AR, VR and AI…what are they? AR , VR and AI are three tech terms tearing up the design space. Consumers are investing more money in new and exciting technologies, especially wearables like watches, so it's only a matter of time before designers won't have a choice: learn how to design for AR and VR apps, or be forced out of the industry by other designers that tried to stay stayed ahead of the curve.
Learning new things can be scary, so first, let's establish what these terms mean.
- AR: Augmented Reality - this is any technology that augments your real life experience with the digital one - you can show your kids a wombat on the floor of their room through the screen on your smartphone.
- VR: Virtual Reality - this term in used to talk about fully virtual experiences, with a help of special googles-like devices.
- AI: Artificial Intelligence - AI is different from VR and AR, because it doesn't work on the level of user's perception - it is a technology under the hood of the product you use. This is how Spotify knows what to play next after your favourite song. It is the gathering and processing the vast amounts of the information to make user experience better and tailored to the user.
It's not a case of AR vs. VR, or AR vs. AI, they're standalone technologies in their own right with different use-cases (although AR can be seen as a subset of VR).
We'll start with augmented reality (AR).
Augmented Reality (AR)
Augmented—having been made greater in size or value.
I could explain augmented reality in technical terms, but that wouldn't help anybody (and I'm not sure that I could anyway), so I'll start with an example. Pokémon Go is probably the biggest AR-driven app that you've heard of.
So what better example?

If the reality aspect of the game is that you're walking around in real-world surroundings, then the virtual aspect is that the in-game map is a respresentation of the real-world, but with computer graphics laid over the top. When you catch a Pokémon, you're actually looking at it through the device camera, as if it's really there. Also, real-world landmarks are depicted on these maps as Pokéstops.
Virtual reality takes this concept into a whole other dimension, but augmented reality is simply a combination of virtual reality and actual reality.
Snapchat would be another example, as it uses facial recognition software to…well…do things to your face using the device camera (I'm not going to lie, I've never really gotten into Snapchat myself, but I can see how it would be fun!).
Also, Google Translate lets you use the device camera to translate signs and other foreign-language things (like packaging) into other languages!

AR & Design
Firstly, you shouldn't create an AR app because it's trendy. AR will never improve an app, in any way, if AR simply doesn't work for the users you're designing for.
Pokémon Go works really well as an AR app because:
- People are already "out and about", so it stirs up feelings of adventure in a world that might otherwise feel quite mundane otherwise
- Pokémon as a brand has always been about exploring, or "travel[ing] across the land", if you remember the original lyrics
Augmented reality works best when the user doesn't have to learn a new trick, so take advantage of the technology the user already knows how to use (i.e. the device camera, maps, etc, etc). Lastly, I would recommend that you actually download and use AR apps like Google Translate—the more you familiarise yourself with AR as a user, the easier it'll be to empathize and design for them.
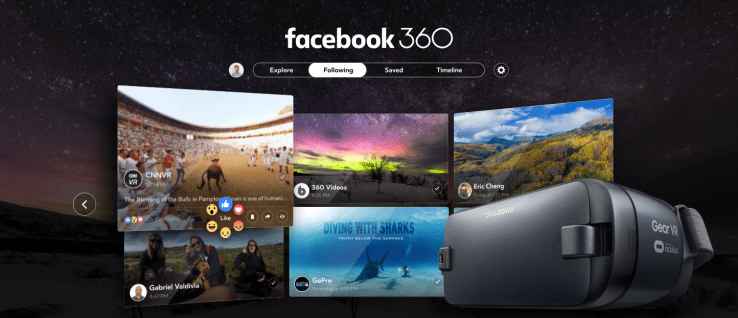
What About Virtual Reality (VR)?
Virtual reality is about being immersed in a computerized, three-dimensional environment where fake sounds and visuals trick you into believing the virtual world is actually real. It's designed to boost the gaming experience and other situations where the user wants to experience something as if it were real. I mean, imagine experiencing something, without really experiencing it. Imagine interacting with a menu bar, as if it were really there. All rules are all the window.

Augmented reality is a type of virtual reality, in the sense that it combines what the user experiences in their real surroundings with the digitized layers added into the mix. In the case of AR, there's still a traditional finger-UI to interact with, however with straight-up VR, you only have what the VR "world" gives you.
Will we begin to interact with apps/websites via VR headsets? Probably, someday. Will VR headsets replace mobile devices? Not likely. For now, I think designers can leave VR alone and simply stay up to date on new tech developments. That is, unless you're really interesting in the technology and want to explore it.
Artificial Intelligence (AI)
Artificial intelligence is a whole other kettle of fish. While AR and VR are about interacting with the real world in some way, AI is about systems learning to solve issues that users are having…all by themselves. It's about machines learning things - processing huge amounts of data, finding the connections and learning to make desicsions. Consider selecting your favourite artists on Spotify vs. Spotify using its own intelligence to learn what you enjoy listening to: which is going to be faster when you're looking for new music to discover? Definitely the latter.

From gaming, to music, to content apps, we can use AI to create:
- Faster experiences
- Personalised experiences
- More intuitive experiences
AI and Design
Artificial intelligence can be really creepy sometimes. Anybody who has ever asked a website, in their head of course, "Hey, how did you know that about me?" will understand this. In hindsight it makes sense. Websites track what we look at, what we listen to, and what things we've shown interest in, and they remember. It's actually pretty sweet of them to do that, but we need to come across as sweet.
We can do this by using a humanlike, conversational tone-of-voice in our communications with users. Personalisation is fine, but your intentions need to be clear, otherwise it looks creepy. Always let the user know how you're using their data, whether that's data you've collected, or data they've actually handed over.
Algorithm testing is also very important. Listening to one Linkin Park song doesn't necessarily mean that I enjoy every single song from the Linkin Park and nu metal/rap metal/techno rock/experimental rock genres (okay, I do, but that's not really the point). Finding the right algorithm is a trial-and-error process.
The Future of AR, AI, and VR
Designers absolutely need to know about these technologies if they want to stay in the game. It's not to say that we've mastered traditional UX (and by that I mean I mean navigation, accessibility, readability, colour theory, mobile-friendliness, perceived performance and so on), but these concepts certainly aren't new and we should start to feel quite familiar with what users need now. Augmented reality, virtual reality, artificial intelligence and wearables are new the big bosses, and designers need to learn how to kick their ass to beat the game 100%. And even if the mecancis of the VR and AR might not translate to regular UX, the experiments might bring you some new ideas. As for the AI - it is here to stay and rule.


