"The best interface is no interface at all."
Have you ever heard that saying? It corresponds to the fact that users love it when they can complete an action without interacting with the interface, either because the action is automatic (like when you drag a layer in Sketch and the Smart Guides automatically appear — Sketch is very intuitive like that) or because there’s a convenient keyboard shortcut for it.
Lets take a look at 10 (somewhat hidden) Sketch features that can drastically speed up and simplify your workflow.
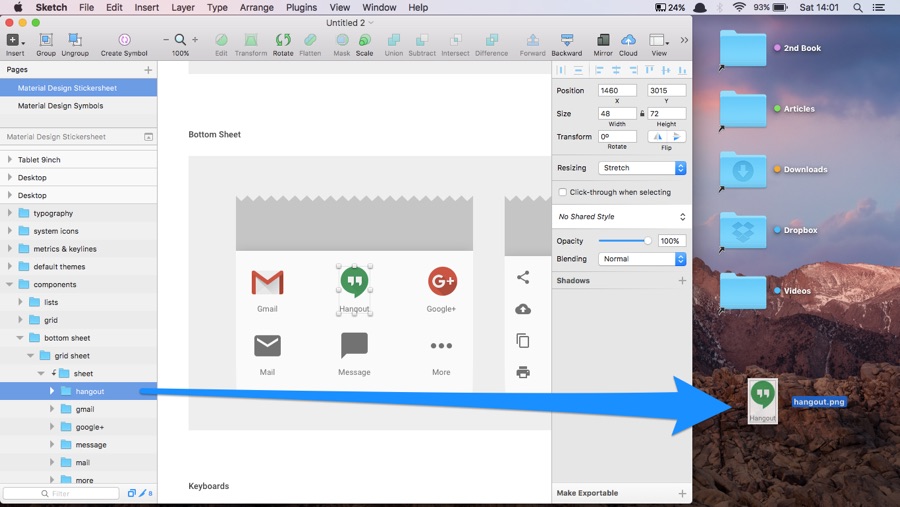
Secret #1: Quickly Export a PNG @1x
Have you ever needed to quickly export a single layer with no upscaled resolution or specified file format? Well you can actually do that without having to make the layer exportable. Just drag the layer from the Layer List to the desktop and Sketch will automatically export a @1x PNG. Seriously.

Secret #2: Substitute the Mouse for CMD (?)
Cmd (or command, or ⌘) is the most multi-functional keyboard button in Sketch, so I’m going to summarise this. Here’s some cmd-related keyboard shortcuts you might not even know existed:
- Resize layer: ⌘ + ← or →
- Presentation mode: ⌘ + .
- Move layer forward/backward: ⌘ + option + ↑ or ↓
- Increase font size: ⌘ + option (+) +
- Decrease font size: ⌘ + option (+) –
- Align left: ⌘ + shift + {
- Align center: ⌘ + shift + |
- Align right: ⌘ + shift + }
- Toggle between documents: ⌘ + ~
- Hide layer: ⌘ + shift + H
BONUS SHORTCUT: Access to Sympli is ⌘ + Y
Cmd does a lot more than this, but these are the keyboard shortcuts that we can benefit from the most as we normally tend to use the mouse for these actions. For a complete list check out Sketch Shortcuts.
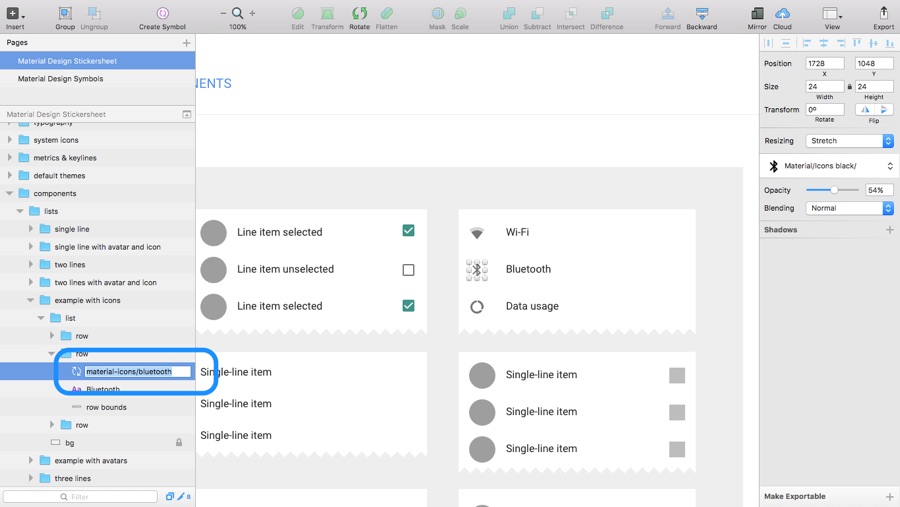
Secret #3: Create Asset Folders via the Layer List
If you wanted to categorise your image exports into folders, you can rename your layers like so: “folder-name/image-name”, but of course if you’re using Sympli there’s no need to export image assets at all — Sympli takes care of all that for you.

