Using prototyping features in Sketch 49 or Adobe XD? Ever wanted to share the flow of your artboards to your developers so they can implement better and faster? Now, you don’t have to worry about handing off specs separately from the screen flows. Sympli now handles prototyping information for both Sketch and Adobe XD, seamlessly handing off specs and flows to developers quickly and easily!
Using prototyping in Sympli
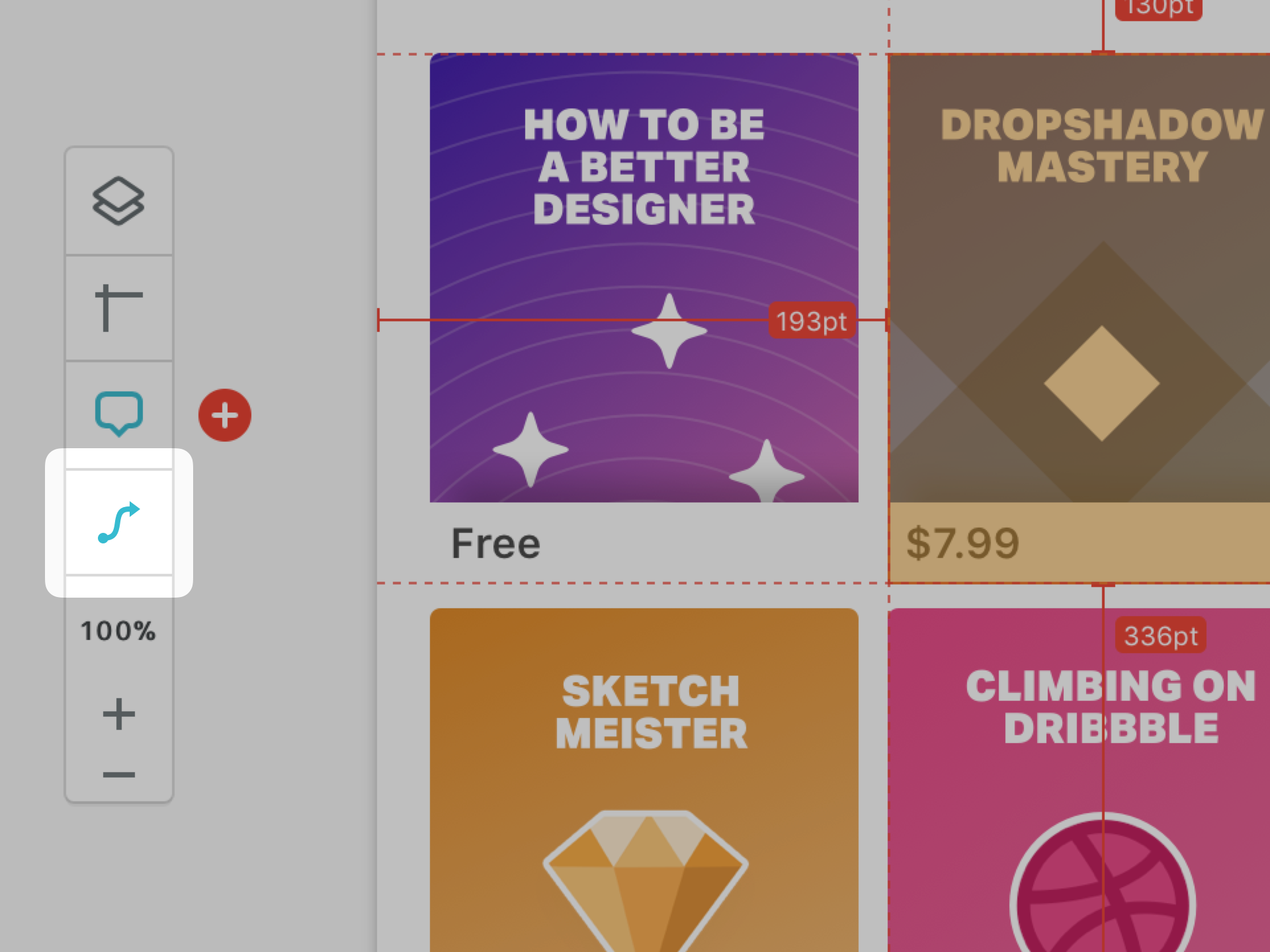
When the prototyping data is available in the screen mockup (check out this links for more details on prototyping in Sketch and Adobe XD), the prototyping activation button will appear on in toolbar in Sympli.

