What is UX Maturity?
When most people think about User Experience they think of ux designers, researchers and maybe content creators. What is often overlooked is the impact that other areas of the business can have on the user experience. Things like site loading times, the way a user is spoken to over the phone by customer care and how often they receive marketing emails, all affects their experience of a product as a whole. How aware the people that influence these factors are about the user will greatly impact your users experience as a whole. This is called UX Maturity. It is what you will want to focus on improving within your organisation if you want to carry out your job to the best of your ability.
Assessing the situation
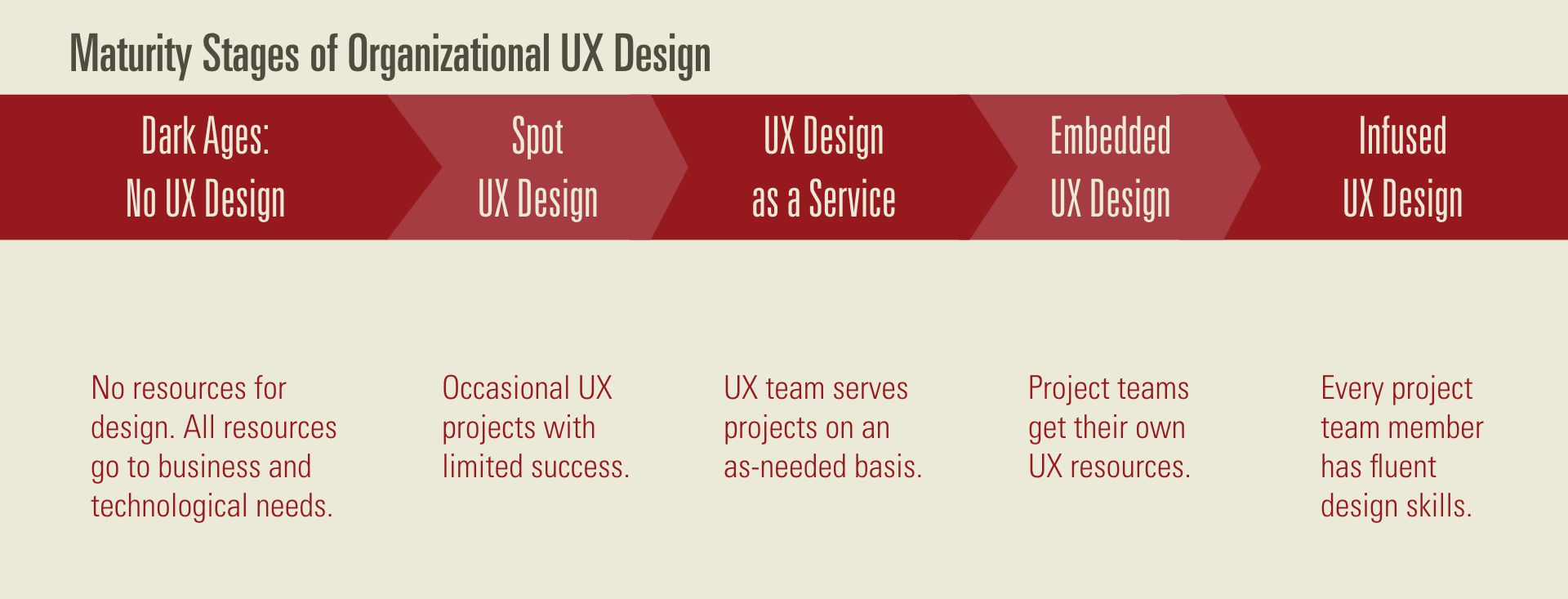
Before you can start work on improving your organisation's UX maturity level you need to understand where it currently sits. When you know where your starting point is you can better understand how much work needs to be put in to get it to where you want it to be. Where that work needs to go and if you have enough people to make it happen are other separate points we will cover later. For the first point, Jared Spool has created a handy outline of the 5 main stages of UX Maturity, you can use this to estimate where your team sits;
Stage 1: The Dark Ages
All organisational resources go towards business development and technical needs. You often find this in early-stage startups that just want to create a product as quickly as possible for testing.
Stage 2: Spot UX Design
Occasional UX projects, often using external contractors or utilising an existing member of staff to carry out UX work when needed.
Stage 3: UX Design As A Service
This is where you find UX teams in house, they are brought onto projects to run a sprint or two of designs and then they are moved on. They are likely to work on an ad-hoc basis.
Stage 5: Infused UX Design
This stage is very hard to get too as it requires each member of every team to be aware of the impact of their choices on the user experience and to take this into account when they make decisions without needing to check with the UX team about what they should do.