In order to export assets to Sympli for a smoother design handoff, all you need to do is tap the “Make Exportable” button in the Sketch export interface. Sympli will automatically extract the correct file format and resolution for the image.
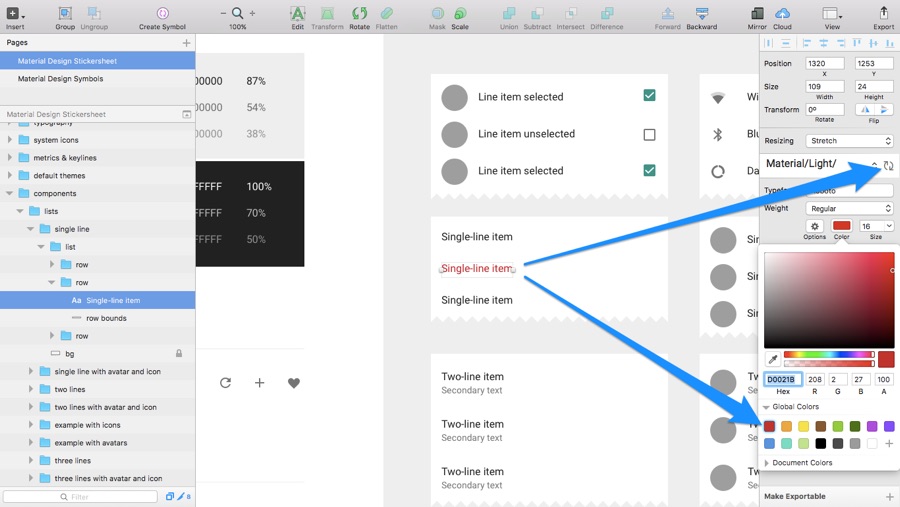
Secret #4: Define Unique Instances of a Shared Style
Perhaps not technically a Sketch secret since there’s no keyboard shortcut for this, but the recent overhaul of Shared Styles, which allows us to create unique instances of a Shared Style, is indicated by only a little sync icon in the inspector, so it’s pretty easy to miss unless you’ve read about it.
Basically, since Sketch version 3.7, instances of Shared Styles can be restyled without affecting the other instances of the Shared Style — unless you tap the sync icon. When you tap the icon, all instances of the Shared Style will sync with the instance currently selected. It’s useful for when you’re trying to maintain design consistency but acknowledge the fact that sometimes you need a slight variation of a design element.
In this example, tapping the sync icon will make all “Material/Light/“ text styles red. Without tapping the sync icon, only this instance will be red, so there’s more flexibility now.

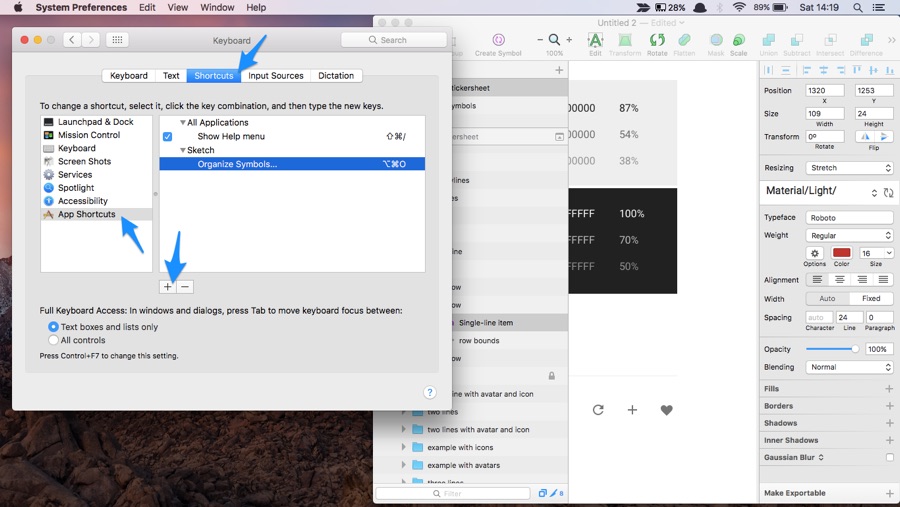
Secret #5: Create Your Own Keyboard Shortcuts
Yes, you can totally create your own keyboard shortcuts in Sketch. It’s not necessarily a Sketch trick since you can do this with all macOS apps, but here goes anyway. First, navigate to “Keyboard” in your System Preferences and click on “Shortcuts“. Select “App Shortcuts” and then “+” to create a new shortcut. Choose Sketch from the list of applications and enter the exact name of the menu item you want to create the shortcut for, and of course the keyboard command you want to map it to.
Voilà!

