Photoshop is one of the most powerful design tools, and Sympli has supported it from day one. Here is a tutorial on how to use Sympli with Photoshop CC.
Artboards vs groups
Photoshop CC Artboards have been around for about a year, and we encourage you to give them a try. Read more about them here.
Sympli supports the export of both Artboard-based and group-based Photoshop mockups, but your development team will love you much more if you switch to Artboards. Developers don’t have to switch the visibility on and off from the design inspector when you use Artboards. Also, with Artboards you can select specific screens you want to export, which will make design handoff even faster.
To convert a group in your mockup into an Artboard, right click on it and select “Artboard from Group.”
Projects and resolutions in Sympli explained
Projects are pretty well explained in this Sympli for Sketch Tutorial. Here is an applicable quote from there:
“For design handoff and collaboration in Sympli, you will first need to create a project. A project stores metadata like the resolution and platform you’re exporting the design for, and can contain multiple screens."
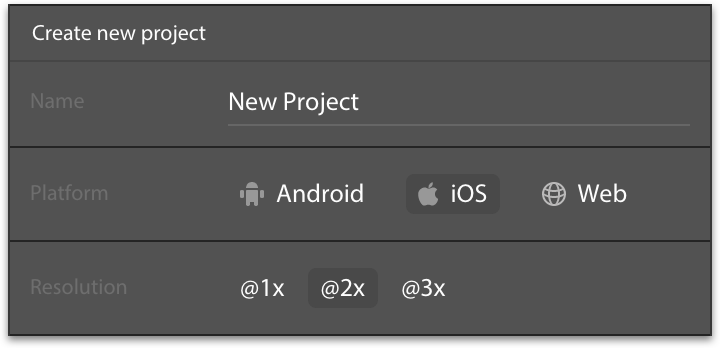
At the moment, Sympli supports iOS, Android and Web platforms (with more coming soon), and you can create a project right from the Photoshop plugin.

But what does resolution mean? Let’s look at an example:
If you’re working on an iOS app for the iPhone 6, you have the following options for Artboard sizes: 375 x 667, which stands for @1x; 750 x 1334, which stands for @2x; and 1125 x 2001, which stands for @3x resolution.
Web and iOS Projects
Default Photoshop Artboard templates are @2x, so choose @2x for iOS and Web projects in case you use standard artboards.
Android Projects
It’s funny that Photoshop doesn’t really provide Artboard templates for Android devices, so we recommend to Keep Calm and Design at 1x. Please refer to Google’s Device Metrics guide, size your Artboards according to screen metrics in dp and set mdpi as project’s resolution.
Installing the plugin
One of the great advantages of Photoshop is that it works on both Mac and Windows, and Sympli has versions for both platforms.
Go to the downloads page and get the latest version of the Photoshop plugin for your platform. If you just discovered Sympli, you can sign up for free at sympli.io.
Working with the plugin
To open the plugin click on Window → Extensions → Sympli menu. If you do that for the first time, you will be prompted to login.
Exporting your design

