What are micro-interactions?
Micro-interactions are those small ‘actions’ you take while going about your digital life. Every time you like your friend’s post or snooze your morning alarm you are being presented with a micro-interaction. As more and more of our lives become digitised, micro-interactions become ever more baked into our day-to-day life.
Even though you are probably interacting with multiple micro-interactions every hour you may not really notice them, but to paraphrase Shakespeare ‘though they be but little they are important.’ Micro-interactions aren’t just visual niceties, they are used to support some very important UX rules.
The main jobs a micro-interaction should do are:
Communicate Status
Letting the user know the status of your system or feature is a good use of micro-interactions. You can do this via loading bars if they are uploading a document, by showing a notification if your system is offline, or by showing a spinner if you are loading a page. These examples can be a mixture of user or system-generated micro-interactions.

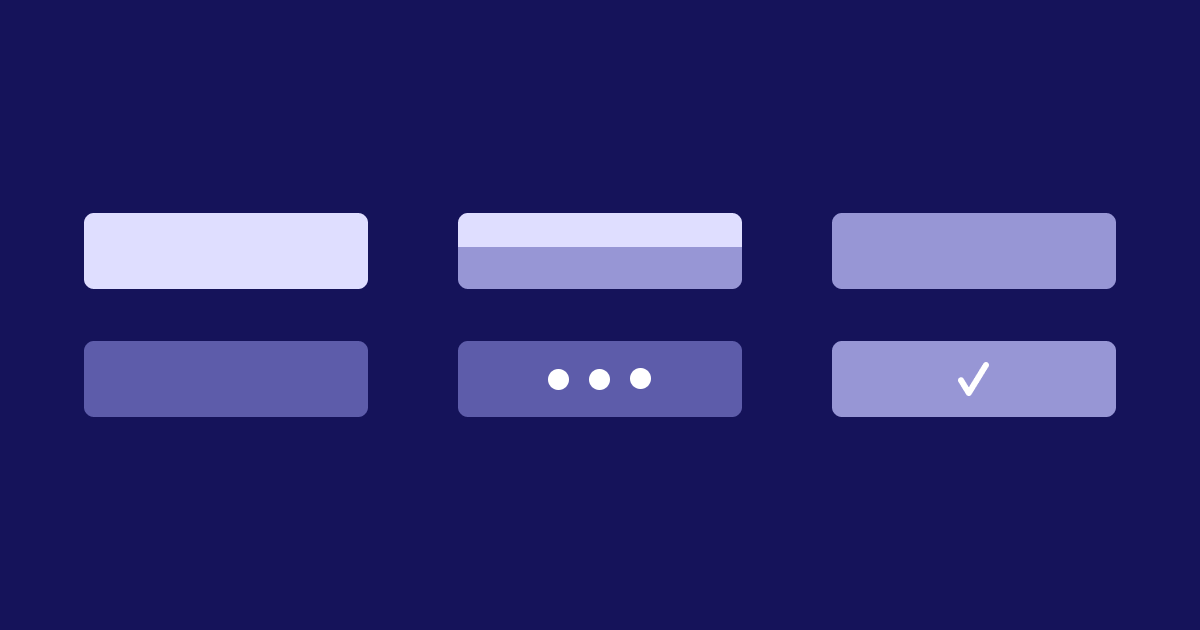
Provide Feedback
Micro-interactions are mostly used to provide feedback to users when they carry out an action. For example changing the styling of a text input when the user clicks into it, adding an underline to a link on hover, or adding a subtle animation to a button when clicked. These all provide feedback to the user that their action has been carried out *or* that an action can be carried out, in the case of hover micro-interactions.

Add Delight
The third thing micro-interactions can do is to help create delightful moments in otherwise mundane tasks. The animations you sometimes see when you swipe to refresh an app don’t have to be fun but they often are. For certain events, Twitter adds over the top animations to their like button that adds a little extra pizzazz to the action. These small delighters are necessary but they can help make your product feel more ‘human’.