Secret #6: Resize Artboards with Ease
How often do you ever really know the required Artboard dimensions before starting a design? I know right…never — this is why Sketch 3.7 introduced the “Resize to Fit” option in The Inspector. Just select the Artboard and tap the button.
If that doesn’t work for you, you can also design without an Artboard, select all of the layers (⌘ + A), open the Artboard List (A), and select the “Around Selection” option.
If you need to select all Artboards (and not the layers inside the Artboards, you’ll need ⌘ + shift + A.
Neat, right?
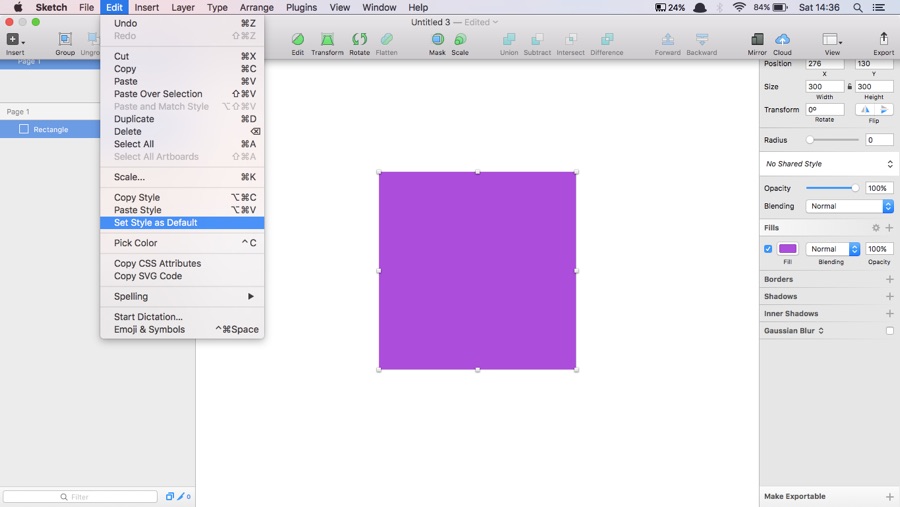
Secret #7: Set Style As Default
Getting real tired of creating new shape layers and it having that annoying grey fill/border? You can change that. Simply style what you want default layers to look like and navigate to Edit? Set Style as Default from the menu navigation.
You can also turn Fills and Borders on/off with F and B respectively. How would anybody know that? Pretty cool though!

Secret #8: Copy Styles Between Layers
Ever wanted to copy styles from one layer to another without adding unnecessary Shared Styles to the document?
- Copy style: ⌘ + option + C
- Paste Style: ⌘ + option + V
‘Nuff said.
Secret #9: Set Different Corner Radiuses
You probably already knew that you could do math in The Inspector (for example, “100% - 20px”), but did you know that you can add unique values for each corner radius? All you need to do is separate each corner with a forward slash, like so:
100/25/0/75, where the values correspond to a top-left/top-right/bottom-left/bottom-right format.
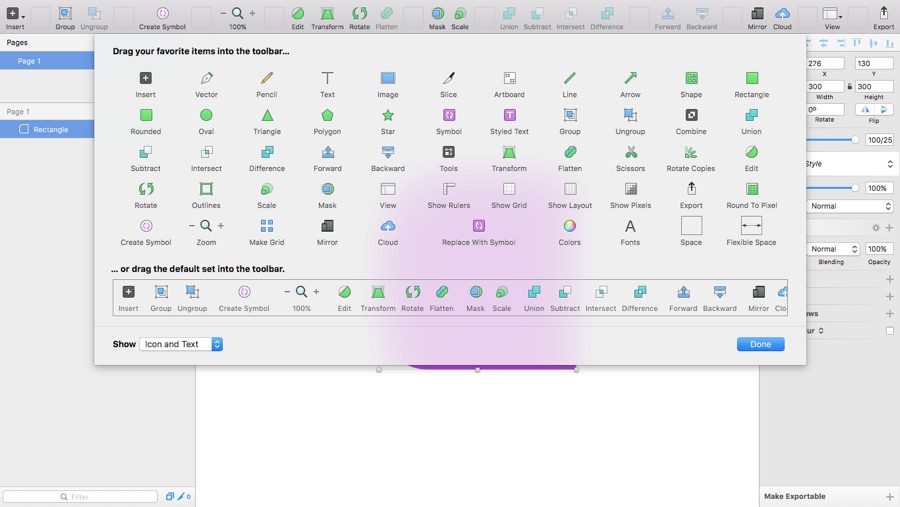
Secret #10: Customise the Toolbar
Depending on what type of design you do (Sketch is suitable for designing websites, apps, logos, icons and illustrations), you might want to customise the toolbar to fit your needs.
Simply right-click on the toolbar and select “Customise Toolbar…” — a modal will appear with a surprising number of tools. Don’t need Sketch Mirror? Swap it for Make Grid!

Conclusion
It’s astonishing how after 2 years I’m still discovering new Sketch tricks everyday; these 10 are some of the best ones I’ve come across in the last 2 years. Do you have any awesome Sketch secrets to share with us? Join the conversation on Medium!