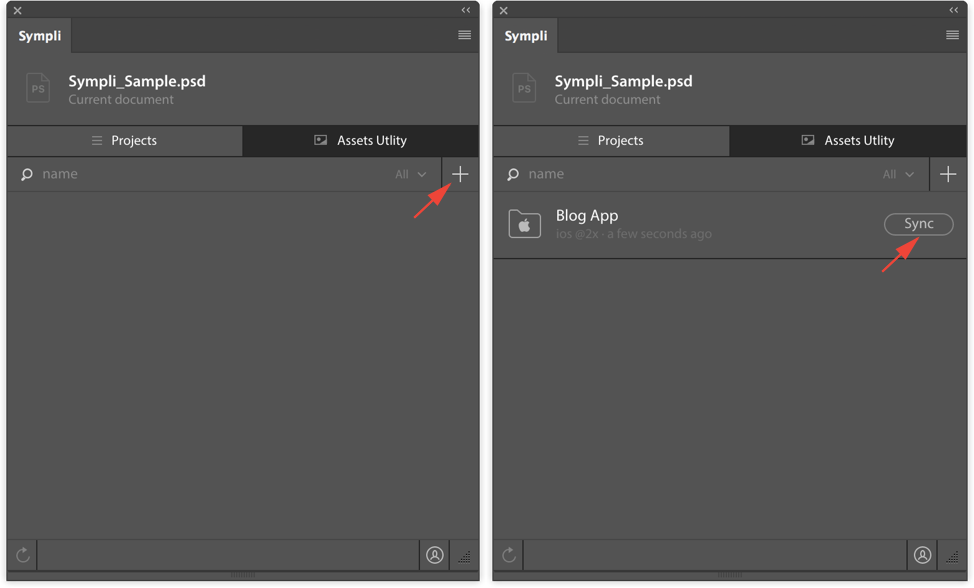
In the case of an Artboard-based document, the plugin will prompt you to select Artboards you want to export.
During export, the plugin will automatically turn your mockups into a detailed visual spec that speaks platform units, like pt for iOS and dp for Android.
Productivity hint: Sympli will remember the last project you exported, and it will be available in a quick export panel so you don’t have to look it up.
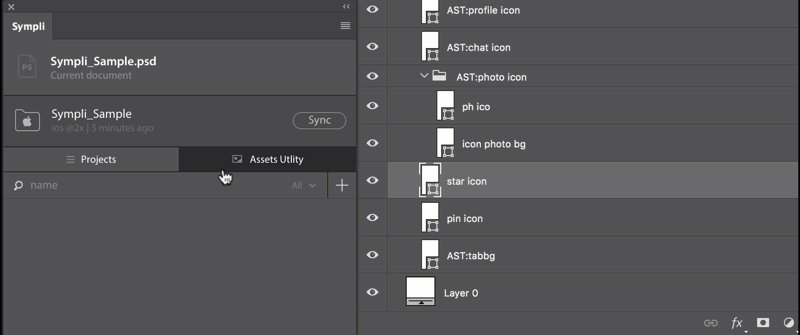
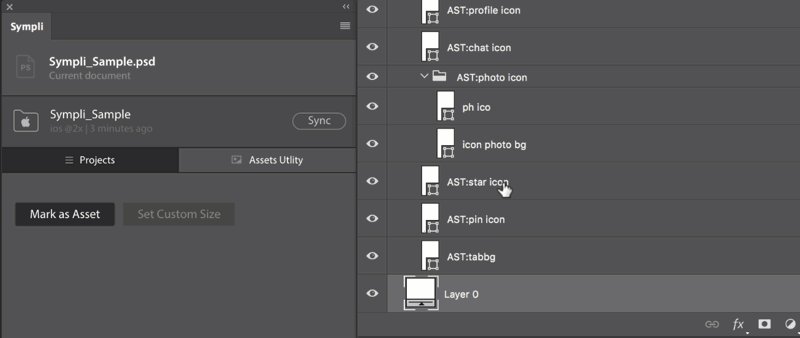
Exporting assets
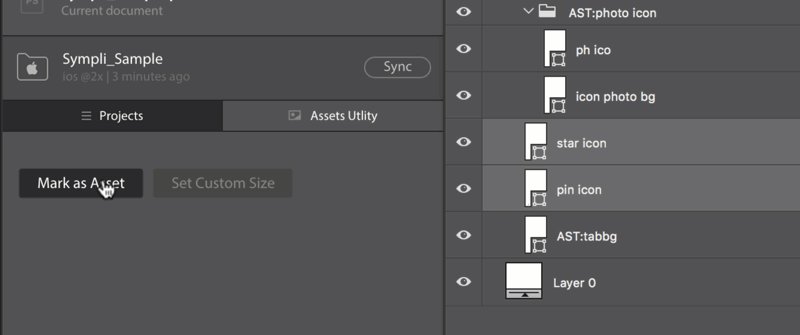
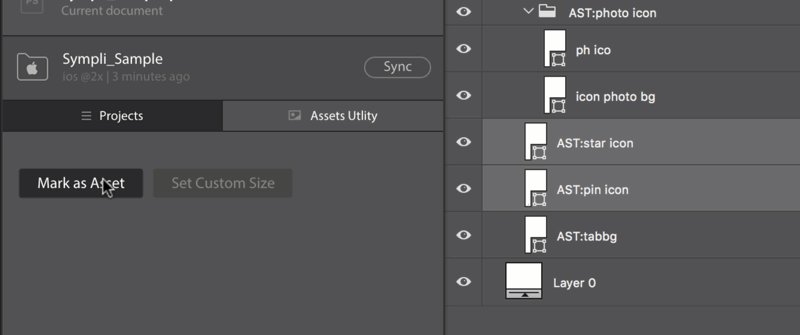
To turn a layer or group into an asset, switch to the “Assets Utility” tab and select the layer or group in a layers tree. Click “Mark as Asset” button.