Why are they important?
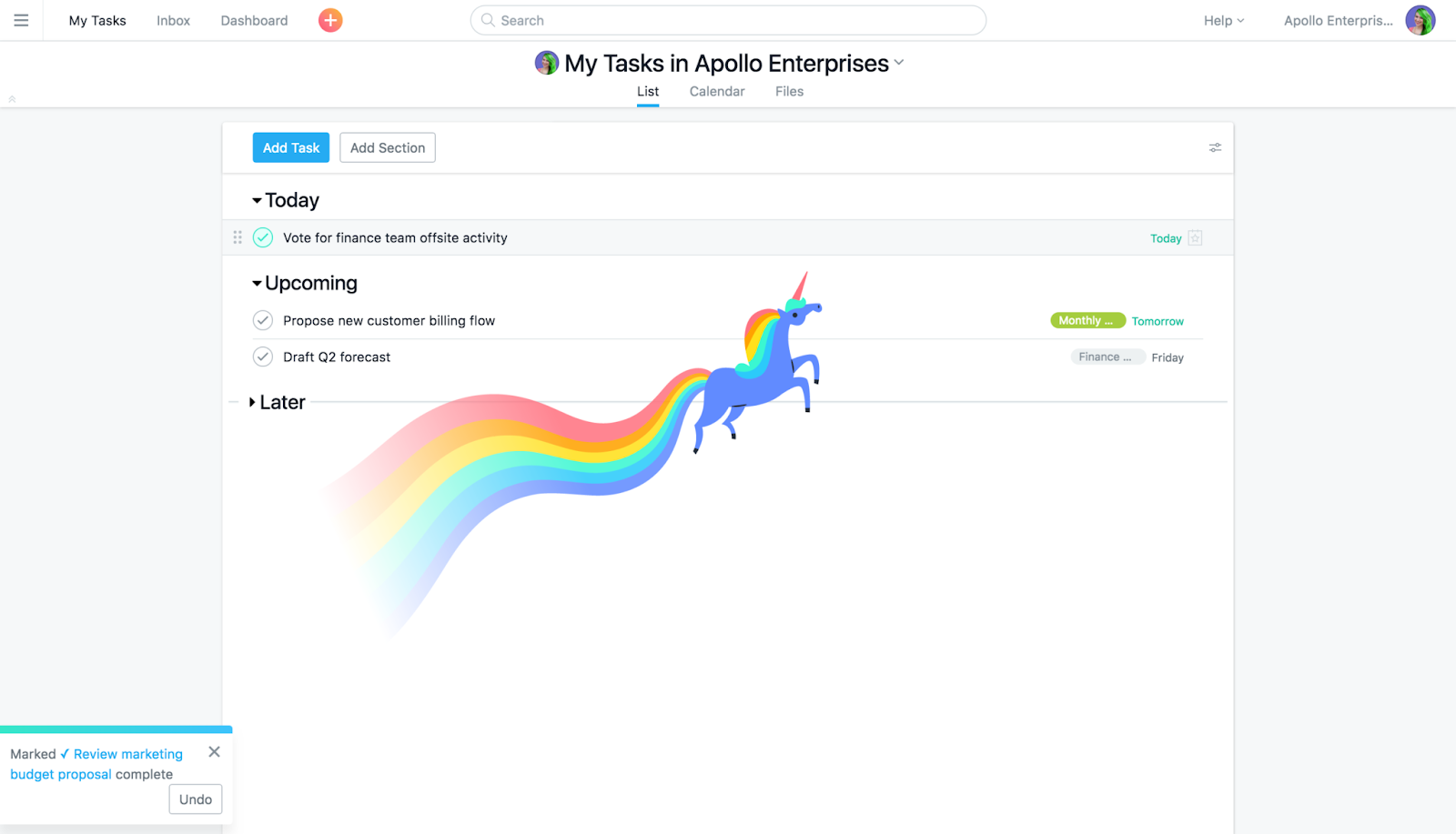
On the task management application Asana, when you mark a task as done, you may get the random chance to see a unicorn fly across your screen with sparkles and rainbows following it. There are so many task management apps out there that this small delighter is a way for Asana to set itself apart from other brands and experiences and may be the difference between someone choosing to use their application over another. Of course, you should always keep in mind the main purpose of micro-interactions which is to provide feedback to users on an action they have taken, any delightful additions should be secondary to this main purpose.
