custom font files with Brandbooks. Once created, Brandbooks can be reused across multiple projects.
Versioning
Sympli keeps track of design mockups versions and automatically notifies the team of important updates. Developers can visually compare changes, and even switch to previous versions of the mockups if needed.
Sneak Peek: The Sympli team is working on a new, “smart version comparison” feature that will eliminate “M’kay, so what has changed here?” question forever. We can’t wait to get it in your hands!
Easy sharing and access management
Sympli makes it simple to share a project with your team!
All you need to do to share the project with your team is to send them a link. The link is available in plugins after every export, or you can find it at any moment in the webapp.
We take privacy seriously, so sharing links can be disabled or regenerated by the project owner. And you can always invite team members individually via email.
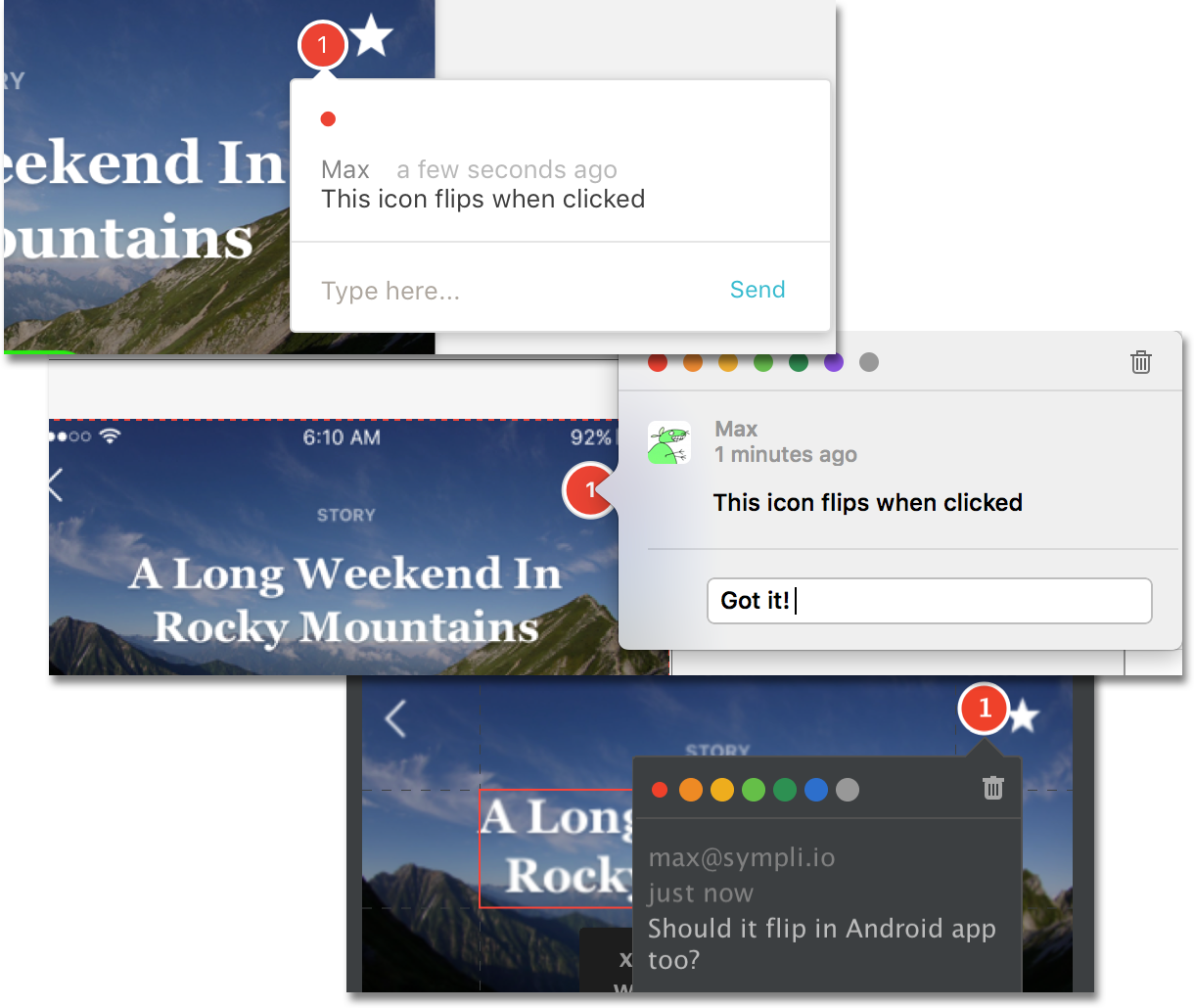
Comments
If you need to provide notes for your team, we’ve got you covered! You can describe tricky parts, provide links to UX prototypes or provide feedback on mockup with in-place comments.

Connected with Android Studio and Xcode
Working close to source code, Sympli’s extensions for Android Studio and Xcode not only provide access to visual specs, assets, comments and updates notifications, but also help developers keep assets up-to-date and implement designs faster.
