Synesthesia is an Italian agency that works on mobile, web and e-commerce ventures for well-known brands such as Eataly, United Nations, and Samsung. We adore Synesthesia and think they’re awesome! Not only do they run the DroidCon Italy events where they’ve been telling everyone about us, they’ve also been giving us feedback on Sympli since Day 1.
We wanted to spotlight a team or agency that is using Sympli to improve their workflow with external designers and developers— in a freelance capacity or with the client’s own in-house team—and their customers. We spoke to Gabriele Marangon, UI/interaction Designer at Synesthesia, about why they chose Sympli to make their collaboration workflow easier, faster, and better beyond their immediate team.
Thanks Gabriele & Synesthesia Team!

Name: Gabriele Marangon, UI/Interaction Designer
Company: @synesthesiait
Product Design Team Size: 2 Designers, 20 Developers
Customer Since: March 2016
--------
"Besides integrating Sympli into our design handoff, being able to share designs with customers every step of the way, allowing them to review and make annotations with Sympli is so useful."

Q. How long have you been using Sympli?
A. We’ve been using Sympli every day for about 3 or 4 months. We first heard about it on a blog and decided to try it out, and we saw that it was working well despite still being a beta version—the developers are very satisfied, everyone’s happy!
Q. What do you like about it?
A. Aside from its simplicity, it’s the smaller details (especially on Android) that really make Sympli shine. If the designers make a mistake, like using the wrong naming convention for example, it reminds them so that developers don’t receive it with errors.
Our developers are loving Sympli. What separates it from its competitors is its deep integration within development environments—it’s helping to bridge the gap between them and designers.

Q. How is the design and development team set up?
A. My designer colleague and I work with the developers who are also involved in the design side of things; they like to exchange ideas and opinions, an approach that works very well because even though a design might look amazing, it wouldn’t necessarily work well in practice and so it cannot be developed. Instead the designers and developers can mostly agree on the visual aesthetics and user experience beforehand, as well as work in a more relaxed and proactive environment—without any fighting. ;)
Q. What design and development apps do you use?
A. We like to use Sketch more than anything, but we also work with outside organizations and freelancers that might use Photoshop. So we need both platforms to upload artboards. Luckily, Sympli has both a Photoshop and Sketch Plugin, allowing the many different types of designers that we work with to use Sympli alongside us.
“Integrating Sympli into our workflow has improved our communications and relations with our clients.”
Q. What does your overall workflow look like?
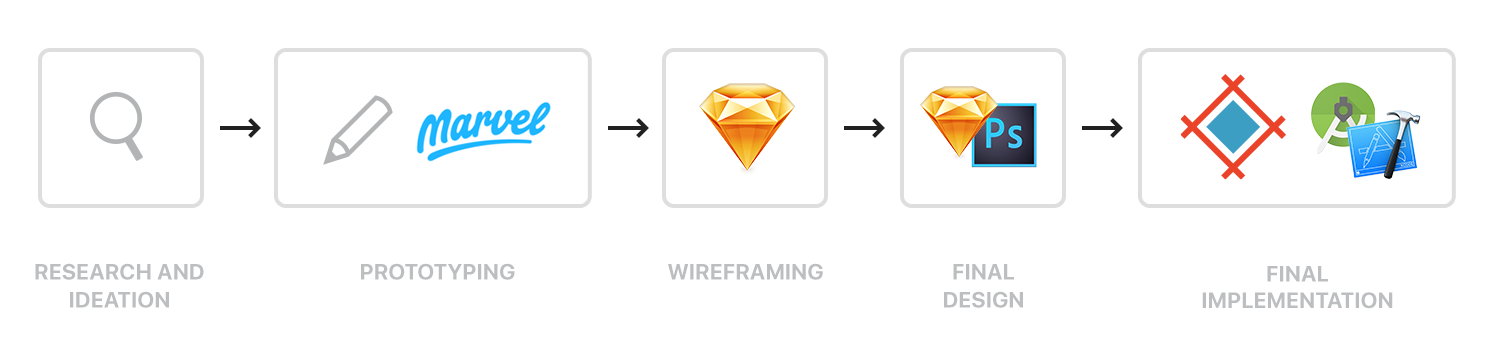
A. It’s funny, because we were talking about this at the DroidCon event. Over the last year we’ve changed our workflow a little; we always start prototyping on paper, then we use Sketch to draw and deliver the customer a more detailed but still rough wireframes. When the wireframes (representing the overall architecture and the UX) are approved, we start to think about the visual aesthetics (colors, typography and other UI details).
When it comes to the critical stage of turning those sketches into rough prototypes, we use Marvel App which allows us to capture our sketches and create interactive user flows from them. We’re still reiterating over our wireframe during this stage, and eventually when we think it’s good enough it’s then sent to the client for review.
Q. How have you integrated Sympli into your current workflow?
A. Besides integrating Sympli into our design handoff, being able to share designs with customers every step of the way, allowing them to review and make annotations with Sympli is so useful. So you could say that integrating Sympli into our workflow has improved our communications and relationships with our clients.
Aside from that, the developers always have their assets up to date and in a consistent location, so they don’t have to open a graphic editor to be able to see and extract assets.
“We like to use Sketch more than anything, but we also work with outside organizations and freelancers that might use Photoshop.”
Q. What was the workflow like before Sympli?
A. Previously, I was basically compiling the entire blueprint to hand over to the developers, with guidelines for typography, layouts and everything else. We tried to have a standard: Skype for communication, Dropbox for folder sharing, we had assets all over — it was a mess.
Want to leave a comment? Join the conversation on Medium!