Micro-interactions don’t just mean visual feedback, they can be physical or auditory feedback. When iPhones replaced their physical home buttons with a faux ‘button’ they made sure to add a subtle vibration when pressed, providing feedback to the user which confirmed they had indeed pressed the ‘button’. When you turn your PlayStation on, you will hear a familiar ‘beep’ that confirms it has indeed been turned on. These are also micro-interactions even though they do not have an interface element to them.
You should try to consider if there are any other types of feedback you can give users when carrying out an action, not only to add delight but also because it can aid in the accessibility of your product to provide more than just visual feedback.
The anatomy of a micro-interaction
According to Dan Saffer (the man who literally wrote the book), micro-interactions have four ‘stages’:
The trigger
This is the action taken to initiate the micro-interaction, it could be a button tap on an interface, a switch toggled on or off or a pull to refresh on a live feed. Triggers can also be system initiated, for example in some task applications the system will send you a notification if you don’t complete your task by its due date.
Rules
The rules for a micro-interaction set the parameters of the micro-interaction including any state changes and the duration of the interaction itself. When you like something the rule would be to change the heart icon from a grey outline to a filled red heart. Or when your timer runs out for it to play a sound.
Feedback
The feedback is the above playing out in real-time. Anything the user experiences, sees hears or feels during the interaction and caused by the interaction is part of the micro-interaction.
Loops and Modes
These determine any changes that should happen to a micro-interaction if the conditions change. A good example of this is when ejecting a disk from a PlayStation it will beep once if there is a disk and then eject the item but if there is nothing in the disk drawer it will beep three times. This lets the user know there is something different based on the audio feedback provided.
How to design a micro-interaction
It’s easy to get carried away when designing your micro-interactions, as we’ve seen from Asana you can create something over the top but these types of micro-interaction should be used sparingly. Even Asana doesn’t show their unicorns every time you complete a task or it would become annoying over time. One thing my university lecturer said that has always stuck with me, is that ‘your design is not a Disney animation’ (unless it is but that’s probably an edge case). So here are a few rules to help guide you when creating your micro-interaction.

Understand your use case
Is this an action that will be taken a lot or only every few weeks? If it’s something your users will be doing a lot you’ll want to make sure the feedback you provide as part of the interaction doesn’t hinder the time it takes for them to do the action and that it doesn’t get in their way. If every time you liked something there was an extravagant animation that stopped you from scrolling, that would likely get annoying after the first few times.
Create functional animations
Animations are not only for fun but to improve usability through feedback: these types of micro-animations can often be overlooked or half thought through but they are an important aspect of your design. When creating a button hover state for example don’t just specify the individual states but work out the transition between those states including the duration and type of easing.
Have fun where you can
If the product and brand guidelines allow for it, you could try to sneak some small delightful micro-interactions into your product. This could be as small as adding emojis to your confirmation notification or adding a fun animation or illustration on refresh.
Good micro-interactions can be the difference between a product or application being delightful to use versus being something you simply tolerate. They are a fundamental aspect of a good user experience design and should be treated with the same time and attention we give other aspects of design.
Sympli is a Saas company that creates tools for design collaboration, handoff, and version control. With more than 5 years on the market, we had helped thousands of designers and developers work together by providing a single source of truth and reducing back-and-forth communications, resulting in faster delivery.