Android, iOS, LDPI, MDPI, HDPI, XDPI, XXDPI, XXXDPI, @1x, @2x, @3x, Retina—I’ve even given myself a headache with all these terms and abbreviations. I’m sure you’ve heard of at least some of these terms, so you’ll know that I’m talking about device screens and the resolutions of their displays. Now it’s usually the developer who says “Right, for the iOS app I need the image assets exported @2x and @3x, and I need them in PNG format”.
As a designer (who generally isn’t the one to implement assets into a coded app—mobile, web, or otherwise), your immediate thought is “But this is 2016, lets use the SVG format because it’s trendy and it’s easier." Well, the fact is, most operating systems (Android, iOS, et cetera) impose certain restrictions on file formats and resolutions, and I think it’s best if designers understand these restrictions in an effort to reduce constant back-and-forth (and to make the developer love you!).
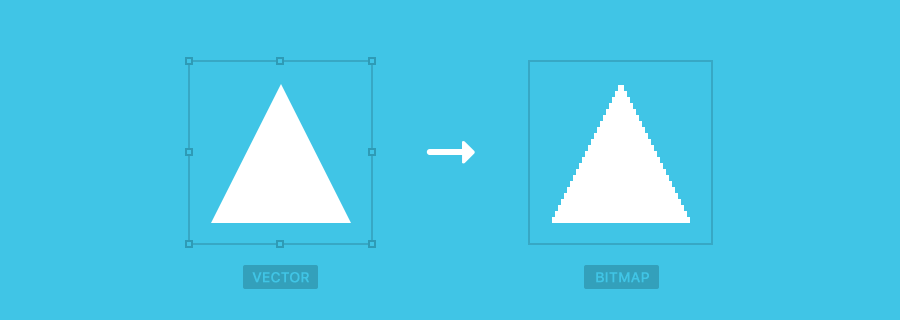
For scalability, designing with vectors is always best because we can make objects smaller or larger and they’ll never lack quality, but when it comes to actually exporting the assets to be used in a mobile app, bitmap is still a favorable choice.
Why? Because vector is math. If you were an app, would you enjoy doing math every time you had to display an image?
Performance, that’s what it all comes down to.

File Formats and Why We Still Need Bitmaps
Why Vector Exports Don’t Work Well For Apps
Because SVG is a vector format, its shapes are formed using mathematical equations—this is why vector formats can scale without losing quality. However, calculating these equations is very resource intensive and this is why iOS doesn’t natively support SVG. I will note that there are Third-Party SDK’s (software development kits) that do.
Although Android is a little more lenient, they do acknowledge that there are performance concerns and only recommend using SVG formats for smaller, simpler images (like icons). In fact, Android Studio comes with a tool called Vector Asset Studio that converts SVG assets to bitmap sizes for each type of screen density (for the older devices that don’t support SVG well).
In short: Android supports but doesn’t necessarily recommend SVG, and iOS shuns SVG altogether. Avoid, avoid, avoid.
How Device Resolution Actually Works
Before I explain why we still need bitmap images in mobile applications, let me first clarify how resolution works, or check out Sympli's article on Resolution for more details.
To summarize, back in 2010, Apple released the iPhone 4 with their new Retina technology, and this technology was able to achieve more Pixels Per Inch (abbreviated to PPI, or — confusingly — sometimes DPI which stands for Dots Per Inch). More PPI means crisper images.
In the case of Apple, the Retina technology (which is a trademark by the way, not a definition) was able to double the amount of PPI (this is what we mean by designing @2x), and in later years, triple (@3x). Basically, since there were double the amount of pixels on Retina screens, we had to double the size of our images, otherwise they’d be stretched out/blurry.
Back to bitmaps…
Bitmap Exports Are Better For Apps
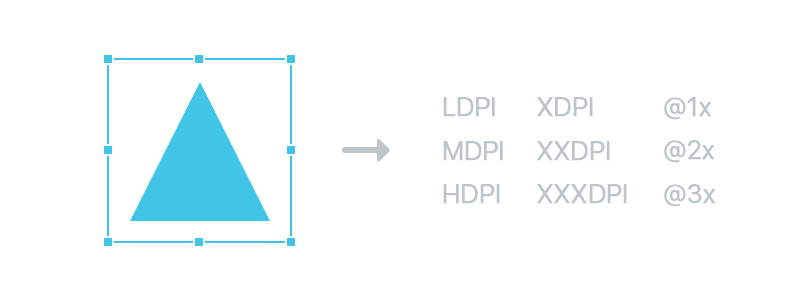
Once a bitmap is loaded, it’s loaded and it never has to be loaded again. When an app is launched, it reads the entire source code and loads of the image assets in relation to the resolution of that device. For example, if the user device is an iPhone 6 (which is triple the PPI of a standard iPhone), the app will preload all of the @3x assets, and since bitmaps are not vector (i.e. math-based) they execute faster at runtime.
Note: while Apple/iOS only uses three types of PPI for handheld devices (@1x, @2x and @3x), Android uses 6 (LDPI, MDPI, HDPI, XDPI, XXDPI, XXXDPI), although Android measures this using the DPI (Dots Per Inch) unit of measurement, not with PPI.
Does iOS/Android Support Alternative Vector Formats?
Yes, PDF! If you’ve ever wondered why Sketch supports PDF as an export option, this is why. Although like with SVG, it comes with a ton of issues (if you’re curious as to why, Bjango explains it).
Why SVG is Great Fine for the Web
Websites aren’t capable of automatically detecting the PPI/DPI of the screen and delivering the appropriately-sized image, like apps are, and that’s why we need the SVG format if we want to deliver singular scalable images without heavy loading times.
But what if we need to use detailed images (for instance those with textures)? For that we have the new HTML <picture> tag which is starting to gain a bit more support with the browsers. Although the process isn’t automatic, <picture> does let you specify different images for different screen resolutions.

Long story short, SVG is fine for the web but bitmaps might be a better choice if more browsers start to support HTML Picture. Check out this other recent Sympli article on how to save graphics for developers if you're not sure which bitmap format will optimize your images best.
Further reading: Mozilla’s take on the <picture> element.
Conclusion
Designers can significantly reduce back-and-forth communication, improve relationships with developers, and save a huge chunk of their own time by knowing how and why certain operating systems and browsers impose the restrictions they do. They’re not being awkward (and neither are the developers), but rather these restrictions are there to ensure that your apps run smoothly.