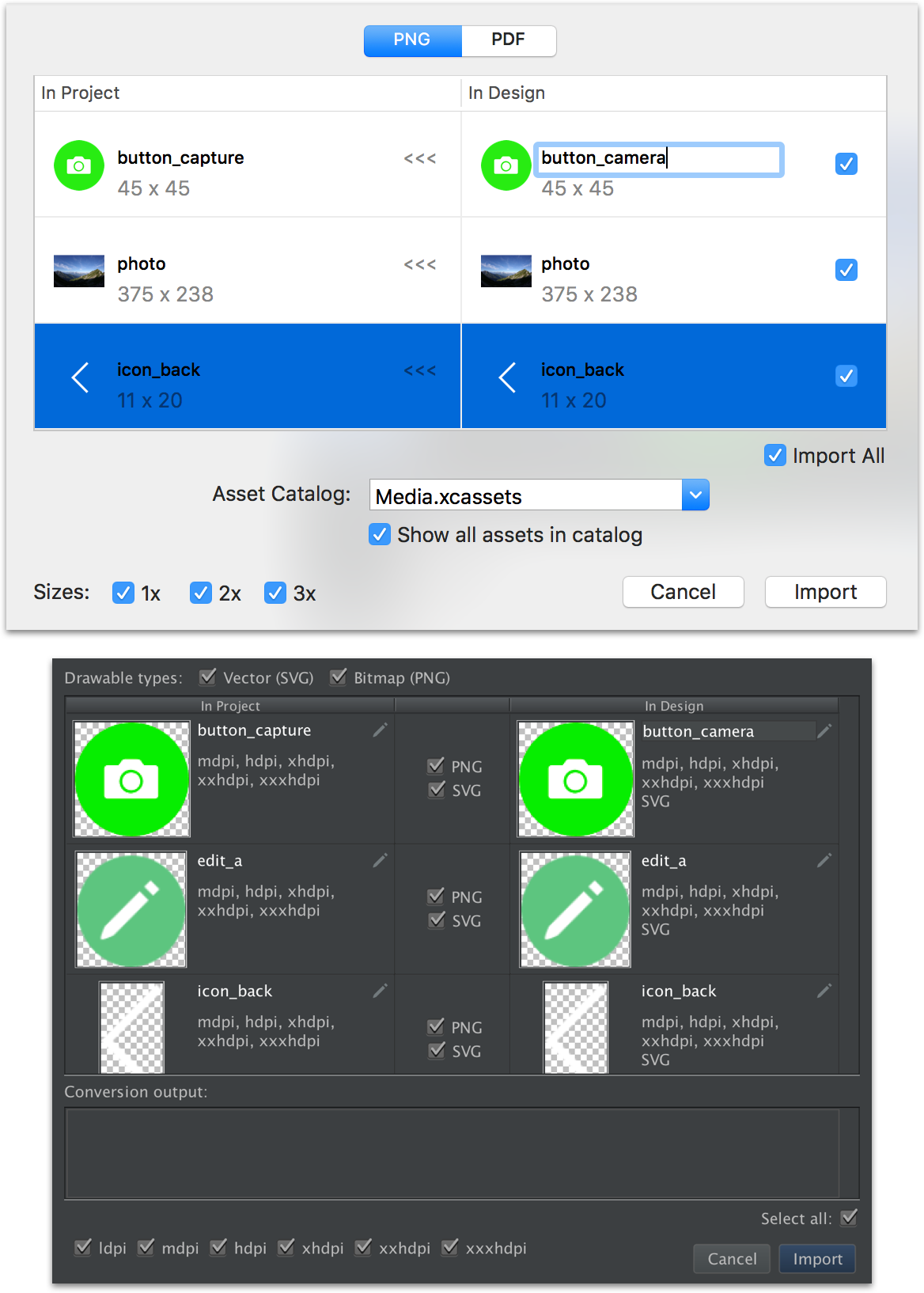
Smart assets sync
Visually compare latest asset versions to assets you currently have in your project. You can also filter assets by name, resolution or format to keep every single change you make to the project under control.
Working out asset naming convention with the design team is not always a piece of cake, the good news is that you don’t have to do it anymore.
With Sympli you can create asset renaming rules once, and they will be applied every time the mockup is being updated!

Did you know - the Sympli plugin for Android Studio automatically converts vector assets into VectorDrawables? Pretty awesome, right?
