Video can be engaging, immersive, even emotional at times. Yet, why, when it comes to web and app design, does video have an underlying bad reputation, even in 2017? Well, there are several reasons. One of the reasons is that video is far more accessible today than it ever has been — internet speeds are higher now, and numerous studies have indicated that video is highly engaging, which delivers the results that businesses are looking for.
Like with any trend, video has been adopted worldwide in a variety of ways (on the web, in native apps, on content sites, on landing webpages, etc), but with the assumption that video automatically does well. It doesn’t. And what is the result?
Well, this video craze that's happening right now. An abundance of video usage in web and app design, where half of the implementations annoy the user.
Let’s discuss the ways that we can do video right.
Video Should…
Videos should be a lot of things. We shouldn’t use it assuming that it will automatically do well — it depends on the audience, what they're looking for, where you’re using it, and most importantly it needs to both engaging and direct.
Be Engaging, But Not Distracting
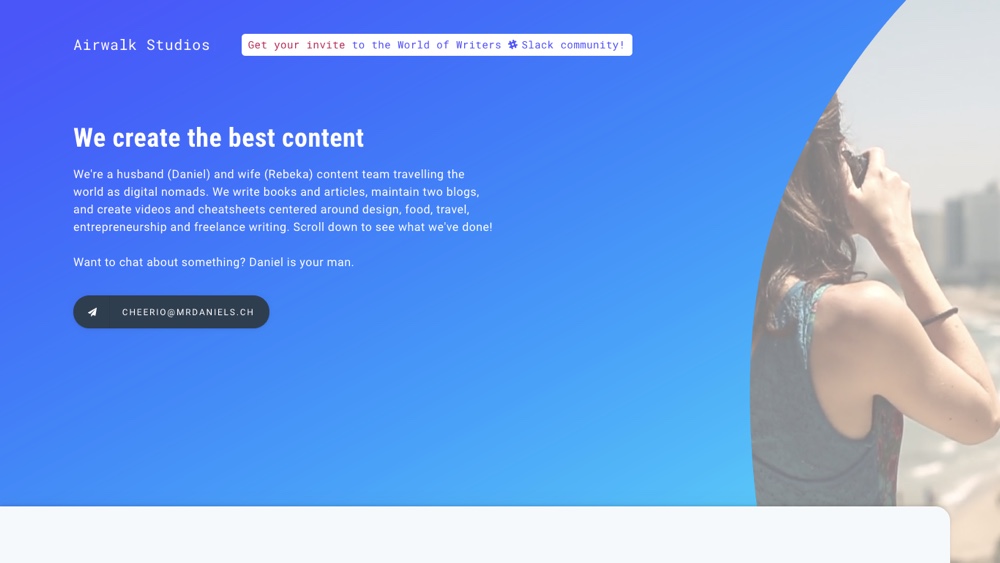
Engaging — okay, this is kind of a given, but depending on how you’ve implemented video, there is such a thing as too engaging, also known as utterly distracting. Videos are quite often used in full-screen backgrounds to offer more emotional depth to above-the-fold content (and this is a perfectly valid way to use video, by the way), but videos that drown the content usually immerse the user way too much, making them x-out or the window or click the back button.
Great ways to use video in full-screen backgrounds:
- Ensure subtle motions
- Disabled sound
- Maintain high video-to-content contrast
- Decrease file-size (for faster loading speeds)
You can even use masking to separate the video from the content:
Get to the Point
Video are used heavily in content too; these are the types of videos that are designed to sell us something, or to inform us, and it’s because of those that implemented these videos correctly that video has become such a craze.
So, what makes these videos so effective?
Easy — they’re short and sweet.