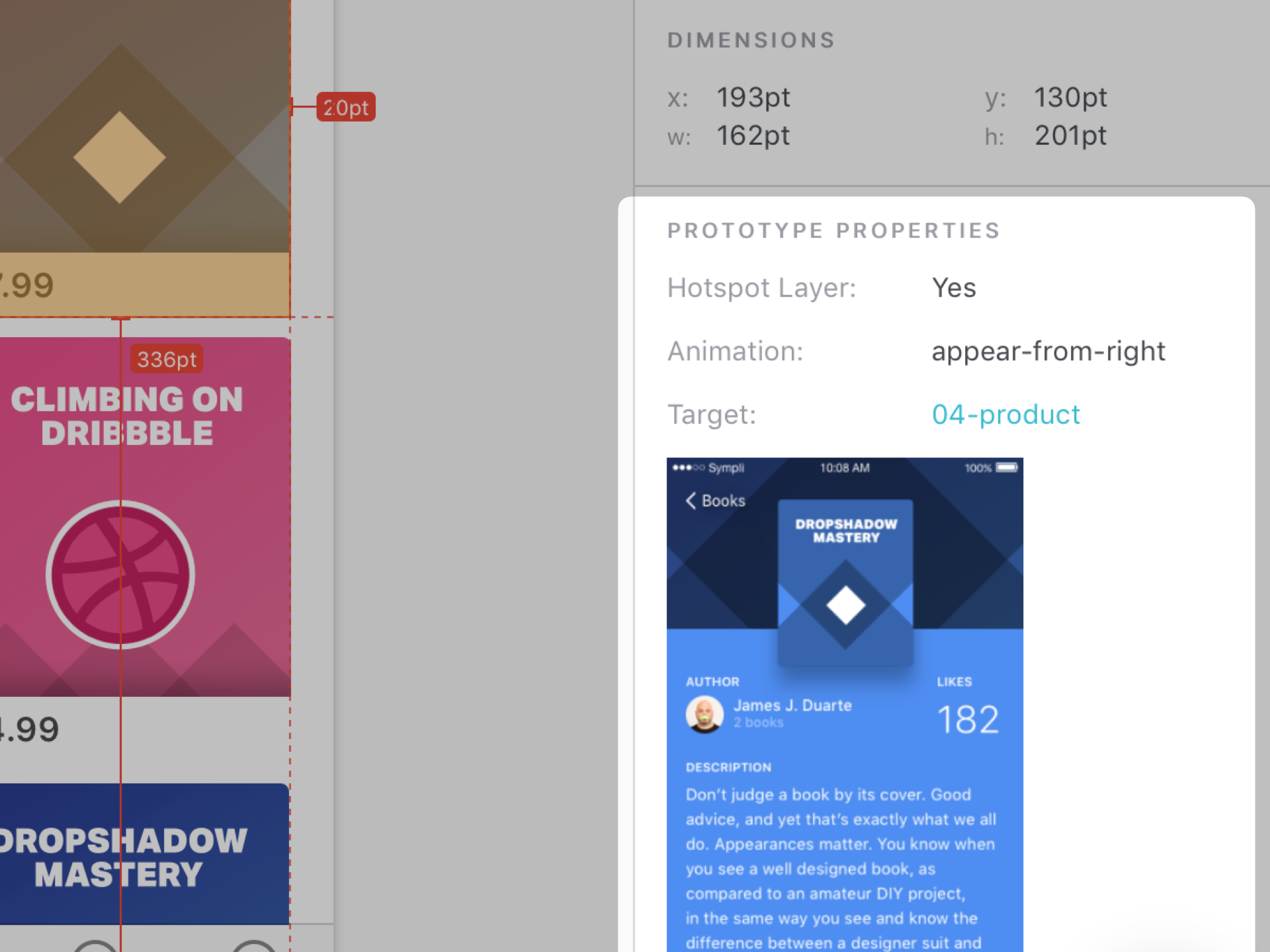
The clickable hotspots will be highlighted and detailed info about the transition is displayed.

To navigate to the destination screen just click the screen name.
Prototyping in Specs mode
Prototyping in Preview mode
In review mode, you can click the linked element to navigate to the target screen, making it quick and easy to navigate through your prototypes.
Here at Sympli, we are constantly working to deliver DesignOps tools that help your teams build digital products faster and easier. We hope that prototyping support, along with our handoff, review, brandbooks, and versioning capabilities, helps your team work more efficiently and deliver better products faster. Learn more and try out prototyping support at https://sympli.io.