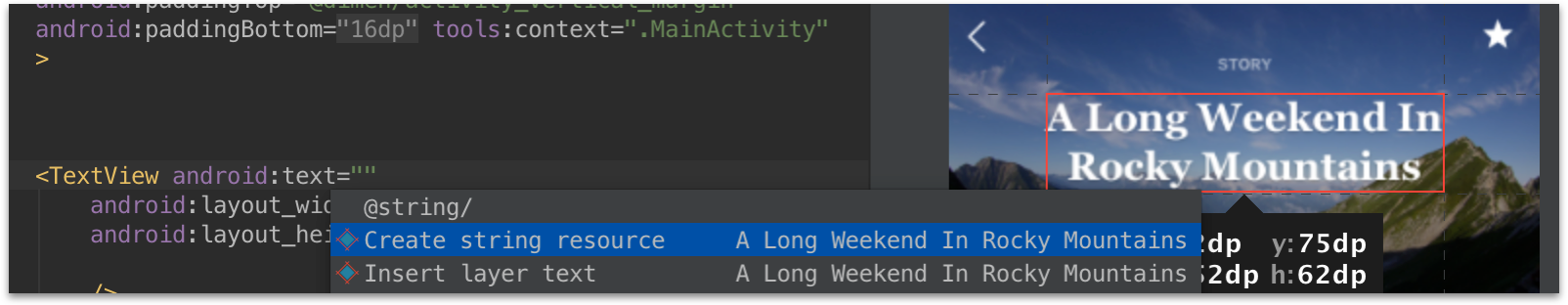
Extended autocompletion
While editing layouts in an Android project, our plugin pulls properties of selected element in the design mockup and adds extended autocompletion options.
You can insert sizes, offsets, text and color values inline, add entries to dimensions, colors or strings xml files and much more.

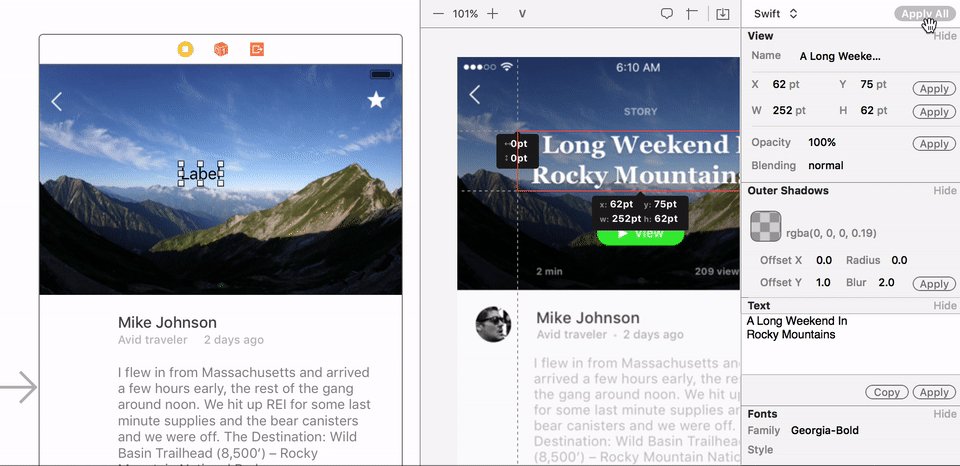
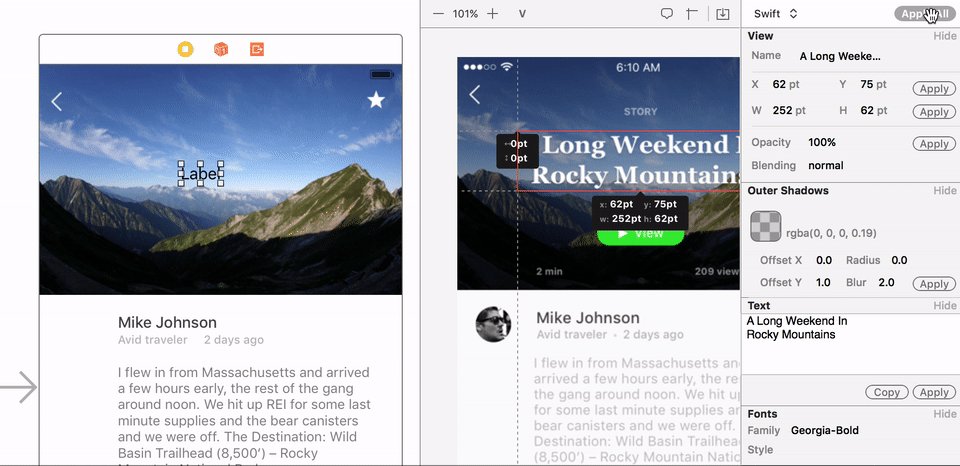
Style views. Visually
You can apply all or selected properties of mockup elements to views in Interface Builder(including runtime properties like shadows or corner radiuses) in one click. Or you can press “Ctrl” and drag image assets to UIImageView or UIButtons, or drag text layers into IB to turn them into styled UILabels.

What if I don’t use Interface Builder? No worries, code-level styling is coming very soon. Stay tuned!
What about auto layout? Graphic editors miss necessary semantics to properly manage auto layout. But Sympli for Xcode supports metadata from Sketch plugins called “Fluid” and “Sketch Constraints” which introduce constraints semantics into mockups, and provide options to apply detected constraints.
We’re eager to hear what you think about Sympli, give our Free plan a try! Don’t hesitate to contact us with any questions, feedback or feature requests you might have.
Sincerely yours, Team at Sympli