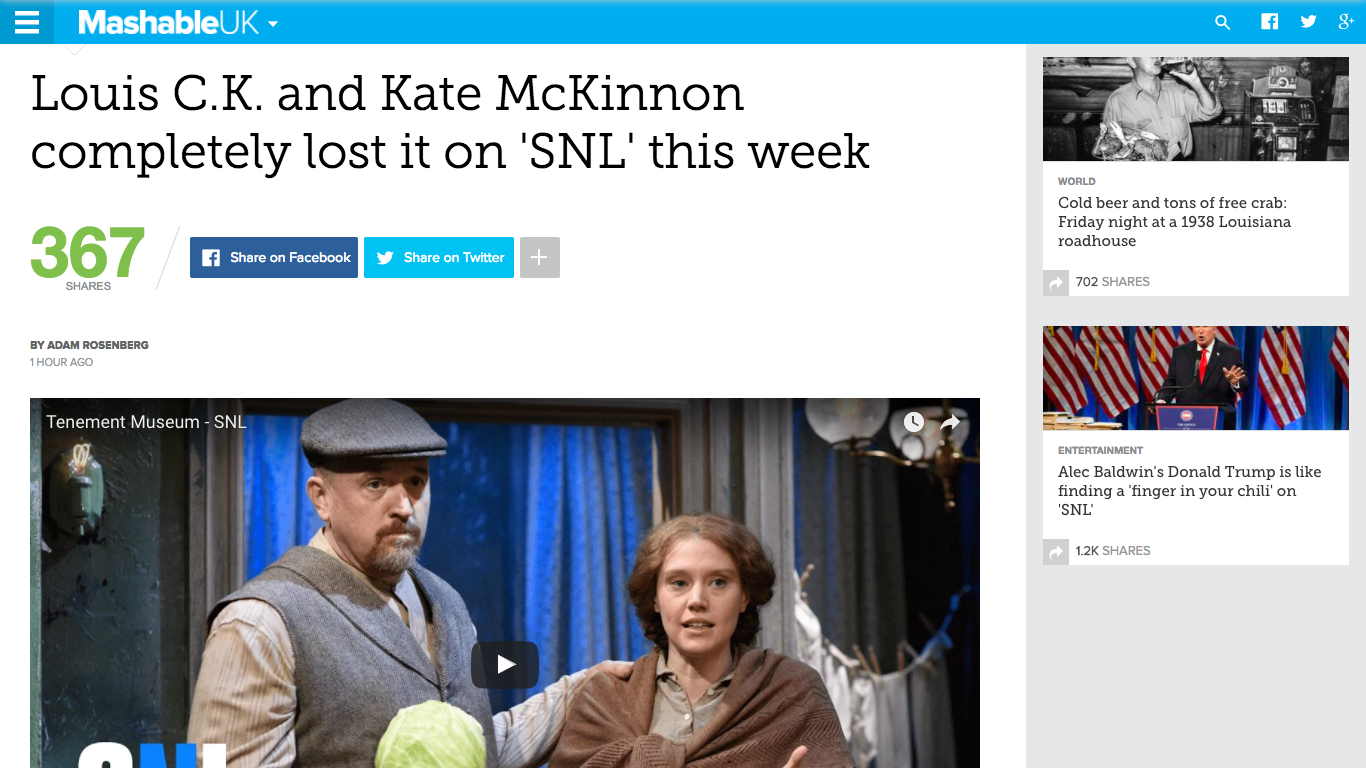
Publishers are increasingly inserting these videos at the head of their content, where they’re designed to quickly summarise the content for those that can’t be bothered to read the actual article. Short-attention spans are the bane of every content marketer's existence, mostly because there’s already so much content out there already. Video helps users digest the content quickly, whereas they would otherwise click the back button after losing their initial interest.

We can also use these types of videos on landing webpages as well. When trying to sell something to a visitor, nothing is more effective than a direct, 60-second demo. As a rule, you should be able to describe your product in 60 seconds.
Video Shouldn’t…
Now let’s take a look at what videos shouldn’t be doing.
Play with Sound by Default (in most cases)
Majority of the time (take landings and articles for example), the user isn’t aware that they’re about to see a video. Their sound might not be muted; they might be at work, or in a quiet setting such as a library; or simply, they don’t want to see your video, which means they probably don’t want to hear it either. So, unless you’re running a video website like YouTube or Vimeo, muting the sound by default is 100% the right choice.
