What is a Design System?
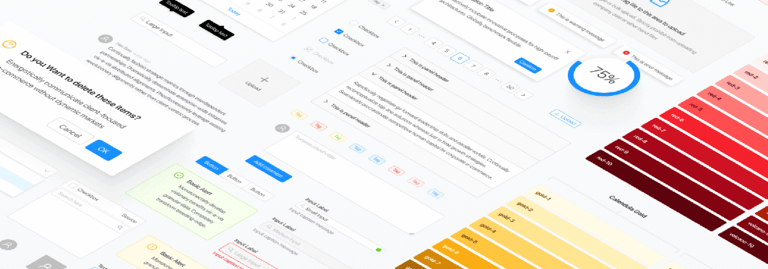
You may have already heard of the term ‘pattern library’ or ‘style guide’ and wonder what the difference is between these and a ‘design system’. At the heart of it, they are very similar, style guides or pattern library, like a design system, is a collection of components and styles that can be put together in an infinite number of ways to make up the screens for a digital product. A pattern library outlines things like the colour pallet, typography styles, buttons and form elements. The main difference between a pattern library and a design system is the surrounding documentation, a design system should outline the why and the when each component should be used, as well as the how. Design systems are often created to bridge the world between designers and developers aiding their design collaboration. Outlining how and why each component should be used reduces the chance of errors slipping through the gaps when handovers occur.
Why Should You Use A Design System?
There are many reasons to adopt a design system, some of which can be a double-edged sword. The most controversial of them all is the most obvious one; consistency. Creating consistency in your design collaboration makes it easier for a person to learn how to use your product, they only have to learn a handful of mechanisms and expected behaviours and will be able to apply those to new features and functionality as you add them. This consistency creates a better user experience for your customer. It also makes creating those new features faster, when you don’t have to remember what a link should be styled like or how to handle inactive buttons you can spend more time on the wider experience.
Consistent design elements also make development faster through the creation of reusable components. However, some designers feel that the pressure to reuse existing components where possible can stifle creativity and can create a culture of push back against changing the UI.
Design Systems To Learn From
A good place to start when learning about design systems is to look at what is already out there to get an idea for what you could potentially include in your system. The designer Brad Frost coined the term ‘Atomic Design’, basing it on ideas taken from chemistry, with a selection of ‘building blocks’ that start small and can be combined to create bigger components. These blocks are; atoms, molecules, organisms then templates and pages. Atoms are the most basic components; buttons, inputs, labels etc followed by molecules which combine ‘atoms’ into slightly more complex components. A button, label and input can be combined to create a newsletter subscription sign up form. These molecules can then be combined into larger organisms, such as a footer or main navigation and so on.
Below we have listed some notable design systems which can be used for inspiration on what to include and the kind of guidance you can include in your own library:
Creating Your Design System
The best way to start building out your design system journey is to first understand your product and its use cases. Do you have different patterns for mobile than for desktop? Are there going to be multiple products that fall under the one design system umbrella? If so, how flexible do these components need to be? Is there a requirement for greyscale components which can later be skinned with specific branding? Understanding your use cases can help you start to form an idea of the size and scope of your design system.
Begin With A Starter Kit
Nathan Curtis outlines a workshop method of picking the first components for your design system to ensure it doesn’t feel overwhelming. Using the downloadable PDF here you can use the first page to select which components are the most important to your product. This is often done as a team activity, with each person filling in their own printed document which is then all brought together at the end and compiled into one list of components.
The process for selecting which components to use is done as such:
1. Draw a line through any irrelevant categories.
2. Circle the labels of up to the 5 most important categories.
3. Tick up to 25 important parts for your system.
4. Of the 25 checked, circle labels of up to the 10 most important parts.
5. Discuss as a team the outcomes and note any areas of overlap.
6. Prioritise the system using sheet 2 of the PDF.
Tada! You now have a basic list of components to start creating your first design system without feeling too overwhelmed.

When you start to create the components you may find that being more general allows you to have a bit of flexibility. For example, rather than creating a specific component for a friends list, a more generic list component will cover this use case and others at the same time. More generic components are often easier to explain, which comes in handy when writing the supporting documentation for the component. Remember the one thing that separates a pattern library from a design system is the design specs which sit alongside the components.
These design specs should outline the use cases around each component. Depending on the complexity of the component this may be as simple as outlining things like the border-radius and colour and giving the component an individual name. For more complex components you may need to specify when certain aspects of the component are visible such as on hover or the default sorting for things like tables.
Getting Your Team Onboarded
The only way to ensure a design system is successful is to make sure everyone is on board from the start. It must be the single source of truth for all the components you choose to house within it and everyone from designers to developers must adopt it as such. This generally means that a design system must be a collaborative space where people can suggest updates and implement changes based on feedback. When members of the product team feel they own it they are more likely to want to contribute to it.
Depending on what software you use it can be difficult to ensure everyone is using the most recent version of your design system. Some design products have features built in to push and pull updates to files and libraries but you may also need to integrate with third-party software for this. It’s worth keeping in mind that there are certain sectors which require more security around the products teams are allowed to use, this is something you should check with your company tech admin before deciding which product to use.
Including developers in the creation of the design system can be overlooked but it’s just as important getting them on board as it is the design team. One place to start is making sure that what you are naming the component is in line with what development calls the same component. It can decrease confusion and make it easy for developers to find the component they need in the design system. The simple way to do this is to get them involved during the creation of any new components, collecting feedback not only on naming but also styling.
If there is a disconnect between the designed component and what is implemented it can have repercussions for the rest of the design and future components. Sometimes this may mean providing background and use cases for the component and why it has been designed that way, especially if there may be updates to that component in the near future.

Setting Up A Handoff Process
One of the most important aspects of creating a design system is to make sure each update to the design system is reflected within the development environment. There are many ways of doing this and you will need to find which way works for your specific team. If you work with a project or product manager they may get involved in this process to ensure any requested updates to the system are slotted into the development roadmap with minimal disruption to the normal flow of work.
System Upkeep and Expansion
Finally, the most difficult part of creating a design system is its upkeep after the initial set up, as products grow, and design styles come and go the system will need to be updated along with these trends. For a smaller design team, this task may indeed be insurmountable unless adequate time is assigned to the upkeep of the system, this usually means every member of the design team contributes to the upkeep of the system (a distributed model). For larger design teams people can be assigned to the upkeep of the design system (a centralised model) and indeed jobs have started appearing for specific design roles dedicated to the upkeep of design systems.
For the latter, good communication must be developed between different design teams to ensure the continued use of the design system and the updating of the system when new components and requirements come up. This does not have to be a complex flow, simply adding new requests to a slack channel might indeed be enough for your team. Or maybe having a set Trello board to track changes and have them reviewed would work better for your team. The method for tracking these changes is less important than the consistent use of the method.
In summary, ensuring everyone using the system is on board and that the system is set up and used consistently is the only important thing when creating a design system. Everything else can be flexible to meet your specific needs as a team.