During export, Sympli will generate assets with all of the required formats and sizes for the marked layers or groups.
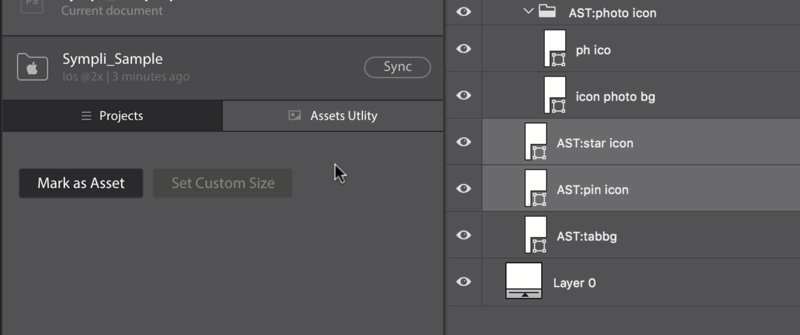
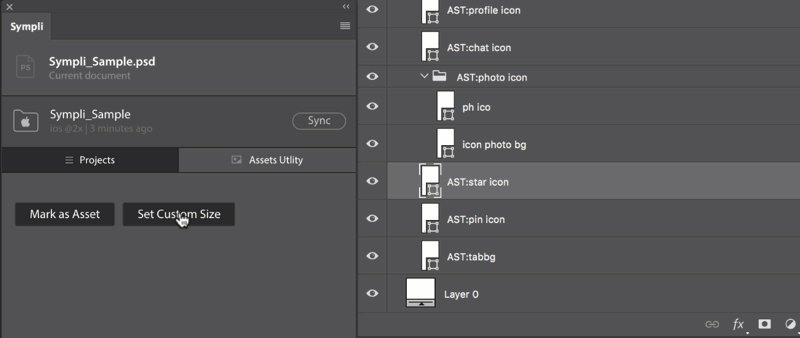
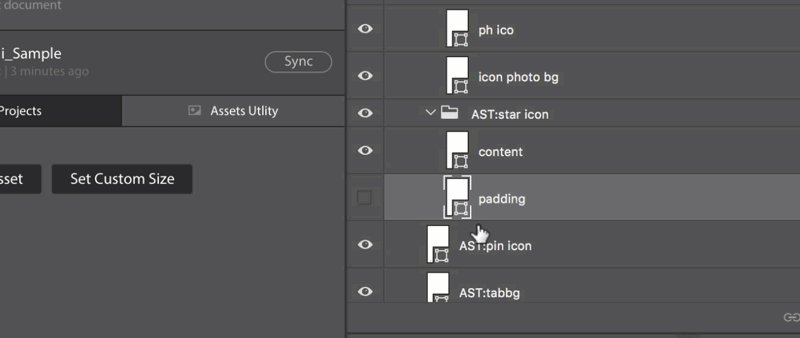
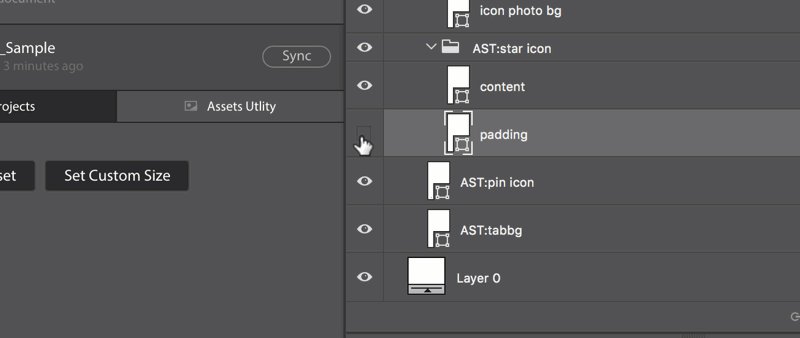
Assets with transparent padding
To add transparent padding to the asset, select asset layer or group (denoted with an “AST:” prefix) and click “Set Custom Size” button in the Asset Utility Tab. This will create an invisible shape layer that will set the bounds for exported assets—you can resize it as you wish. Turn the visibility off before the export.

Sharing your design with the team
Once the designs are uploaded, grab a shareable link or send it directly to your teammates’ inboxes!
In case you are updating an existing project that has already been shared, the team will be notified about the updates.
Please note that your teammates also can upload their designs into any shared projects.

Also, check out an overview of how Sympli webapp and IDE extensions work.
Give our Free Plan a shot! Don’t hesitate to contact us with any questions, feedback or feature requests you might have.
Sincerely yours, Team at Sympli