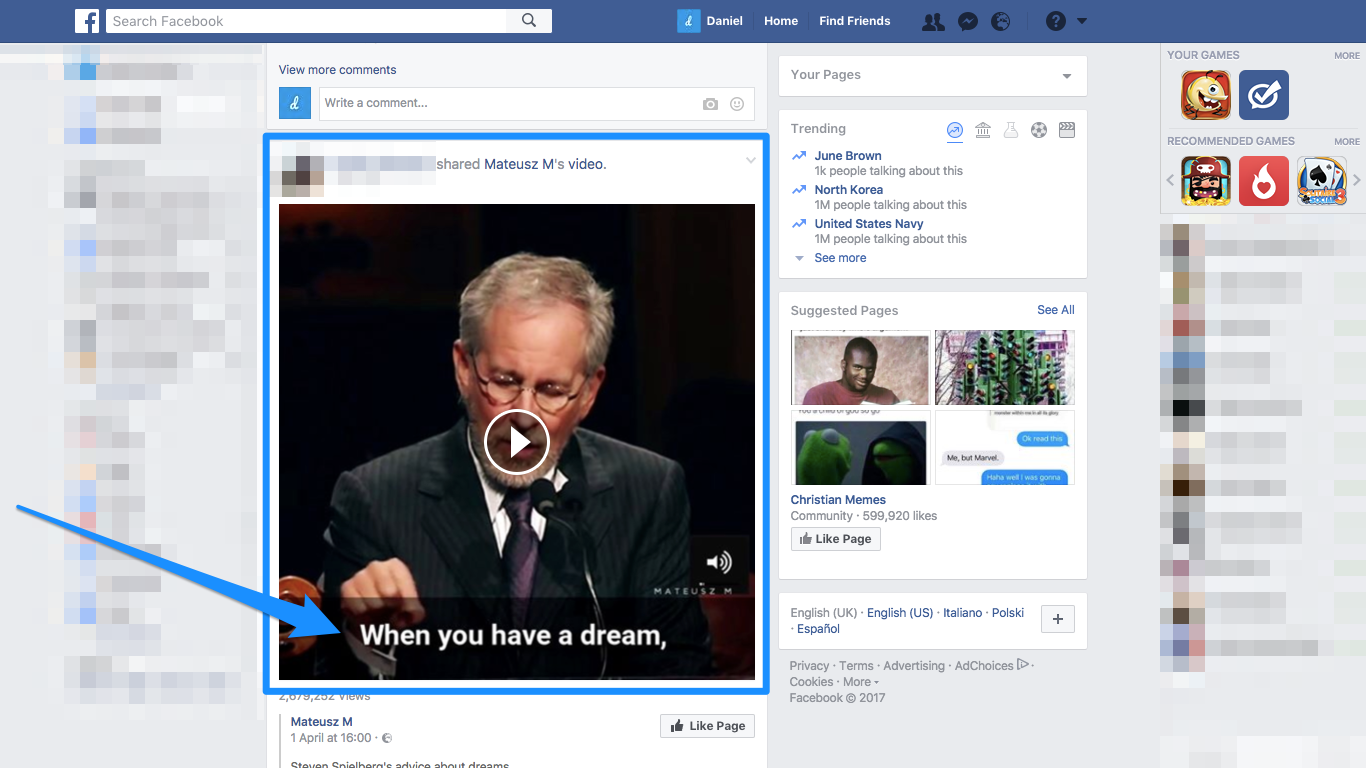
Fun fact: 85% of Facebook users watch videos with the sound off. You can combat this by using including subtitles, while also catering for the hard-of-hearing!

Automatically Start Playing (in most cases)
As I said above, most visitors aren’t aware that they’re about to see a video; that’s not to say that they won’t watch it, but it’s not necessarily what they came to see (they may want to digest your content the old-fashioned way, by reading the words). Deciding whether or not to autoplay videos can be quite difficult, you simply have to side with your gut instinct on that one.
Here are some examples of when autoplay works well:
-
Newsfeeds: if a visitor is scrolling through their newsfeed, they are looking for something to engage them. Your video could be it.
-
Product landings: the visitor is already interested in learning about what you have to sell, starting up the video (but with subtitles, not sound) right away could be useful to them. Again, gut instinct, tread carefully.
Conclusion
Video can actually transform a user’s experience. Because there is already so much competition on the web today, so many amazing companies/blogs doing amazing things, it can be hard to stand out. Written content, even great written content, can be like a needle in a haystack. Video is much more accessible, it can tell us things in a shorter space of time, and visitors are more likely to hear you out if you can steal their attention quickly. If you do video right, you'll see results.