Choosing The Right UX Maturity Strategy
After you have figured out which stage your team sits at in terms of UX Maturity you can start to look at how you might increase the overall maturity level for your organisation. The first step is getting to know your audience, who are the decision-makers within your organisation? How often do you interact with these people? What have your interactions with them been like in the past? Have they ever pushed back on UX work? If so, what was their reasoning?
Once you identify these people and you know who your target audience is you can begin to implement a strategy (or strategies) to increase their UX Maturity level through gradual exposure. Generally, there are three basic ways of doing this.
Strategy One: Be a design evangelist
This is often called guerrilla UX and is the first basic step on increasing internal UX maturity over time. Carrying out ad hoc testing wherever possible. Learning and then implementing analytics on your product or even conducting usability studies on your own time are all things you can do alongside your day to day work. Gathering metrics from this testing will give you a good foundation to start asking for additional bandwidth to do more testing.
If you can show empirical evidence that there is something within your product that isn’t performing as it should and provide a suggested strategy on how to tackle the issue, then you just might be given the green light. This isn’t a one-time fix-all deal, you may have to do this a number of times before you get given the green light to set up and carry out proper longer-term tests.

Strategy Two: Show, don’t tell
Strategy two involves getting people involved in the research you carry out. It can be a bit of a hurdle initially, pulling people away from their normal work might mean you have to do a bit of persuading when it comes to their managers. And then, once you have them, getting them to concentrate on the task at hand can be difficult as well. When getting people involved in the research, try giving them tasks to do, it will ensure they are concentrating on what is happening and help them feel more involved. It also has the nice side effect of slowly increasing your research capacity.
Getting members from other teams involved helps slowly raise the bar for your overall UX Maturity. Having them observe users' issues first hand really drives home that it is an issue rather than just a second-hand anecdote from a designer. You can then bring those same people into meetings with other stakeholders to present your findings. Having cross-department buy-in is invaluable when presenting to higher-level stakeholders. Especially those that may respect development or marketing more than design. Ensure you carry out these UX sessions consistently, with a rotation of stakeholders.
Strategy Three: Talk the talk
The final strategy is to learn how to converse with the right stakeholders. By now you should have a good idea of who your stakeholders are and what roles they fill within your company. What you need to do is learn to speak their language. What metrics do they care about? Different stakeholders will care about different metrics. Andy Budd says that “Some stakeholders are motivated by numbers, forcing you to quantify the benefits. You can do this by sourcing third-party data, or running a small test to prove the results. Other stakeholders are motivated by social proof, so you can demonstrate how other brands they look up to use these techniques. Some stakeholders need to see the effects on the team to really appreciate the value, which is where design sprints come into play. Other stakeholders are all about finding operational efficiencies, so demonstrating how UX practices can reduce waste and speed delivery may be your way in.”
Your organisations business KPIs (key performance indicators) are a great place to start with this. Ultimately these goals often boil down to increasing revenue or decreasing running costs. This can be through a number of channels, such as increasing existing customer value or decreasing customer acquisition costs.
What you need to show them is how the customer experience can directly impact these metrics and talk about these metrics when you talk about the design and user experience. But now what? You have kicked off organisational buy-in but you’re only one person or a small team, and you can only do so much work without losing your mind. How do you begin to increase your capacity for work?

Increasing Your UX Capacity
A problem often faced by teams when trying to increase their organisations UX maturity is a lack of capacity for UX. When one person is tasked with carrying out any and all UX projects oftentimes the quality is reduced purely because of pressure to get work done. This can negatively impact the company's view of UX and be a hindrance when trying to improve UX maturity levels.
A good way to get an overview of your capacity as a team is by identifying your team's UX experience gaps. You can do this by creating a selection of ’skill cards’. Each card should highlight a particular skill or knowledge set. Some example of these are:
- Information Architecture
- User Research
- UX Strategy
- Visual Design
- Content Strategy
- Information Design
- Design Process Management
- Analytics and Measurement
- Competitor Analysis
There may be domain-specific cards you wish to add, such as machine learning expertise or design system upkeep. Once you have created the full list of skills you think should be included you can begin to sort them into groups. Each card should be sorted into one of four groups.
Group one should contain cards where everyone in the team has that particular skill. The majority of the time this pile will have none or very few cards. Only organisations with a very mature level of UX will train a base level of common skills across all roles.
Group two contains cards where there are enough people within the organisation to ensure there are no roadblocks. This means that if one person is off, someone else can pick up the work they are doing.
Group three is for cards you believe could do with a helping hand. Either by further team training or by hiring a person to cover this requirement. It usually means there is one person in the team who can fulfil this skill and that there will likely be backlogs of work because there is only one person to complete it.
Group four should contain cards where there is no one within the team that has that skill. Meaning it would either have to be foregone in projects or that a contractor or new member of staff would need to be hired to fulfil that skill.
This should allow you to see where you need to focus your time on increasing capacity and learning. This could be in the form of teaching skills already known to members of the team to others. Or by Carrying out online training to learn new skills.
This should give you a good starting point when looking at increasing your internal UX Maturity level. Remember though it may be hard work at times, it is always worth it when improving your users’ experience.



